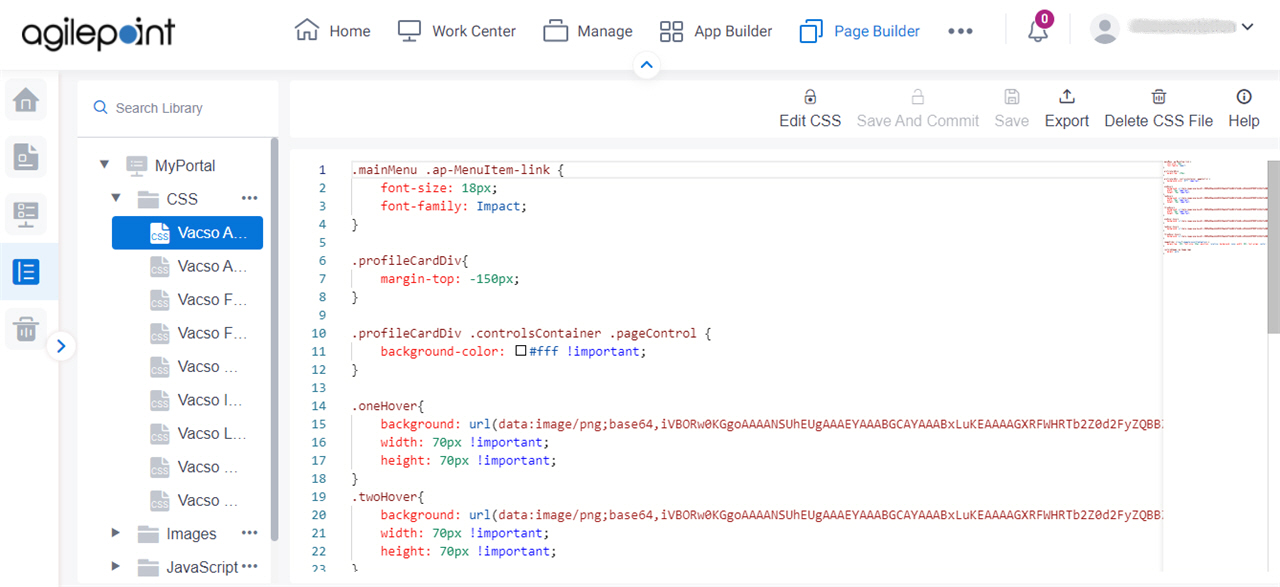
Custom CSS screen
Lets you create custom CSS in Page Builder.

Video: Advanced Page Builder Features
Example
- (Example) Custom CSS in Page Builder.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Page Builder.

- On the Home screen, in the left pane,
click Library.

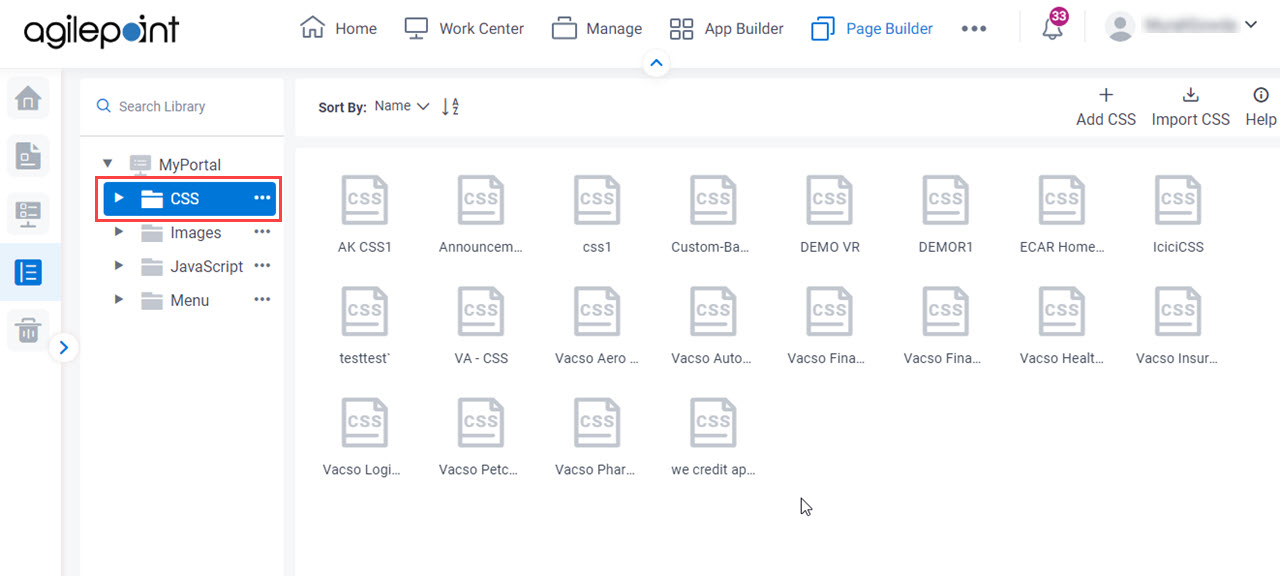
- In the left pane, click
CSS.

- On the CSS screen, click your CSS file.

Fields
| Field Name | Definition |
|---|---|
Edit CSS |
|
Save And Commit |
|
Save |
|
Export |
|
Delete CSS File |
|
CSS Snippet |
|


