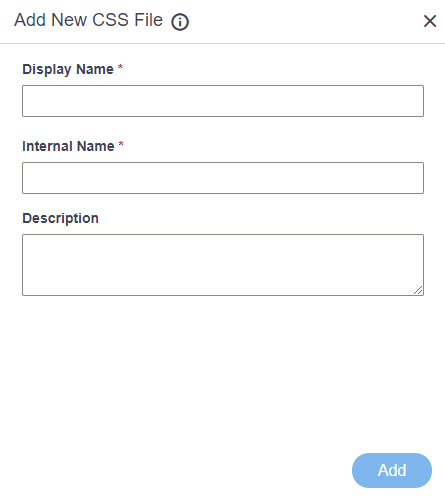
Add New CSS File screen
Creates an empty CSS file in Page Builder where you can create a custom CSS snippet to use on your custom pages.

Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- When you complete this screen, a CSS snippet file is added to the CSS library where you can create a custom CSS snippet to use on your custom pages.
How to Start
- Click Page Builder.

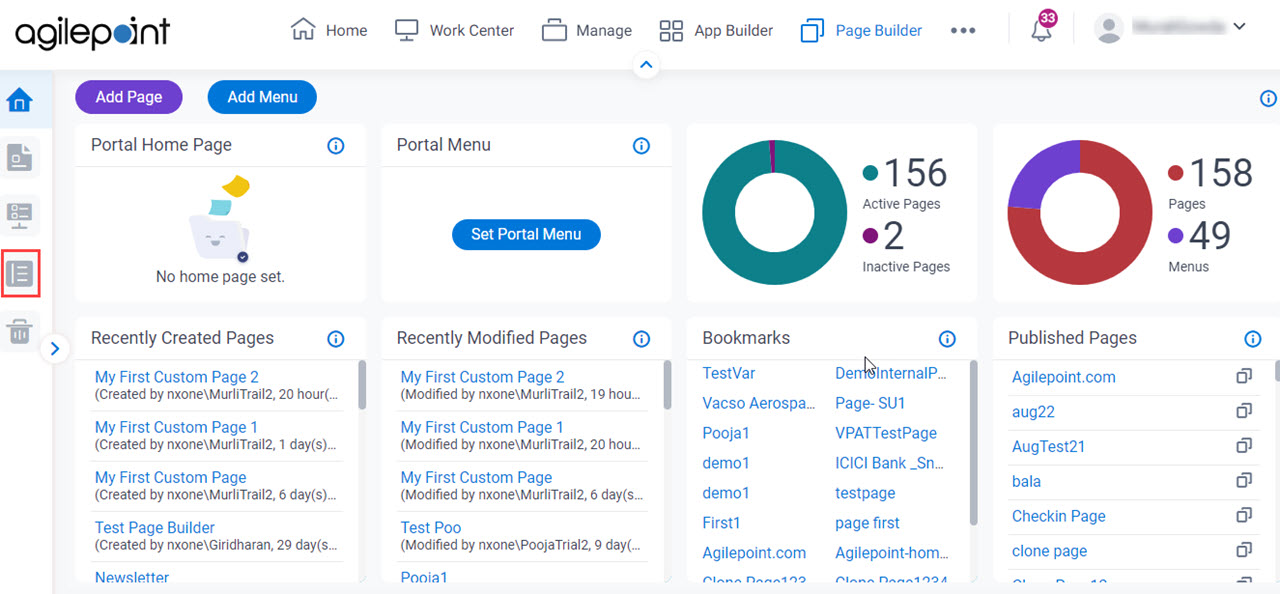
- On the Home screen, in the left pane,
click Library.

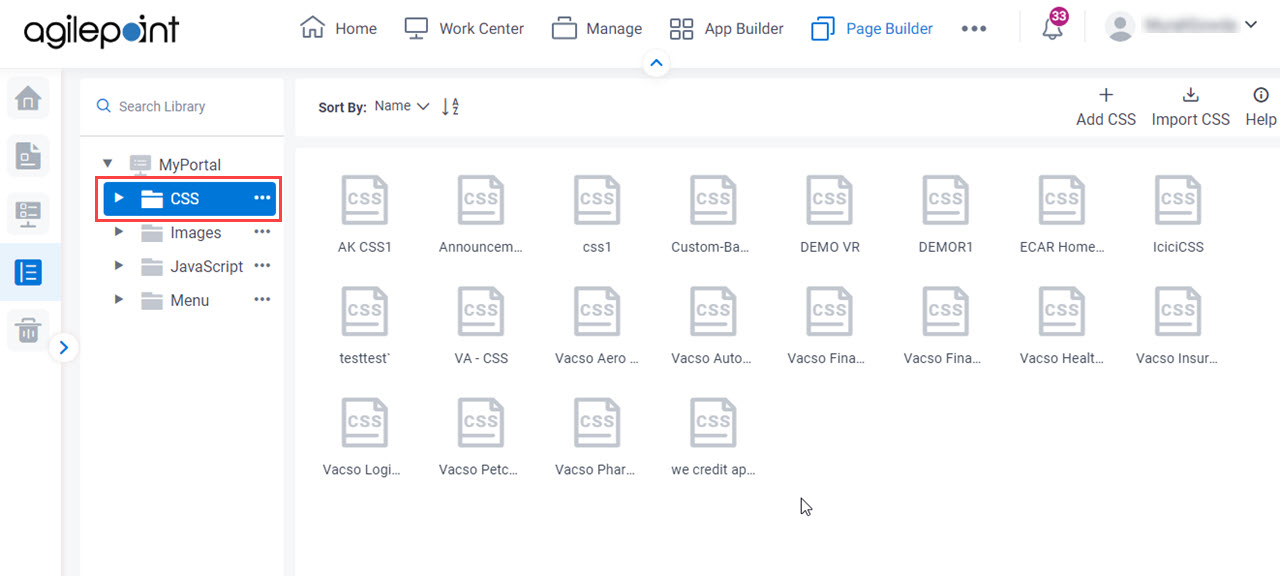
- In the left pane, click
CSS.

- On the CSS screen, click Add CSS.

Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Internal Name |
|
|
Description |
|
Add |
|


