Create a Form-Based App With a SharePoint List (Classic)
To create a form-based app that uses a SharePoint list as its data source in the Classic Add an App experience, do the procedure in this topic.
Examples
- (External) Form Based Apps – SharePoint Data Source
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- On the App Builder Process Designer Settings screen, set Default App Wizard Experience to Classic.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- The app that uses SharePoint as a data source can only be accessed through the SharePoint Dashboard app or a SharePoint list. When you create a new list item, SharePoint uses the form-based app, instead of the default SharePoint list form.
- By default, the Person or Group column from a SharePoint list is mapped to a People Picker form control, and you can select individual users only. If you want to select both users and groups, you must either change the form control type or create a lookup for the People Picker form control.
- A New form for SharePoint form-based app does not support attachments. You can add attachments with an Edit form after a list item is created. This is a limitation for new list items in SharePoint.
- A forms-based app that uses a SharePoint data source supports SharePoint lists only. It does not support SharePoint document libraries. If you want a form-based app to upload data to a SharePoint document library, use form controls, such as the File Upload control, to upload documents the document library.
- The Standard List Form activity and Start List Form activity can not be used on the lists where forms-based app is created. The List Form activities are only for legacy apps.
- Data binding from eForm controls to a SharePoint list occurs only if a process starts from an app that uses SharePoint as its primary data source. If an eForm is part of a process that starts from SharePoint, it can not use data binding.
- SharePoint does not have a date-only data type. If you configure a
field in SharePoint to show the date only, it is stored in SharePoint
as date-time in UTC format. The regional settings of the SharePoint
site where this value is stored can result in data changes based on the
time zone.
If you want to use time zone conversion for a date-only value in SharePoint, AgilePoint recommends you use a field that is not data-bound. If a SharePoint date-time field is configured to show the date only, a data-bound field will always send an absolute date.
- These time zones are not supported for SharePoint data-bound date-only
fields. If the regional settings for your SharePoint site is
configured to use one of these time zones, you might see a
different date in the SharePoint UI.
- UTC – 11:00 Coordinated Universal Time-11
- UTC – 12:00 International Date Line West
- This procedure creates a new form-based app with these components:
- A Create form where a runtime app user can enter data. This form is the main UI for the app.
- An Update form where specific users can change the data that was entered on a Create form.
- A View form that shows a list view of the data from all instances the Create and Update forms for your app.
- A View form that shows a list view of the data from all instances the Create form that have been recently submitted for your app.
- A View form that shows a list view of the data from all instances the Update form that have been recently submitted for your app.
- The form name is based on your SharePoint list name.
Format:
- New [List Name]
- Update [List Name]
- All [List Name, Plural]
- Recently Created [List Name, Plural]
- Recently Modified [List Name, Plural]
Example:
- New Customer
- Update Customer
- All Customers
- Recently Created Customers
- Recently Modified Customers
- By default, the runtime app user can change the form, but you can set the app permissions to configure which AgilePoint NX users can create or update form data.
For more information, refer to How Do I Use Application Level Permissions?
- After you create a form-based app, you cannot change the app to use a different data source. For example, you can not change a form-based app to use a different entity or SharePoint list than the one specified when the app was created. This limitation also applies to cloned apps. That is, you cannot clone a form-based app, and then change the data source in the cloned app.
How to Start
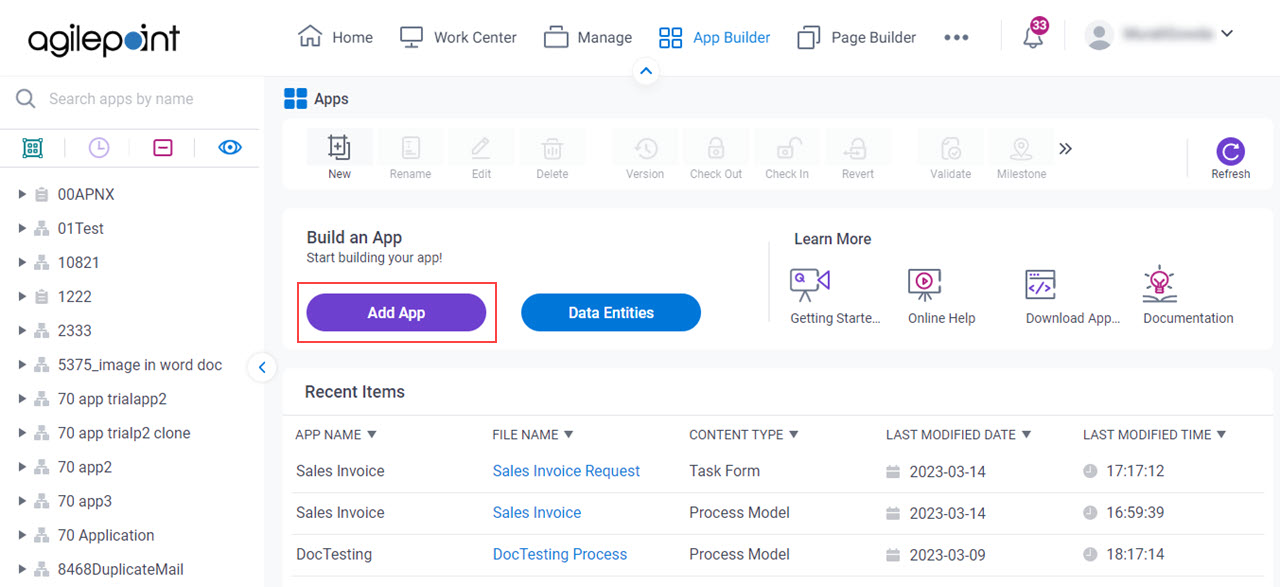
- Click App Builder.

- On the App Explorer screen, click Add App.

Procedure
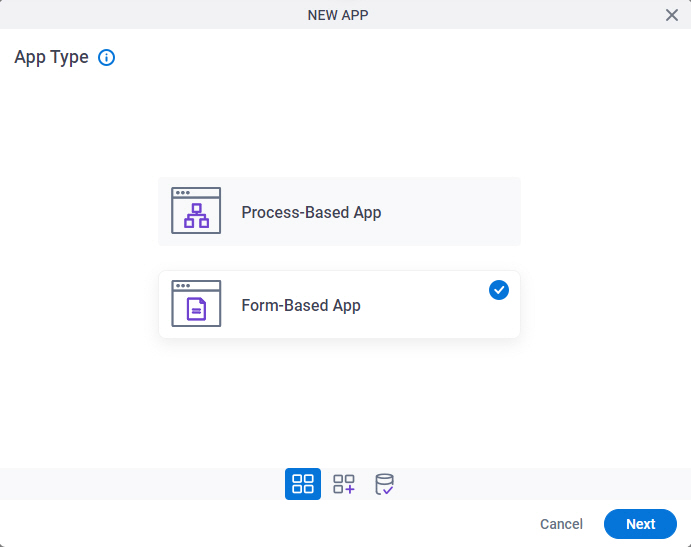
- On the App Type screen, select Form-Based App.

- Click Next.
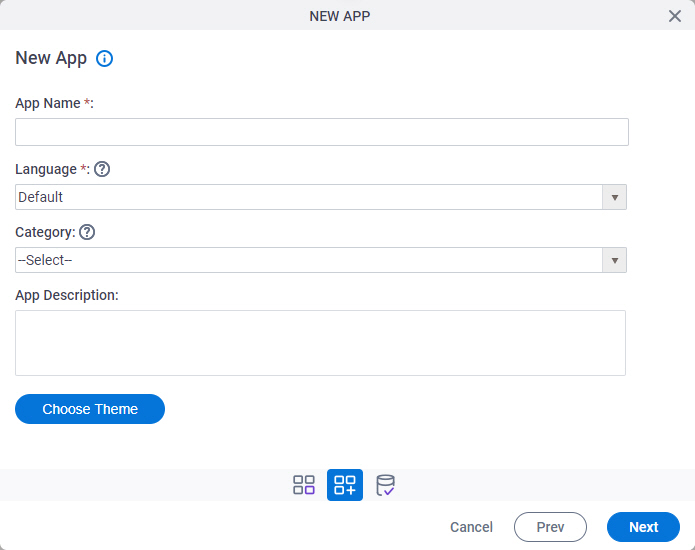
- On the New App screen, complete these fields:

Field Name Definition App Name
- Function:
- Specifies a name for your app.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- None
- Example:
- Refer to:
Language
- Function:
- Specifies the language for your app.
- Accepted Values:
- A language from the list.
- Default Value:
- None
- Accepts Process Data Variables:
- No
- Example:
- Refer to:
Category
- Function:
- Specifies a category for your app.
- Accepted Values:
- A category from the list.
The category list comes from Tenant Settings > Categories tab.
- Default Value:
- None
- Limitations:
-
This field is available in these releases:
App Description
- Function:
- An optional description for your app.
- Accepted Values:
- More than one line of text.
- Default Value:
- None
- Example:
- Refer to:
Choose Theme
- Opens this Screen:
- Choose Process Model Theme
- Function of this Screen:
- Specifies a process theme.
- Click Next.
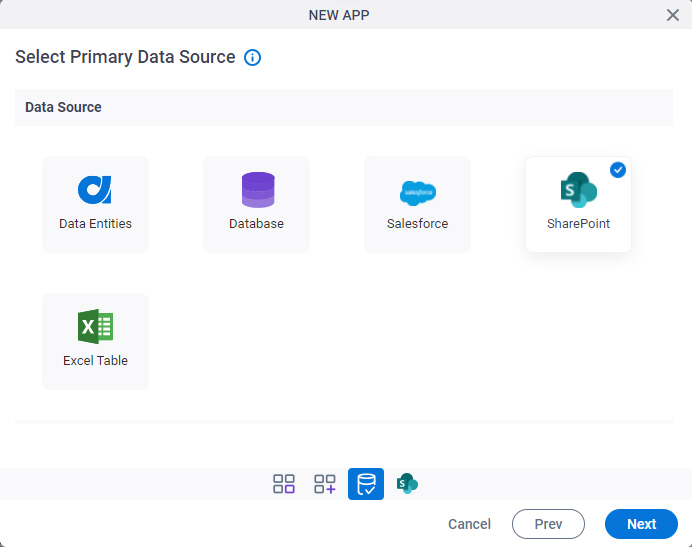
- On the Select Primary Data Source screen, select
SharePoint
 .
.

- Click Next.
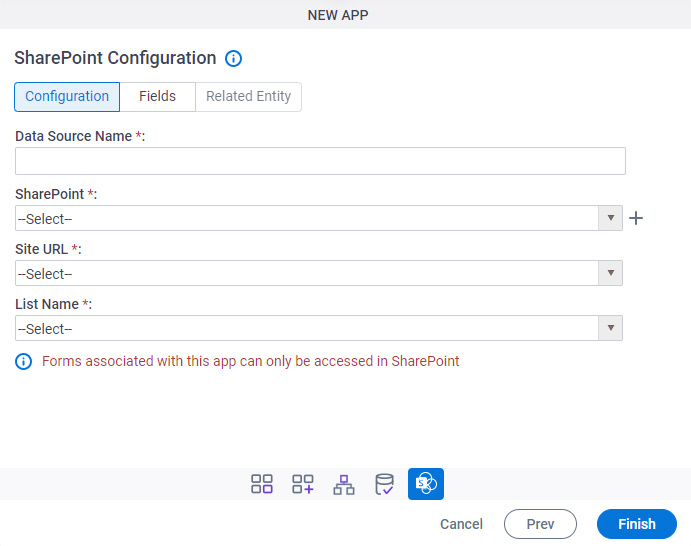
- On the SharePoint Configuration screen, click the Configuration tab.

- On the Configuration tab, in the Data Source Name field, enter a custom name for your SharePoint repository.
- In the SharePoint list, select your SharePoint
access token.
To create a new access token, click Create
 .
For more information, refer to
Access Token for SharePoint.
.
For more information, refer to
Access Token for SharePoint. - Complete these fields.
Field Name Definition Site URL
- Function:
- Specifies the URL for your SharePoint site.
- Accepted Values:
- A valid SharePoint site URL.
- Default Value:
- None
- Accepts Process Data Variables:
- No
- Example:
-
-
http://[machine name]:[port]/sites/[site name]
Note: You must include the /sites in the Site URL for the site to be created successfully. - (External) Form Based Apps – SharePoint Data Source
-
List Name
- Function:
- Specifies the name of your SharePoint list.
- Accepted Values:
- The name of your SharePoint list.
- Default Value:
- None
- Accepts Process Data Variables:
- No
- Example:
- Refer to:
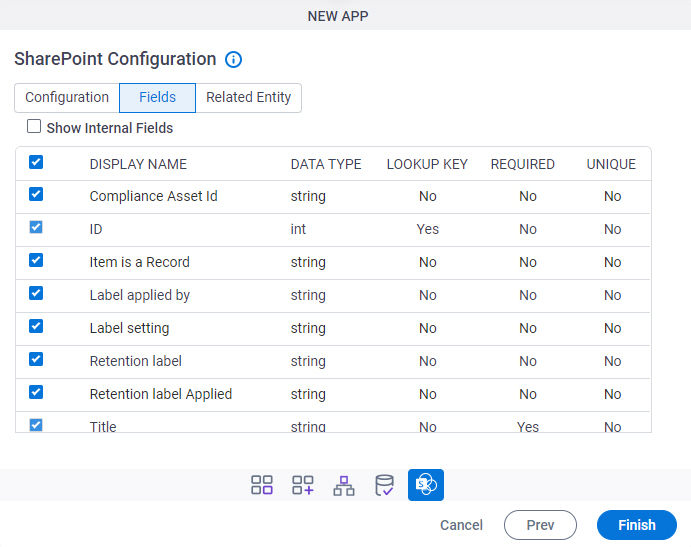
- Click the Fields tab.

- On the Fields tab, select the fields you want your form to contain.
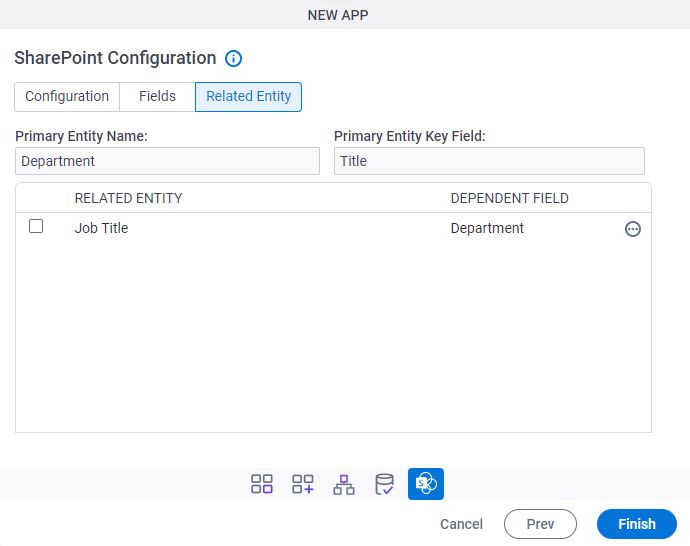
- Click the Related Entity tab.
Note: The word entity on this screen refers to a container within your data model. For Data Entities or Salesforce, this container is called an entity. For a database, entity refers to a database table. For SharePoint Integration, entity refers to a SharePoint list. For Microsoft Excel, entity refers to an Excel table.

- On the Related Entity tab, select the child SharePoint lists to use in your form.
- Click Finish.
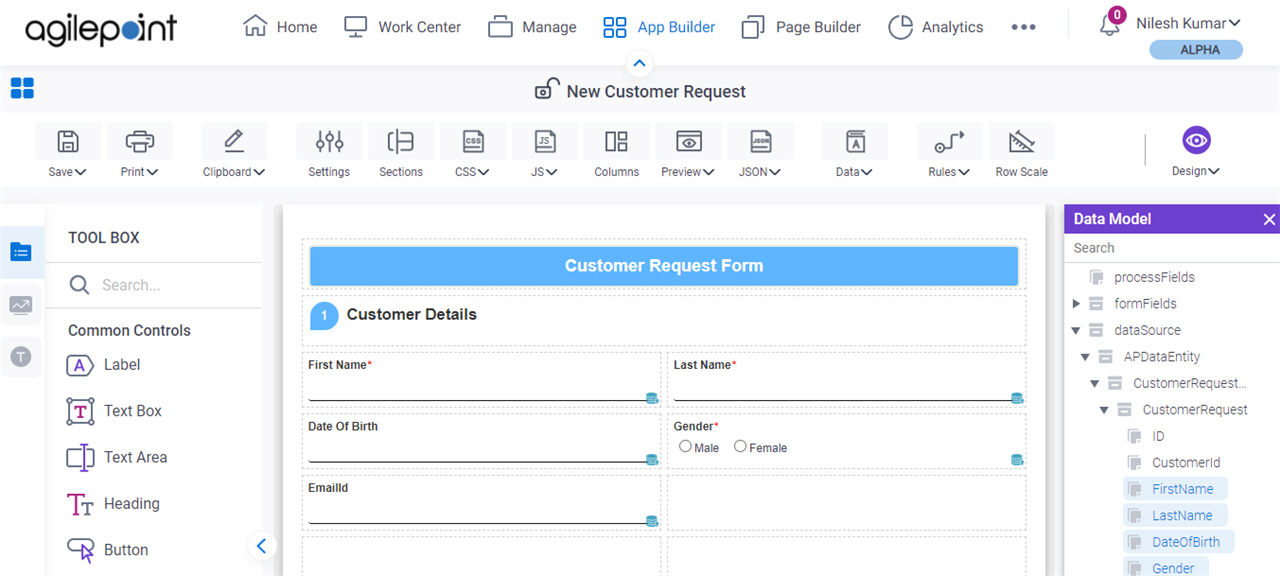
- On the eForm Builder screen, in the Tool Box, open any tab.
- Drag a form control onto your eForm.
- On the eForm Builder screen, configure your form as necessary.
For more information, refer to eForm Builder.

- Publish the form-based app.
For more information, refer to (Example) Save, Check In, and Publish a Form-Based App.
- Associate an AgilePoint eForm with a SharePoint List.
- For SharePoint for Microsoft 365, refer to Associate an AgilePoint eForm with a SharePoint List (Microsoft 365).
- For SharePoint in an on-premises environment, refer to Associate an AgilePoint eForm with a SharePoint List (On-Premises).


