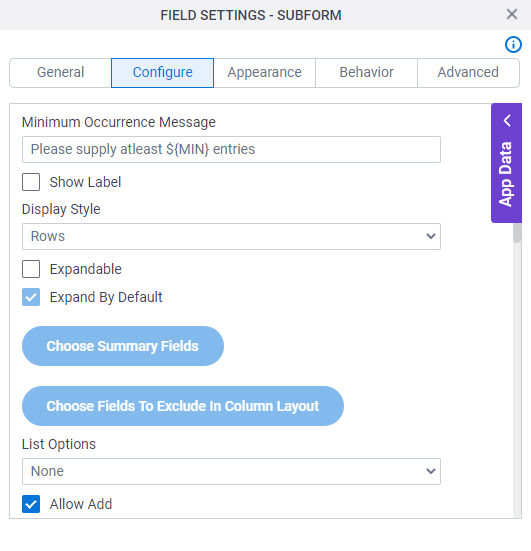
Minimum Occurrence Message |
- Function:
- Specifies the message to show if the participant does not
enter the minimum number of items.
- Accepted Values:
- More than one line of text that can have letters, numbers, spaces, and special characters.
- Default Value:
- Please supply at least ${MIN} entries
{MIN} is a process data variable that shows the minimum number of occurrences for your form control.
|
Show Label |
- Function:
- Specifies if the form panel shows a label at the top.
- Accepted Values:
-
- Deselected - Shows no label at the top.
- Selected - Shows label at the top.
- Default Value:
- Selected
- Example:
- Refer to:
|
Display Style |
- Function:
- Specifies if the form control shows the values in rows or columns.
- Accepted Values:
-
- Rows - Shows the form controls of the subform as columns in rows.
- Columns - Shows the form controls of the subform as columns.
- Summary Columns - Shows a summary of the form controls in the subform as columns.
You can not use summary columns in a child subform within a group of nested subforms.
- Default Value:
- Rows
- Example:
- Refer to:
|
Expandable |
- Function:
- Specifies if the process participant can expand the form control values.
- To Open this Field:
-
- In the Display Style field, select Rows.
- Accepted Values:
- Deselected - The participant can not expand the form control values.
- Selected - The participant can expand the form control values.
- Default Value:
- Deselected
|
Expand By Default |
- Function:
- Specifies if the form control values are expanded by default.
- To Open this Field:
-
- Select Expandable.
- Accepted Values:
- Deselected - The form control values are expanded by default.
- Selected - The form control values are expanded by default.
- Default Value:
- Selected
|
Choose Summary Fields |
- Function:
- Specifies the form controls to include and make it editable in the summary column in the subform.
- To Open this Field:
- In the Display Style field, select Summary Columns.
|
Choose Fields To Exclude In Column Layout |
- Function:
- Specifies the form controls to hide in the subform.
- To Open this Field:
- In the Display Style field, select Columns.
|
List Options |
- Function:
- Specifies the data source to get the options in the list.
- Accepted Values:
-
- None
- Inline List - Completes the list with the values specified in the form control.
- Lookup List - Completes the list with the values from an external data source.
- Default Value:
- None
- Example:
- Refer to:
|
Name |
- Function:
- Specifies the name of the option shown in the drop-down list.
- To Open this Field:
-
- In the List Options field, select Inline List.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Option 1
|
Value |
- Function:
- Specifies the value of the name option that shows in the list.
- To Open this Field:
-
- In the List Options field, select Inline List.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Option 1
|
Delete 
|
- Function:
- Deletes the selected row.
- To Open this Field:
-
- In the List Type field, select Inline List.
|
Add Option
|
- Function:
- Adds more rows.
You can drag the rows to change the order.
- To Open this Field:
-
- In the List Type field, select Inline List.
|
Lookup Source |
- Function:
- Specifies a reusable lookup configuration. The lookup configuration
includes the data source and other configuration values for the lookup.
- To Open this Field:
-
- In the List Options field, select Lookup List.
- Accepted Values:
- A valid lookup source
- Default Value:
- None
|
Add Lookup  |
- Function:
- Opens the screen to configure a lookup.
There is more than one path to configure a lookup. Make sure you use the document that shows the path for your lookup.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Example:
- Refer to:
|
Allow Add |
- Function:
- Specifies whether the form user can add new records.
- Accepted Values:
-
- Selected - Lets the form user add new records.
- Deselected - Does not let the form user add new records.
- Default Value:
- Selected
- Example:
- Refer to:
|
Allow Delete |
- Function:
- Specifies whether the form user can delete records.
- Accepted Values:
-
- Selected - Lets the form user delete records.
- Deselected - Does not let the form user delete records.
- Default Value:
- Selected
- Example:
- Refer to:
|
Allow Copy |
- Function:
- Specifies if the runtime app user can copy records.
- Accepted Values:
-
- Selected - Lets the runtime app user copy records.
- Deselected - Records can not be copied on the eForm.
- Default Value:
- Selected
- Example:
- Refer to:
|
Confirm Deletion |
- Function:
- Specifies if the form user must confirm before they delete the record.
- Accepted Values:
-
- Selected - The form user must confirm before they delete the record.
- Deselected - The form user does not confirm before they delete the record.
- Default Value:
- Selected
- Example:
- Refer to:
|
Allow Expand All |
- Function:
- Specifies whether the runtime app user can expand the records on the subform.
- To Open this Field:
-
- Select Expandable.
- Accepted Values:
-
- Selected - The runtime app user can expand the records.
- Deselected - The list of records is fixed on the eForm.
- Default Value:
- Deselected
|
Allow Collapse All |
- Function:
- Specifies whether the runtime app user can collapse the records on the subform.
- To Open this Field:
-
- Select Expandable.
- Accepted Values:
-
- Selected - The runtime app user can collapse the records.
- Deselected - The list of records is fixed on the eForm.
- Default Value:
- Deselected
|
Show Row Number |
- Function:
- Specifies whether the row numbers show on the subform.
- Accepted Values:
-
- Selected - The row numbers show.
- Deselected - The row numbers do not show.
- Default Value:
- Deselected
|
Read-Only History |
- Function:
- Specifies whether the runtime app user can change the records after the task is submitted.
- Accepted Values:
-
- Selected - The records are read-only after the task is submitted.
- Deselected - The runtime app user can change the records after the task is submitted.
- Default Value:
- Deselected
|
Minimum Occurrences |
- Function:
- Specifies the minimum number of times a record shows on a subform.
- Accepted Values:
- An integer up to 999.
- Default Value:
- 1
|
Maximum Occurrences |
- Function:
- Specifies the maximum number of times a record shows on a subform.
- Accepted Values:
- An integer up to 9999999.
- Default Value:
- 5
- Example:
- Refer to:
|
Default Occurrences |
- Function:
- Specifies if the default number of times a record shows on the subform.
- Accepted Values:
- An integer up to 999.
- Default Value:
- 1
|
Page Results |
- Function:
- Specifies if the results show on more than one page.
- Accepted Values:
-
- Yes - The results show on more than one page.
- No - All results show on one page.
- Default Value:
- No
|
Number Of Records Per Page |
- Function:
- Specifies the number of records per page.
- To Open this Field:
-
- In the Page Results field, select Yes.
- Accepted Values:
- An integer.
- Default Value:
- 5
|
Show Action Buttons As Image |
- Function:
- Specifies if the action buttons use images or text labels.
- Accepted Values:
-
- Selected - The action buttons use images.
- Deselected - The action buttons use text labels.
- Default Value:
- Selected
|
Add Button Text |
- Function:
- Specifies the text to show on the Add button.
- To Open this Field:
-
- Deselect Show Action Buttons As Image field.
- Accepted Values:
- One line of text (a string).
- Default Value:
- Add Record
|
Expand All Button Text |
- Function:
- Specifies the text label to show on the Expand All button.
- To Open this Field:
-
- Deselect Show Action Buttons As Image.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Expand All
|
Collapse All Button Text |
- Function:
- Specifies the text label to show on the Collapse All button.
- To Open this Field:
-
- Deselect Show Action Buttons As Image.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Collapse All
|
Copy Button Text |
- Function:
- Specifies the text to show on the Copy button.
- To Open this Field:
-
- Deselect Show Action Buttons As Image.
- Accepted Values:
- One line of text (a string).
- Default Value:
- Copy Record
|
Delete Button Text |
- Function:
- Specifies the text to show on the Delete button.
- To Open this Field:
-
- Deselect Show Action Buttons As Image.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Delete Record
|
Mobile Display Style |
- Function:
- Specifies if the subform
shows one form controls
per row on a mobile device. Showing form controls in rows saves
space on a small screen.
- Accepted Values:
-
- Inherit - Shows the form controls on the subform in the format you specify.
- Rows - Shows one form control per row on the subform.
- Default Value:
- Inherit
|
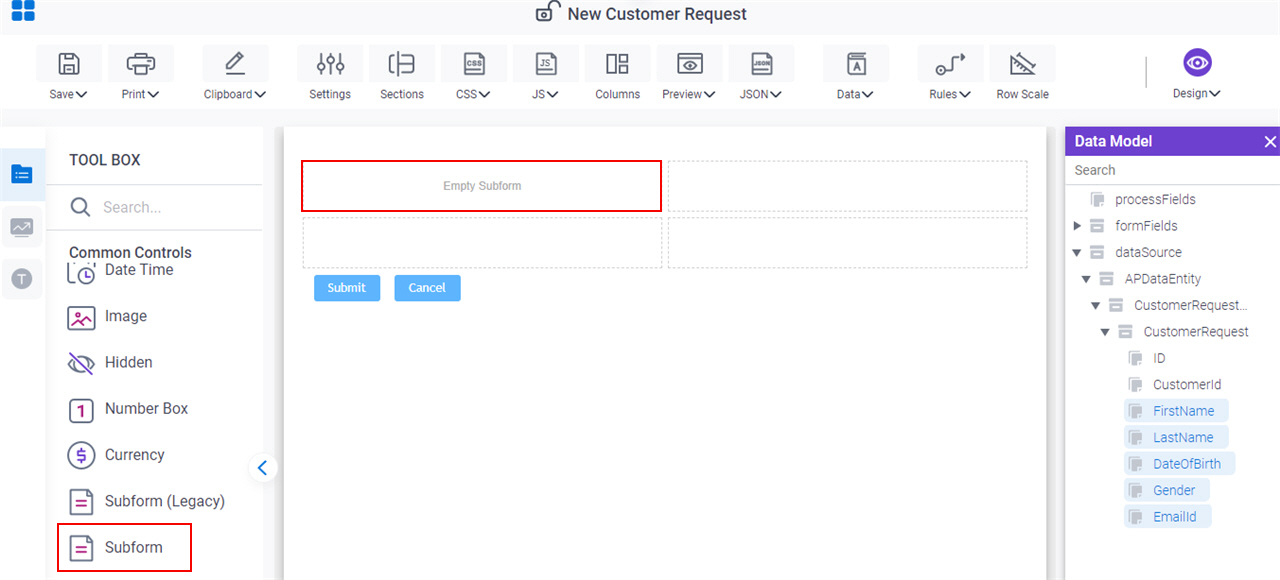
 control, do the procedure in this topic.
control, do the procedure in this topic. 

 form control onto your eForm.
form control onto your eForm.