Label form control
A form control that lets the form user enter a single line of plain text.
Configure the Label form control
To configure
the
Label  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Add a Label Control to an eForm
Video: Common Configuration Settings in eForm Controls
Good to Know
- In most text fields, you can use process data variables as an alternative to literal data values.
How to Start
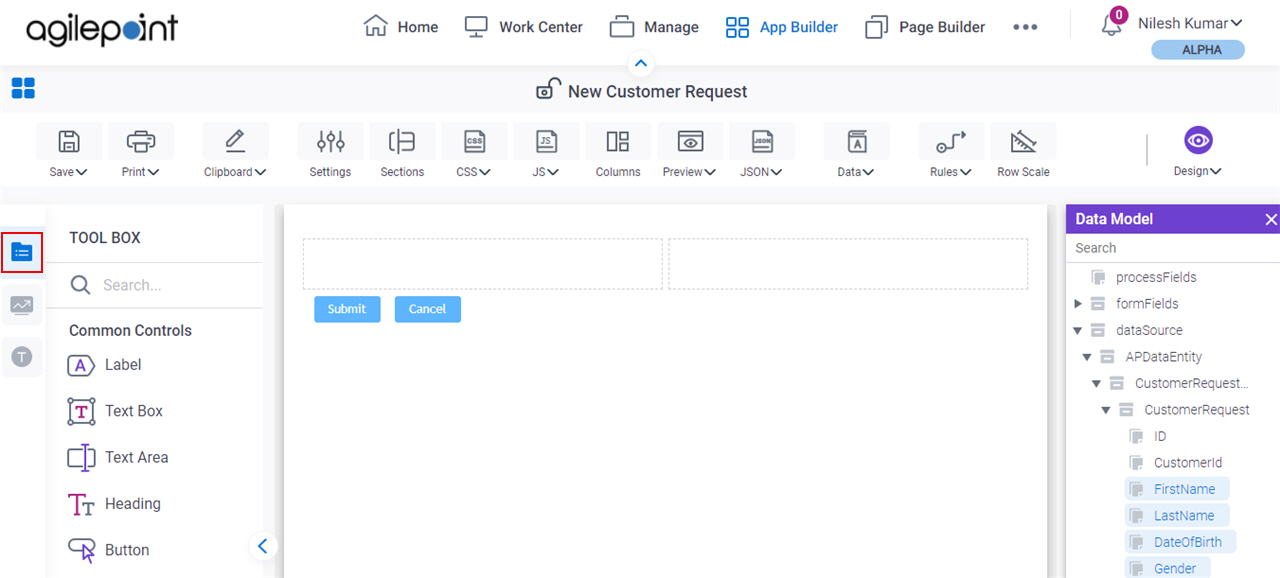
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

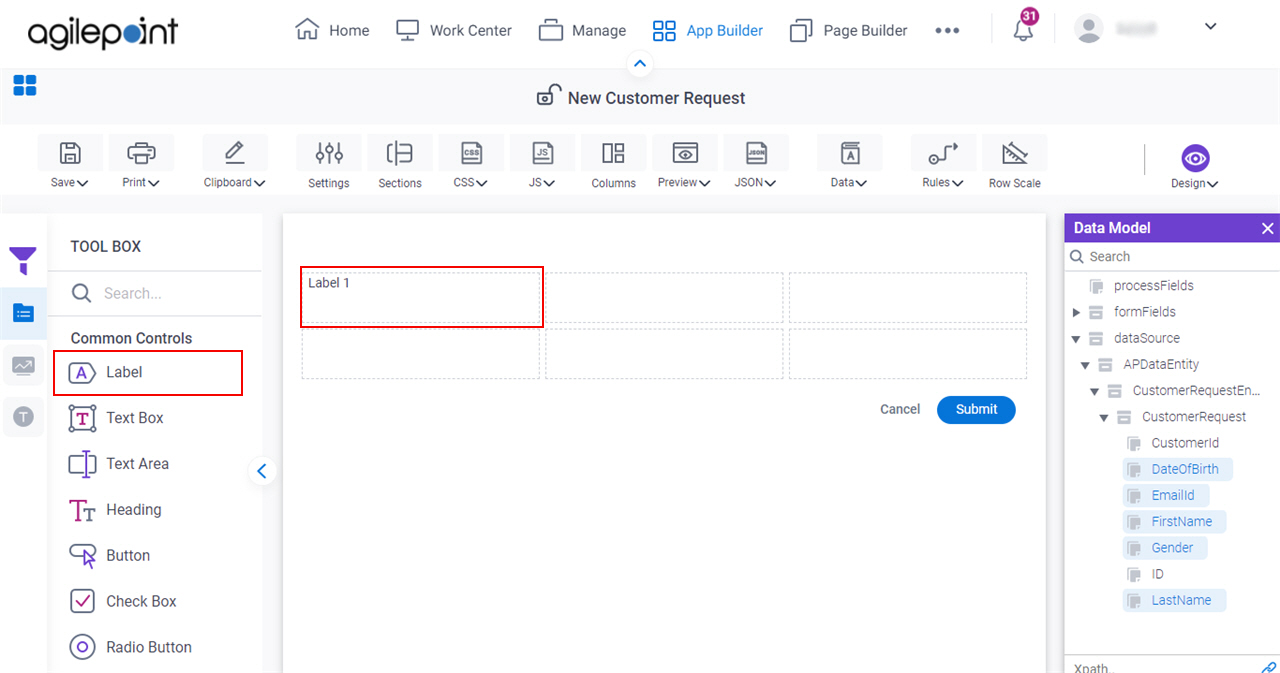
- On the
Common Controls tab, drag a Label
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
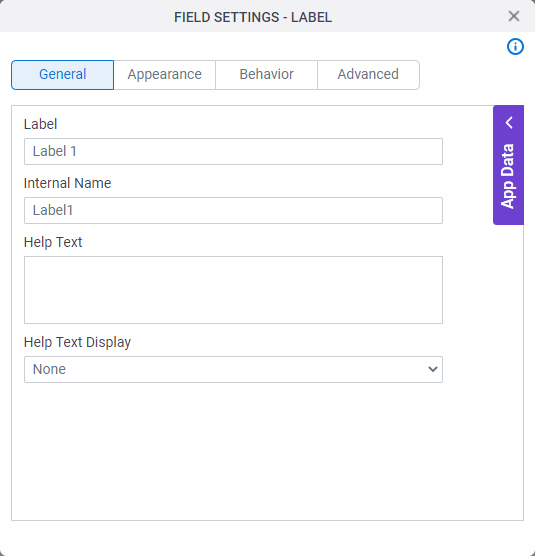
General
Specifies the basic configuration for the Label form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
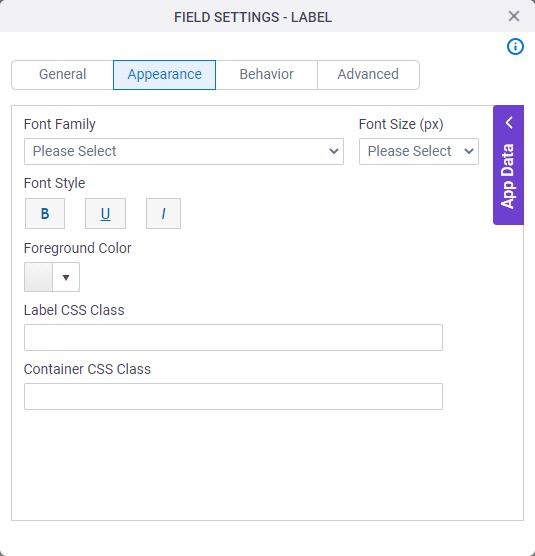
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Label CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
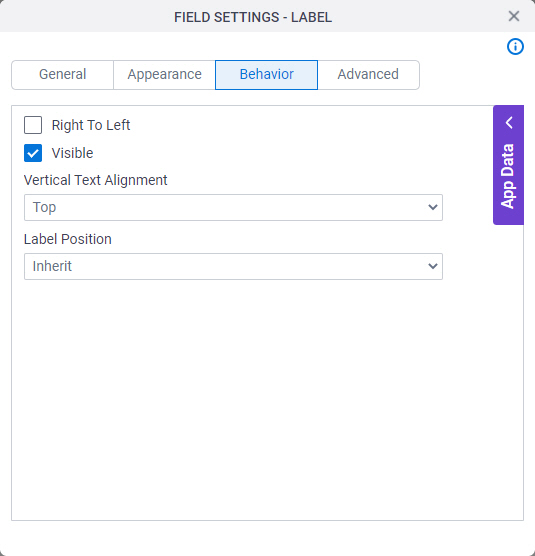
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Right To Left |
|
Visible |
|
Vertical Text Alignment |
|
Label Position |
|
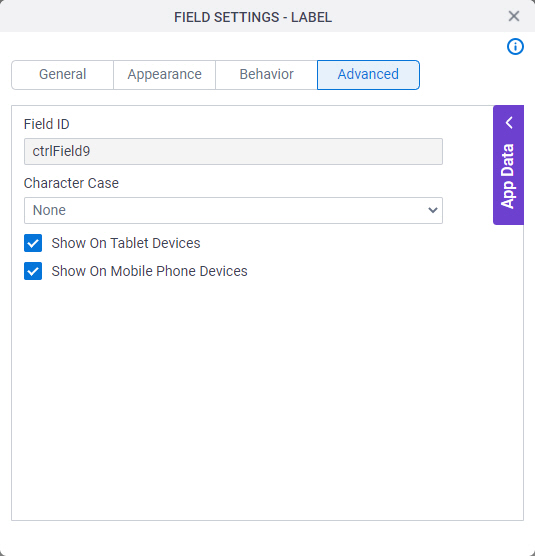
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Character Case |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



