Spacer form control
A form control that adds a white space to your form.
Configure the Spacer form control
To configure
the
Spacer  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Design the Process
Video: Common Configuration Settings in eForm Controls
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

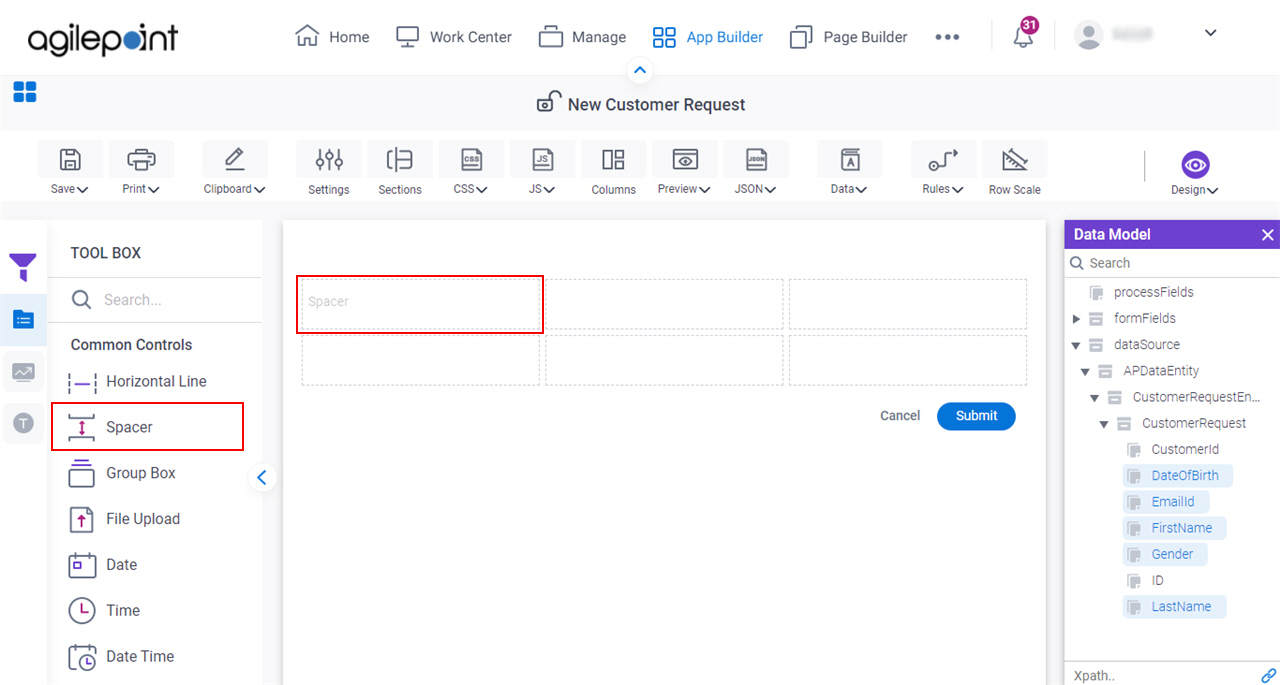
- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Spacer
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
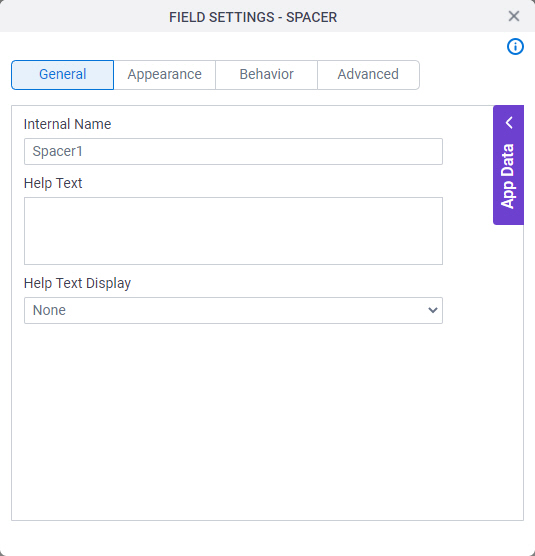
General
Specifies the basic configuration for the Spacer form control.

Fields
| Field Name | Definition |
|---|---|
Internal Name |
|
Help Text |
|
Help Text Display |
|
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Container CSS Class |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
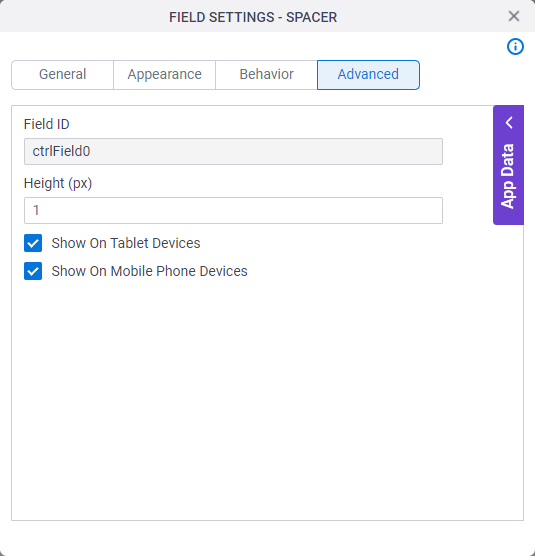
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



