StyleSheet screen
Lets you configure the Cascading Style Sheet (CSS).

Examples
- (Example) Use Custom CSS in an eForm
- (Example) Use Custom CSS in a Form Control
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

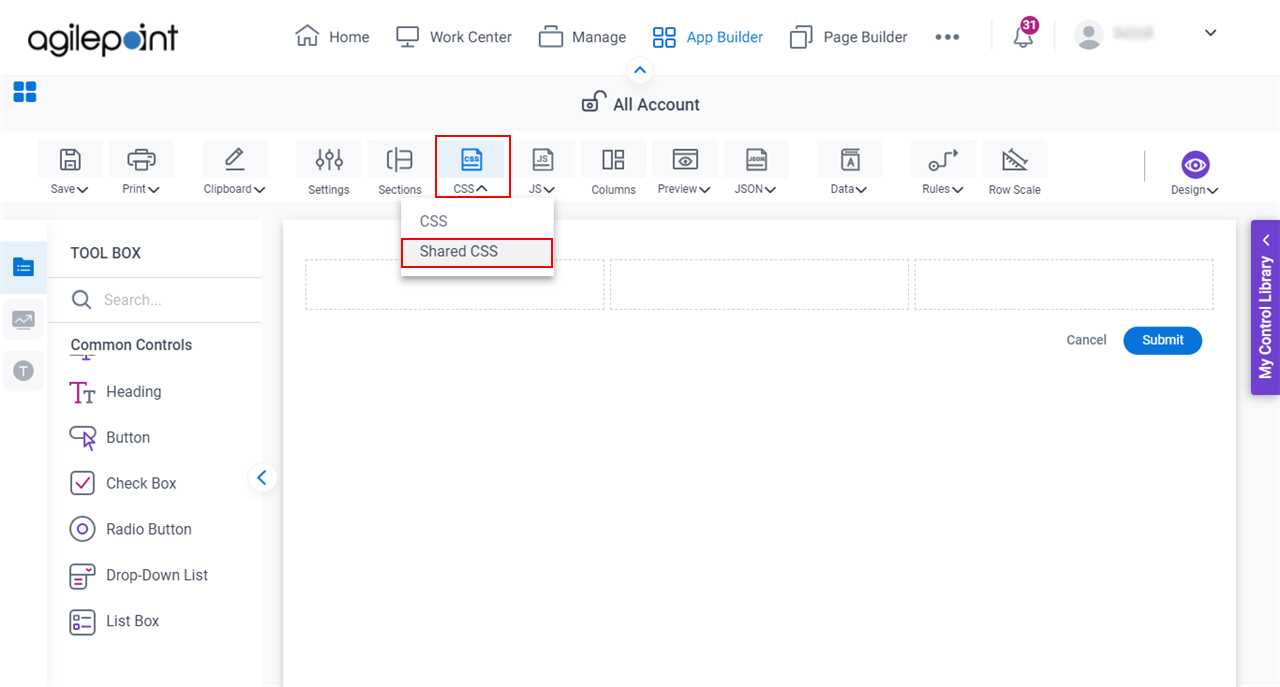
- On the eForm Builder screen, click CSS > Shared CSS.

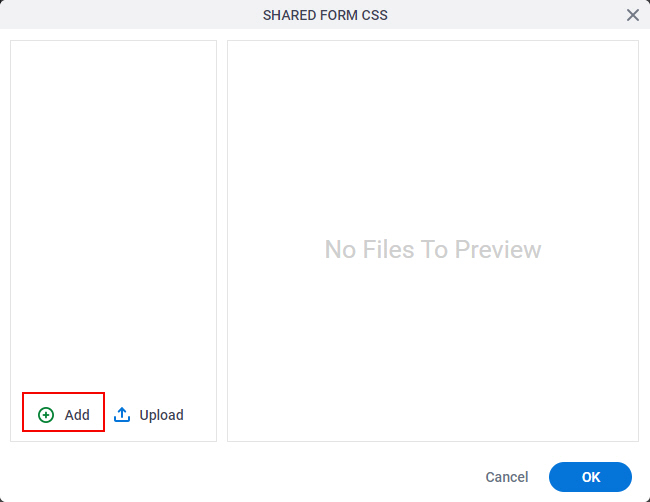
- On the Shared Form CSS screen, click Add.

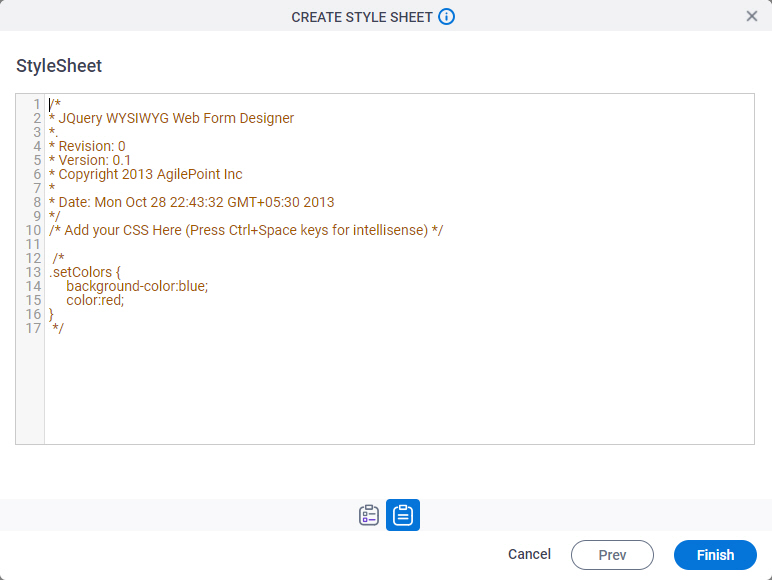
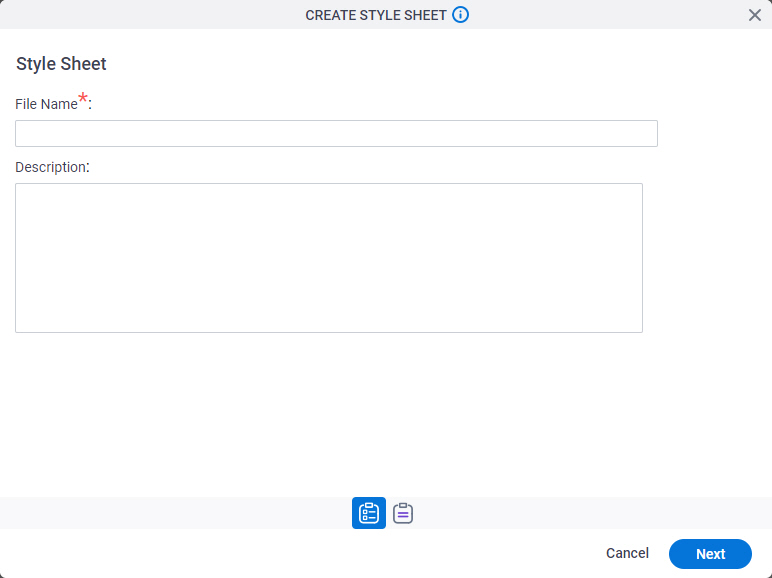
- On the Create Style Sheet screen,
configure
as necessary.

- Click Next.


