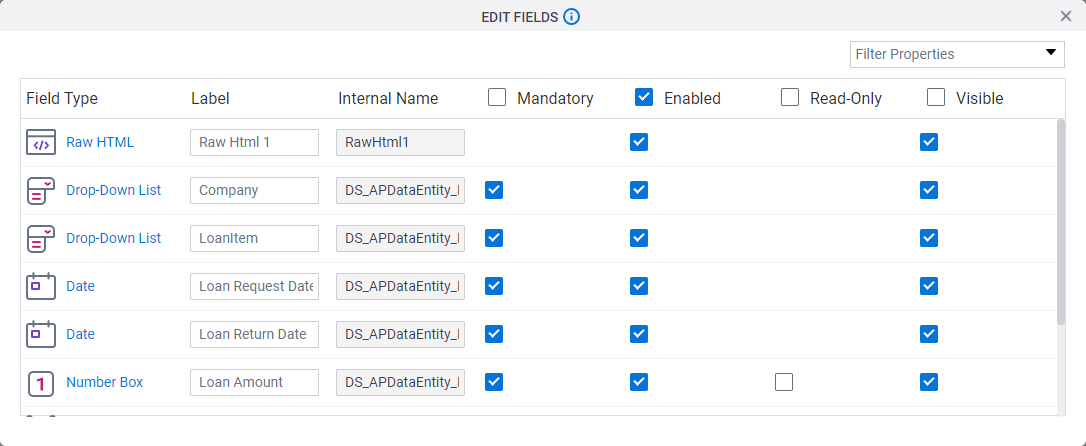
Bulk Edit screen
Lets you configure the properties of all form controls in your eForm at one time.

Video: eForm Builder Interface
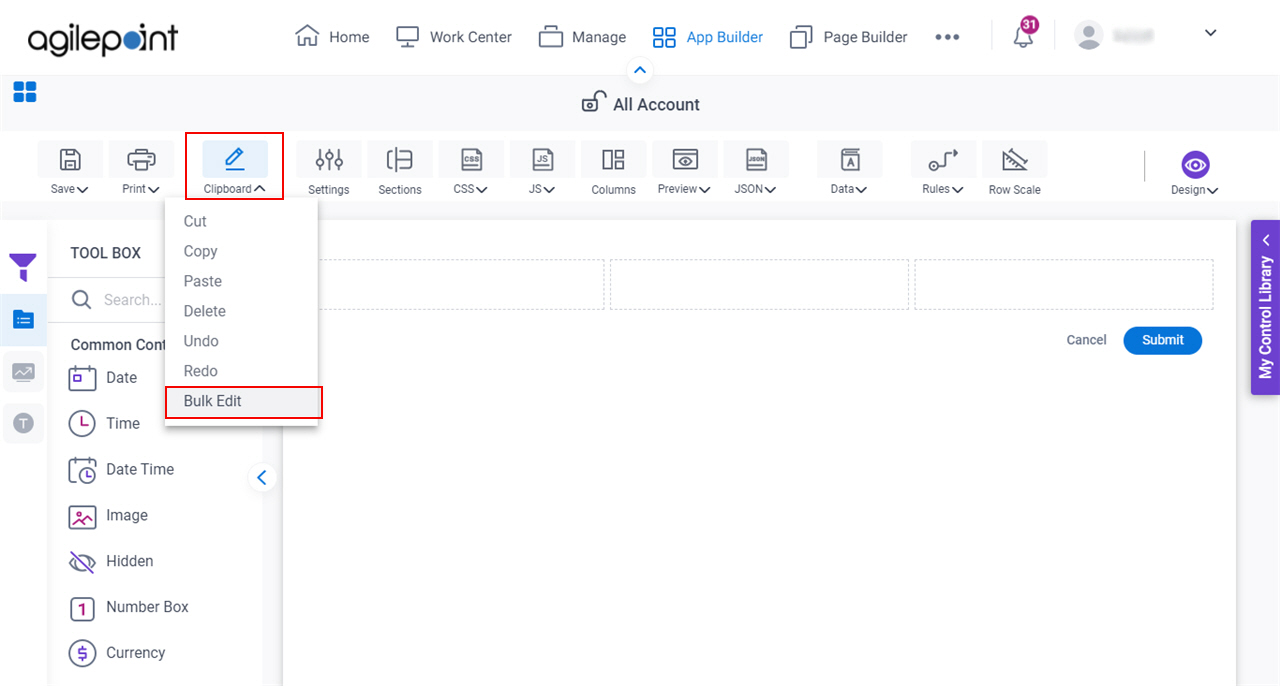
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, click Clipboard > Bulk Edit.

Fields
| Field Name | Definition |
|---|---|
Filter Properties |
|
Field Type |
|


