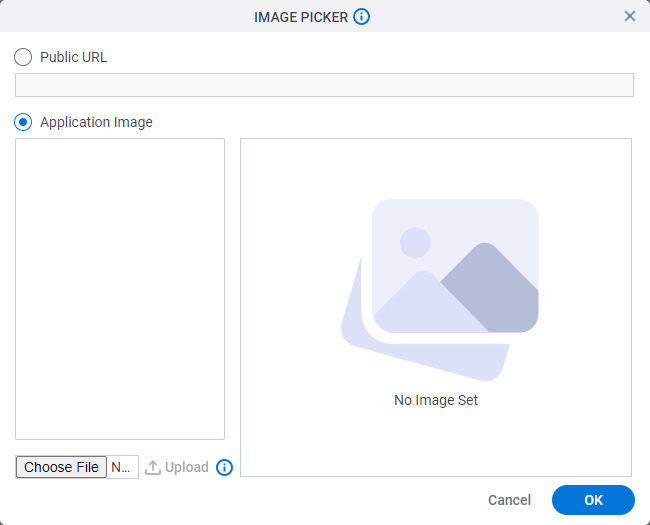
Image Picker screen
Specifies an image for your eForm.

Video: eForm Builder Interface
Good to Know
- You can use the Image Picker screen to set a background image for the eForm or set an image in the eForm with an Image
 form control.
For more information, refer to
Form Settings or Image form control.
form control.
For more information, refer to
Form Settings or Image form control.
- The image file size can not be more than 2 MB.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

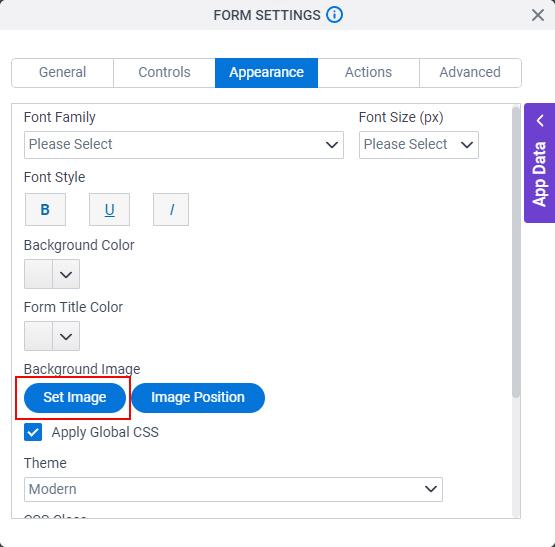
- On the Form Settings screen, in the Appearance tab, click Set Image.

Fields
| Field Name | Definition |
|---|---|
Public URL |
|
Application Image |
|


