eForm Themes
This topic shows how to apply theme for eForms. The theme can be used for your eForm styling such as font family, font size, and button color, without the use of CSS.
Good to Know
- A default, modern theme for eForms is available in AgilePoint NX v8.0.
- If you upgrade an existing app to AgilePoint NX v8.0, the look and feel for your existing eForms does not change unless you apply the modern theme.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

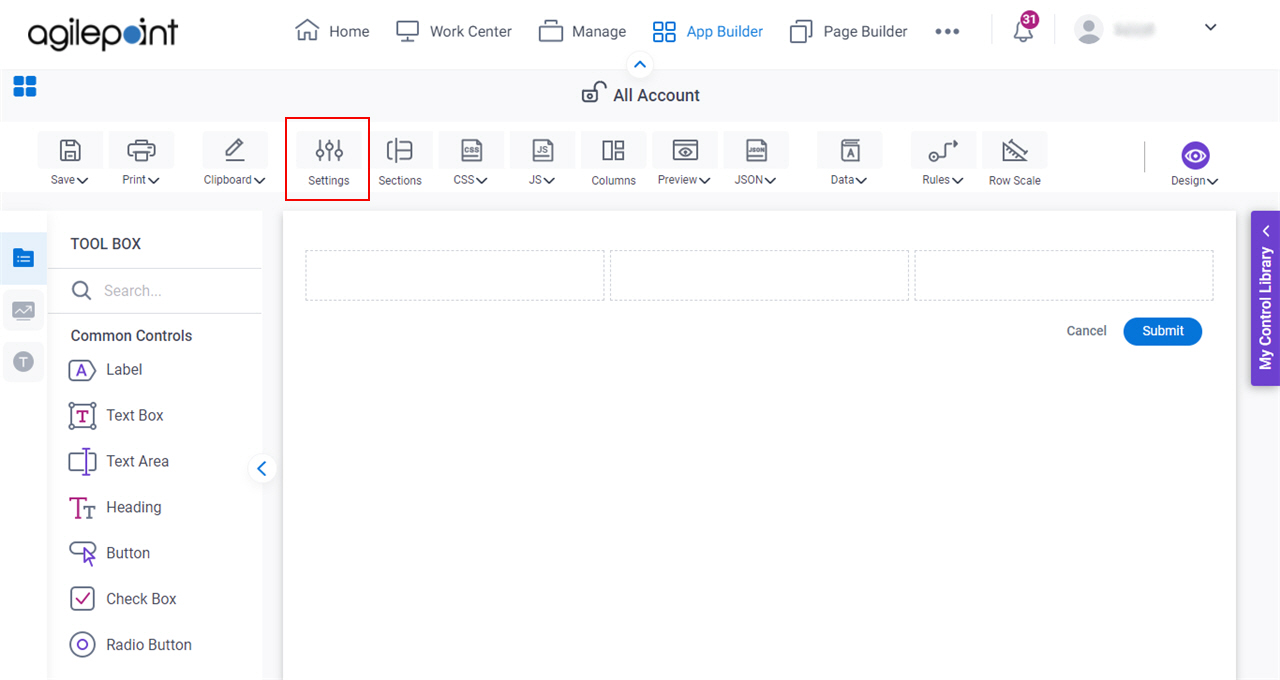
- On the eForm Builder screen, click Settings.

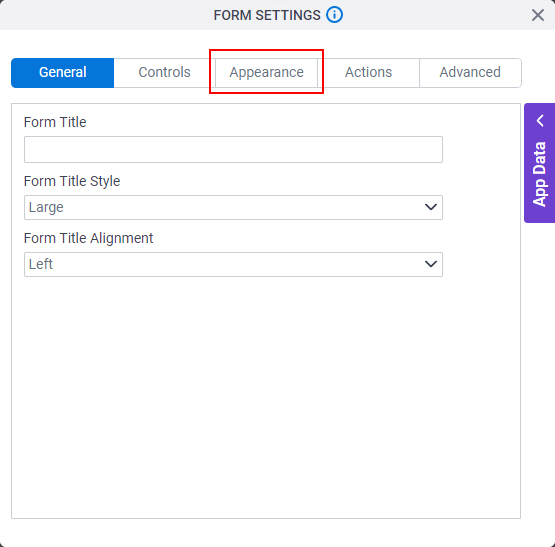
- On the Form Settings screen, click the Appearance tab.

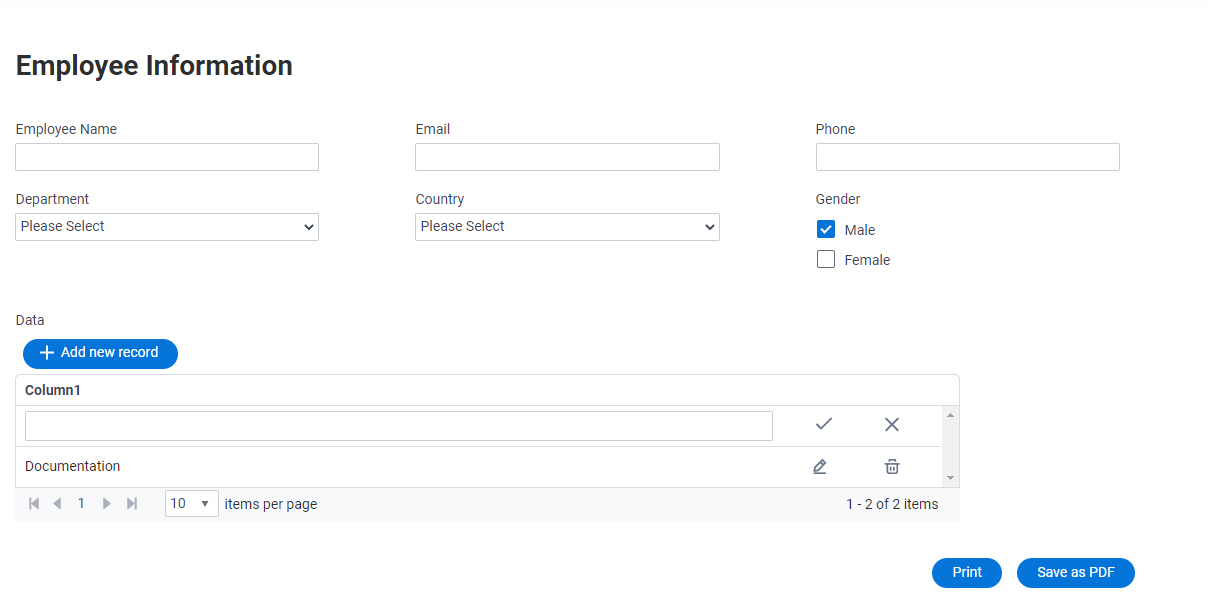
Modern Theme
This is the default theme used in AgilePoint NX v8.0.

Good to Know
- The eForm that is created in AgilePoint NX v8.0 uses the Modern theme by default.
- In the Modern theme, by default, the font family is Roboto and the font size is 14 pixel. You can also override the default font family and font size as per your requirement.
Procedure
- To change the existing eForms look and feel from Classic to Modern theme,
do this procedure:
- On the Appearance tab, in the Theme list, select Modern.
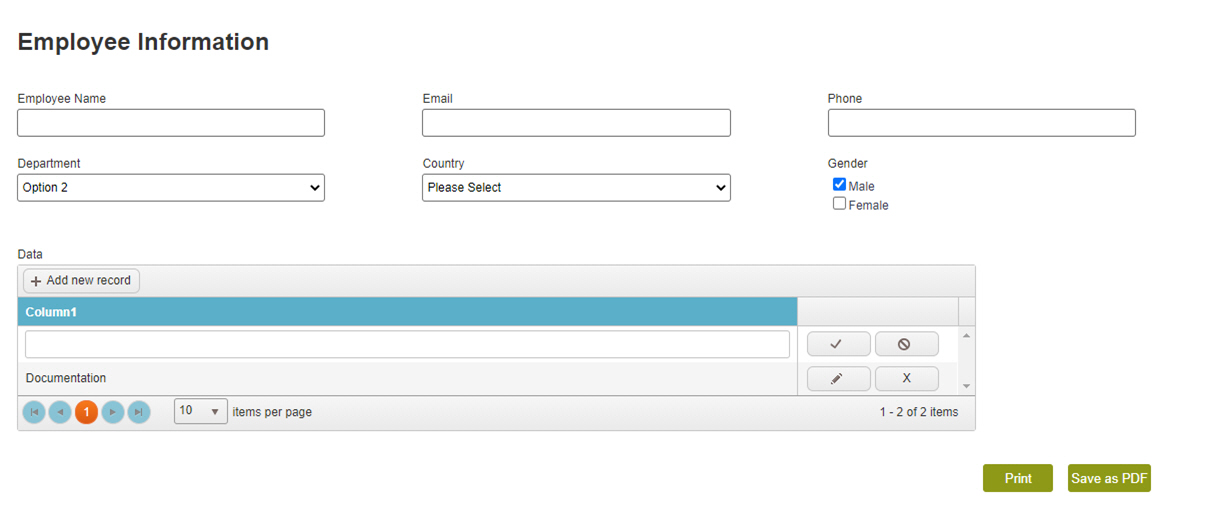
Classic Theme
This theme is used before AgilePoint NX v8.0.

Good to Know
- In the Classic theme, the default font family is Arial and the font size is 12 pixel.
- The existing eForm that is created before AgilePoint NX v8.0 uses the Classic theme by default.
Procedure
- To switch the eForm look and feel from Modern to Classic theme,
do this procedure:
- On the Appearance tab, in the Theme list, select Classic.


