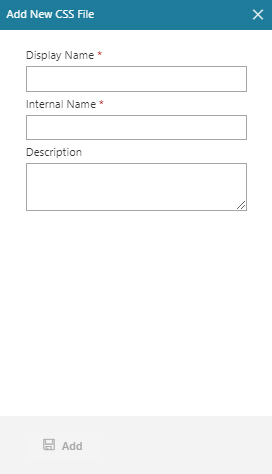
Add New CSS File screen
Creates an empty CSS file in Page Builder where you can create a custom CSS snippet to use on your custom pages.

Video: Advanced Page Builder Features
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- When you complete this screen, a CSS snippet file is added to the CSS library where you can create a custom CSS snippet to use on your custom pages.
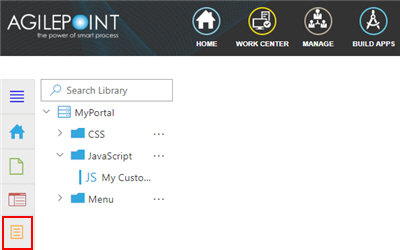
How to Start
- Click Library
 .
.

- On the Library screen,
do one of these:
- In the left pane, click
CSS > Ellipses (...) > Add CSS
 .
. - In the left pane, click CSS
- In the right pane, clickAdd CSS
 .
.
- In the right pane, clickAdd CSS
- In the left pane, click
CSS > Ellipses (...) > Add CSS
Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Internal Name |
|
|
Description |
|
Add |
|


