Menu Item screen
Configures items for your custom menu in Page Builder.

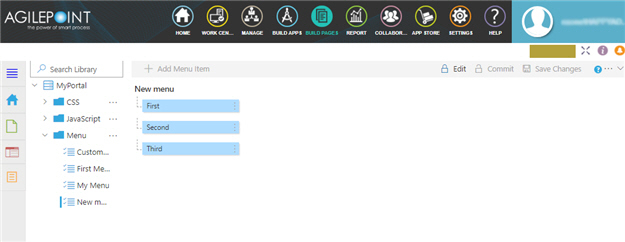
Example
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Page Builder Home screen, in the left pane,
click Library
 .
. - On the Library screen, click Menu > [your menu].
Fields
| Field Name | Definition |
|---|---|
Add Menu Item |
|
Edit Menu Item |
|
Delete Menu Item |
|
Edit |
|
Commit |
|
Save Changes |
|
Delete Menu |
|
Export |
|






