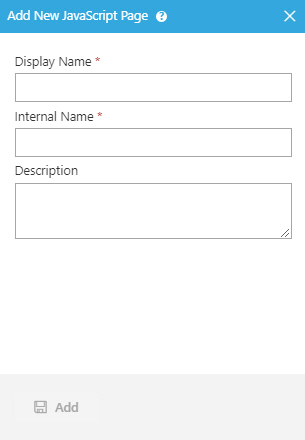
Add New JavaScript File screen
Creates an empty JavaScript file in Page Builder where you can create a custom JavaScript snippet to use on your custom pages.

Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- When you complete this screen, a JavaScript file is added to the JavaScript library where you can create a custom JavaScript snippet to use on your custom pages.
How to Start
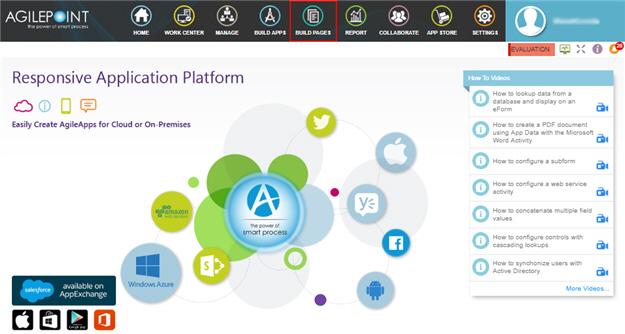
- Click Build Pages
 .
.

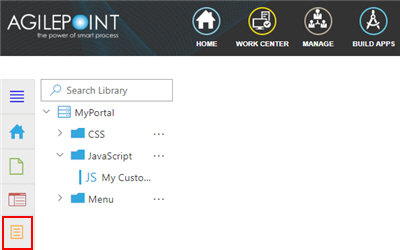
- Click Library
 .
.

- On the Library screen,
do one of these:
- In the left pane, click JavaScript > Ellipses (...) >
Add JavaScript
 .
. - In the left pane, click JavaScript.
- In the right pane, click
Add JavaScript
 .
.
- In the right pane, click
Add JavaScript
- In the left pane, click JavaScript > Ellipses (...) >
Add JavaScript
Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Internal Name |
|
|
Description |
|
Add |
|


