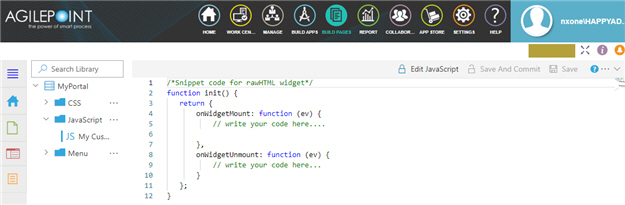
Figure: Custom JavaScript screen
How to Start
On the JavaScript screen ,
do one of these :
Create custom JavaScript file.
Open custom JavaScript file.
Fields
Field Name
Definition
Edit CSS
Function:
Changes the JavaScript code
in the Page Builder
To Open this Field:
On the custom JavaScript file, click Save And Commit
Save And Commit
Function:
Saves and checks in
the custom
JavaScript To Open this Field:
On the custom JavaScript file, click
Edit JavaScript
Save
Function:
Saves the JavaScript
To Open this Field:
On the custom JavaScript file, click
Edit JavaScript
Export
Function:
Downloads a custom JavaScript You can only import a JavaScript file
that is exported from Page Builder — for example, from a different AgilePoint NX tenant
To Open this Field:
On the custom JavaScript file, click
Save And Commit In the right pane, click
Ellipses (...) .
Delete JavaScript File
Function:
Deletes a custom JavaScript Page Builder
To Open this Field:
On the Page Builder Settings screen Allow to Delete Pages field.
In the right pane, click
Ellipses (...) .
onWidgetMount
Function:
Specifes the JavaScript widget runtime
To Open this Field:
On the custom JavaScript file, click
Edit JavaScript
Accepted Values:
A JavaScript code snippet that can be enclosed within a JavaScript function.
Example:
setInterval(function () {
const date = new Date();
const hour = date.getHours();
const minute = date.getMinutes();
const seconds = date.getSeconds();
const day = date.getDate();
const month = date.getMonth() + 1;
const year = date.getFullYear();
ev.target.querySelector('#currentDate').innerText =
day + '/' + month + '/' + year;
ev.target.querySelector('#currentTime').innerText =
hour + ':' + minute + ':' + seconds;
}, 100);
onWidgetUnmount
Function:
Specifies the JavaScript widget runtime
To Open this Field:
On the custom JavaScript file, click
Edit JavaScript
Accepted Values:
A JavaScript code snippet that can be enclosed within a JavaScript function.
Example:
console.log("Bye!")