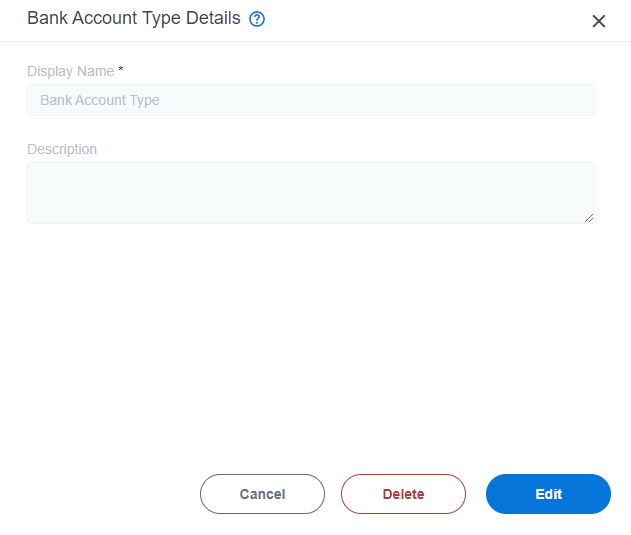
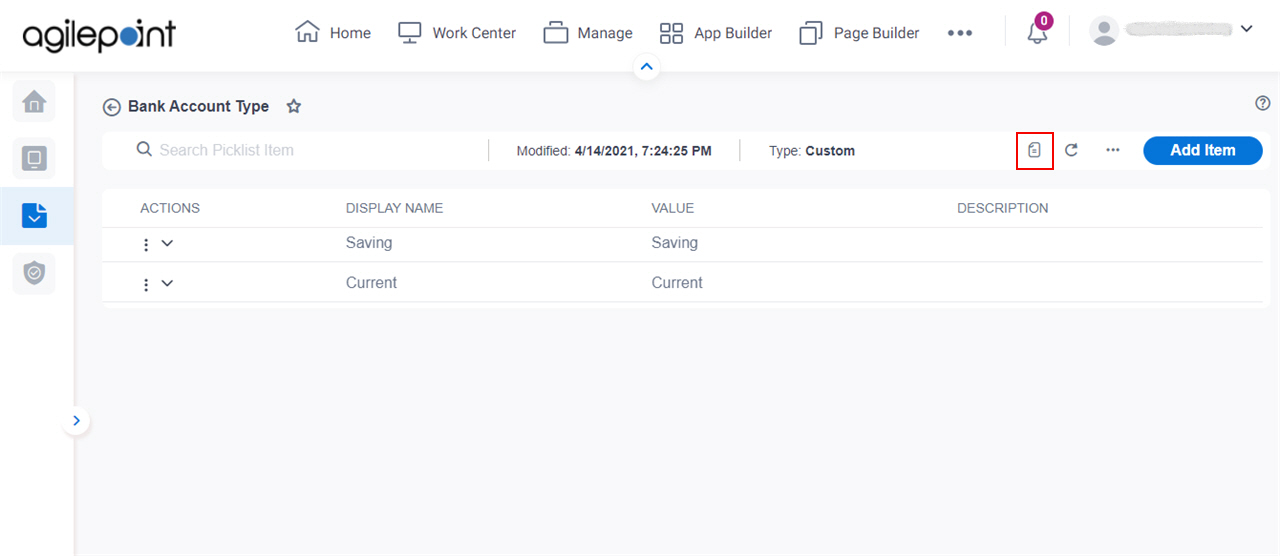
Picklist Details screen
Shows information about a custom picklist.

Examples
- (Example) Change the Display Name for a Custom Picklist
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
How to Start
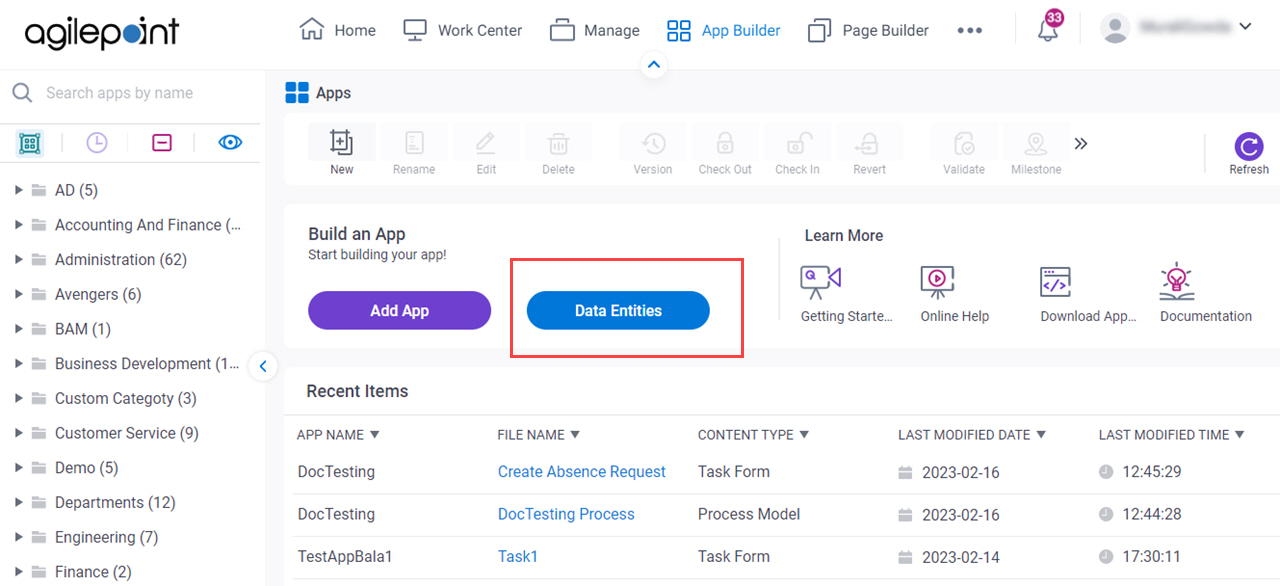
- Click App Builder.

- On the App Explorer screen,
click Data Entities.

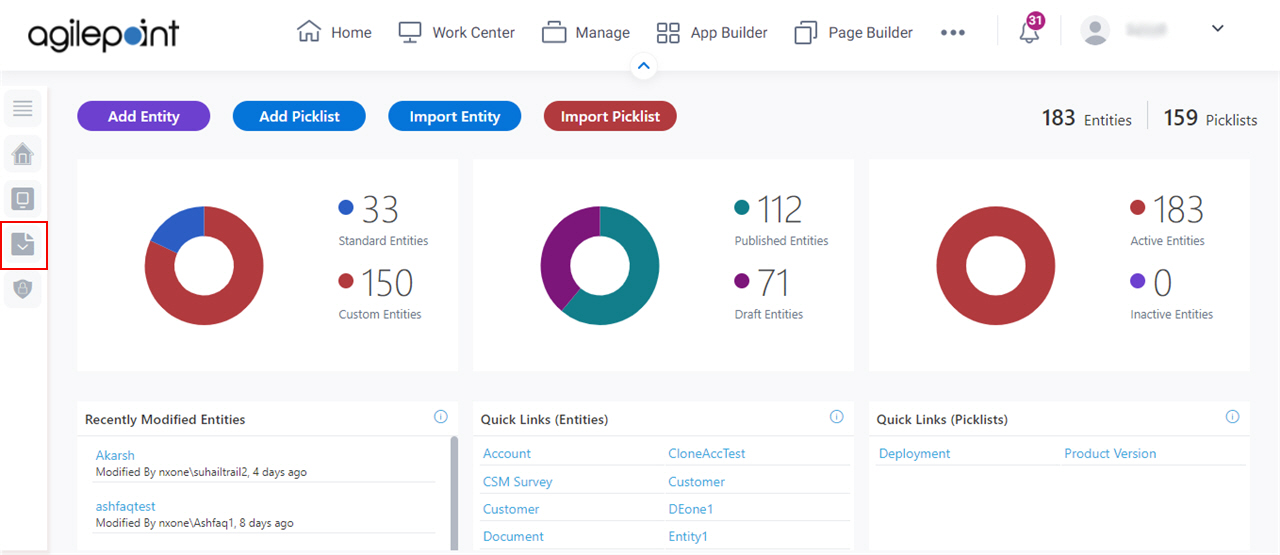
- On the Data Entities Home screen,
click Picklists.

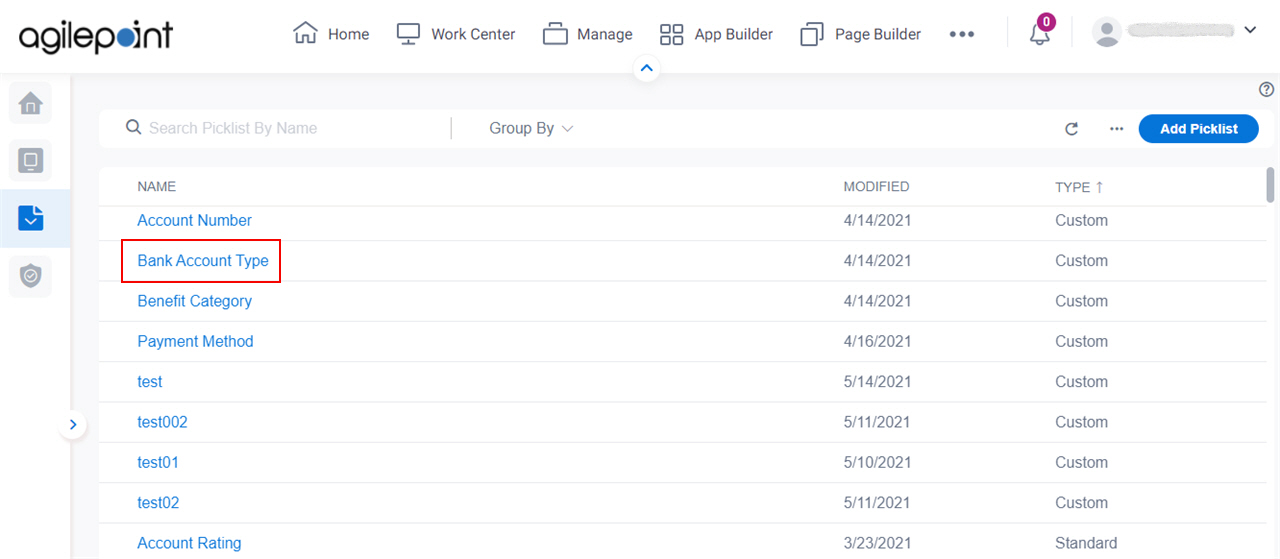
- On the
Picklists screen,
click a picklist.

- On the Picklist Itemsscreen, click Picklist Details.

Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Description |
|
Edit |
|
Update |
|
Cancel |
|
Delete |
|


