Web Service > Multiple Columns > Request tab > Custom Headers
Configures the custom headers for your web service.

How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add your form control:
- On the eForm Builder screen, in the Toolbox, open one of these tabs:
- Common Controls

- Advanced Controls

- Telerik Controls

- Common Controls
- On your tab, drag one of these controls onto your form:
- Auto-Suggest

- List Box

- Subform

- Check Box

- Auto Lookup

- List View

- Pop-Up Select

- Drop-Down List

- Auto-Suggest

- Chart

- Data Grid

- Drop-Down List

- Data Grid

- Multi-Select List Box

- Auto-Suggest
- On the eForm Builder screen, in the Toolbox, open one of these tabs:
- Change your form control:
- On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add your form control:
- On the Configure tab, click Add Lookup
 .
. - On the Select Data Source Type screen, select Web Service
 , and click Next.
, and click Next. - On the Lookup Details screen, select Multiple Columns, and click Next.
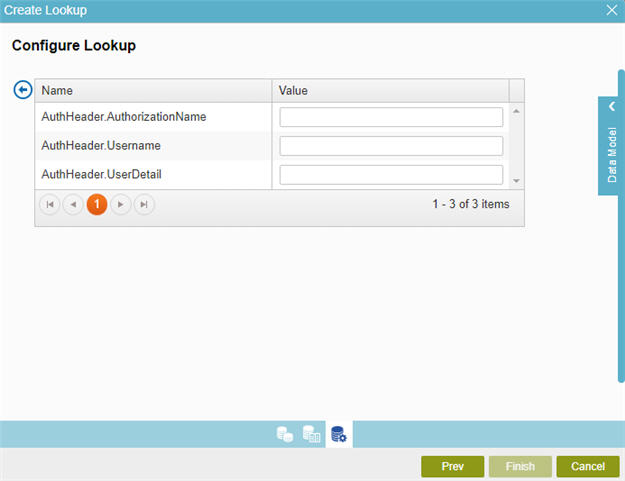
- On the Configure Lookup screen, click the Request tab.
- On the Request tab, in the Custom Headers field, click the Ellipses (...) button.
Fields
| Field Name | Definition |
|---|---|
|
Name |
|
|
Value |
|


