Process-Based Application
This topic explains how to create a process-based app.
Video: Create Your First App
Video: Create a New AgilePoint NX App
Examples
- (Example) Create and Run a Process-Based Application
- (Example) Create a Process-Based Application
- (Example) Create a Process-Based Application for an Absence Request
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- When you create a new application, the first version is automatically checked in.
How to Start
- Sign in to AgilePoint NX.
- Click Build Apps
 .
.

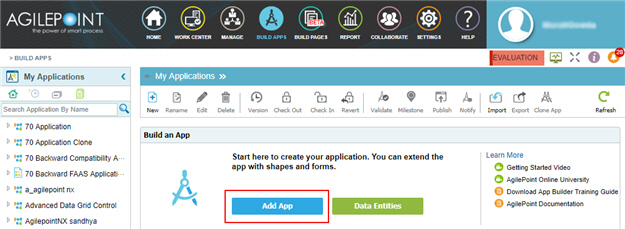
- On the Application Explorer screen, click Add App.

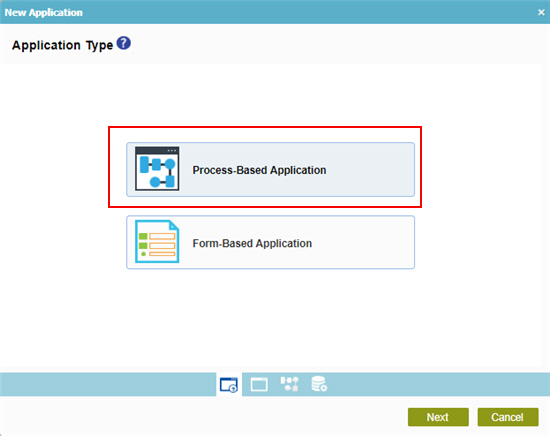
- On the Application Type screen, click Process-Based Application.

- Click Next.
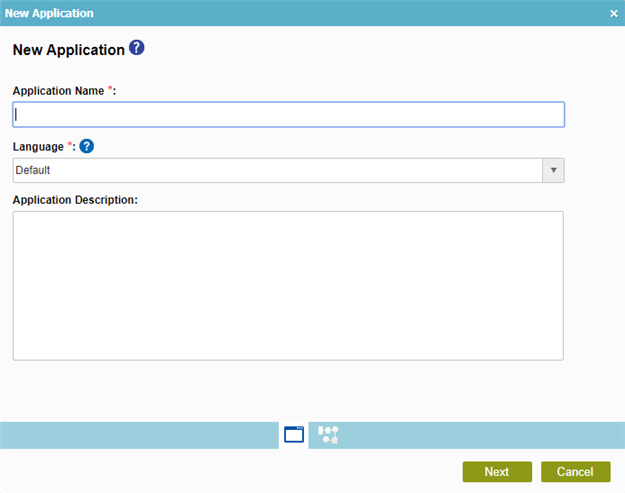
New Application screen
Creates a process-based app.

Fields
| Field Name | Definition |
|---|---|
|
Application Name |
|
|
Language |
|
|
Application Description |
|
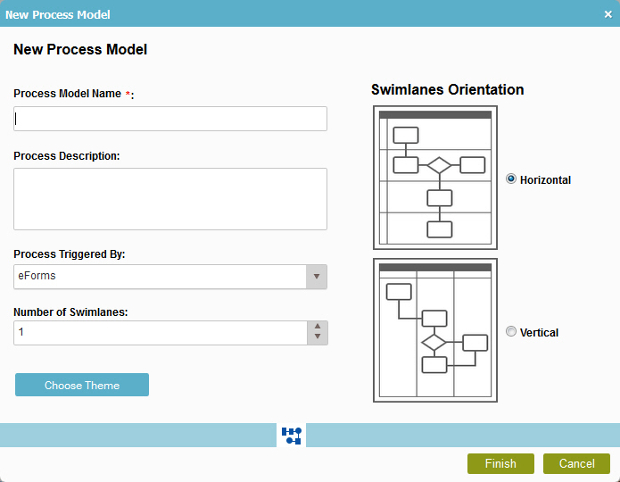
New Process Model screen
Creates a new process model.

Fields
| Field Name | Definition |
|---|---|
|
Process Model Name |
|
|
Description |
|
|
Process Triggered By |
|
|
Number of Swimlanes |
|
|
Choose Theme |
|
|
Swimlanes Orientation |
|
|
Next |
|
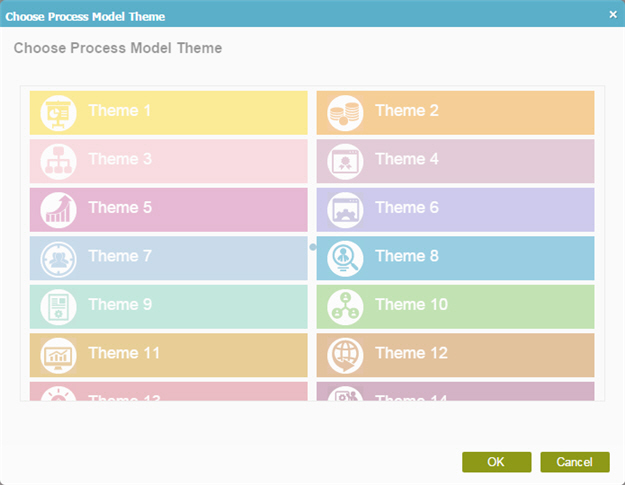
Choose Process Model Theme screen
Specifies a process theme.

Fields
| Field Name | Definition |
|---|---|
|
Theme |
|
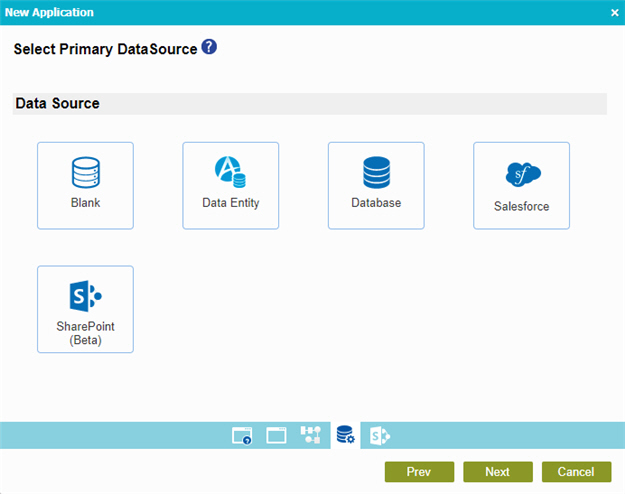
Select Primary Data Source
Specifies the main data source for your application or process. You can connect to other data sources with the process or activities.