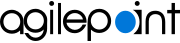
Masked Input Pattern screen
Creates masked input patterns that validate user input in form fields. You can create a masked input pattern for a form field that lets users enter data in a specific pattern or format.

Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 or higher.
How to Start
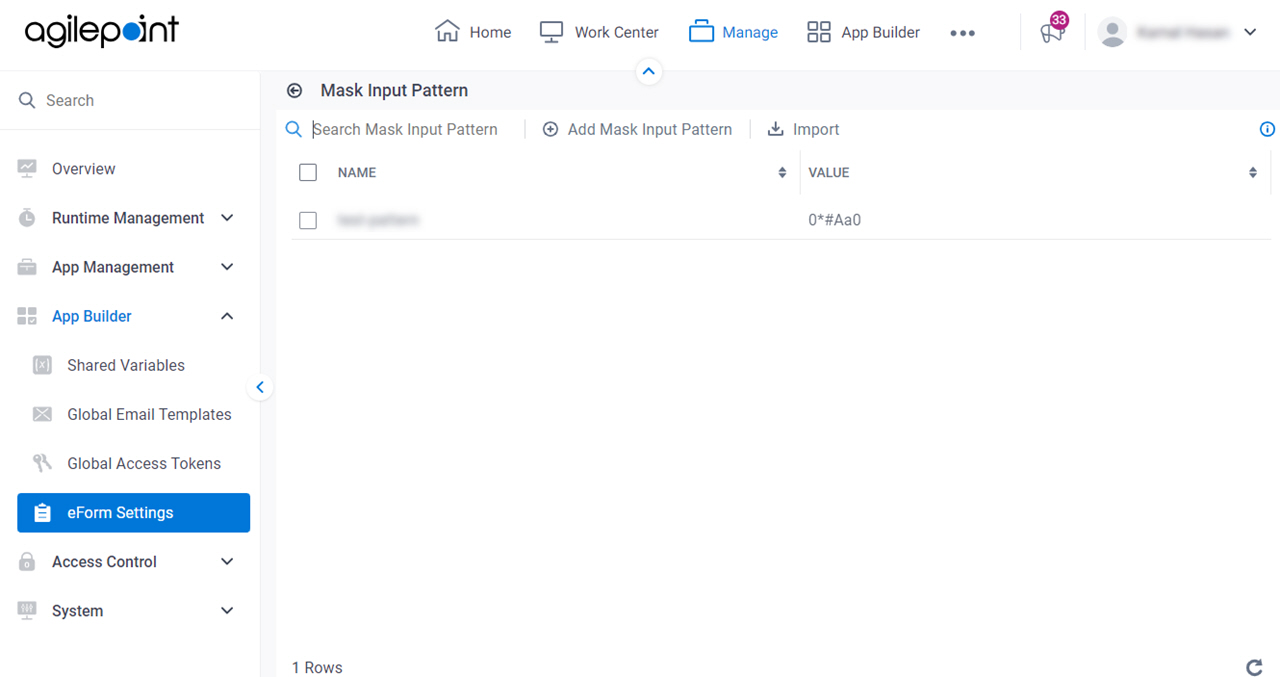
- Click Manage.

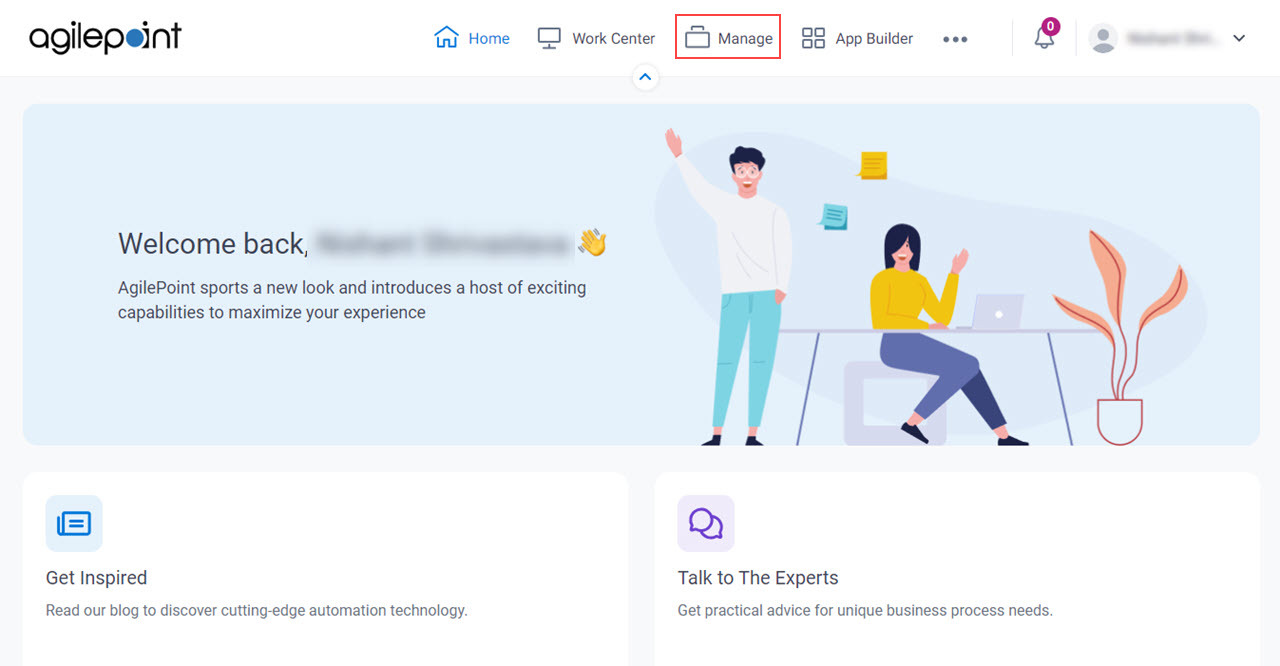
- In Manage Center,
click App Builder > eForms Settings.

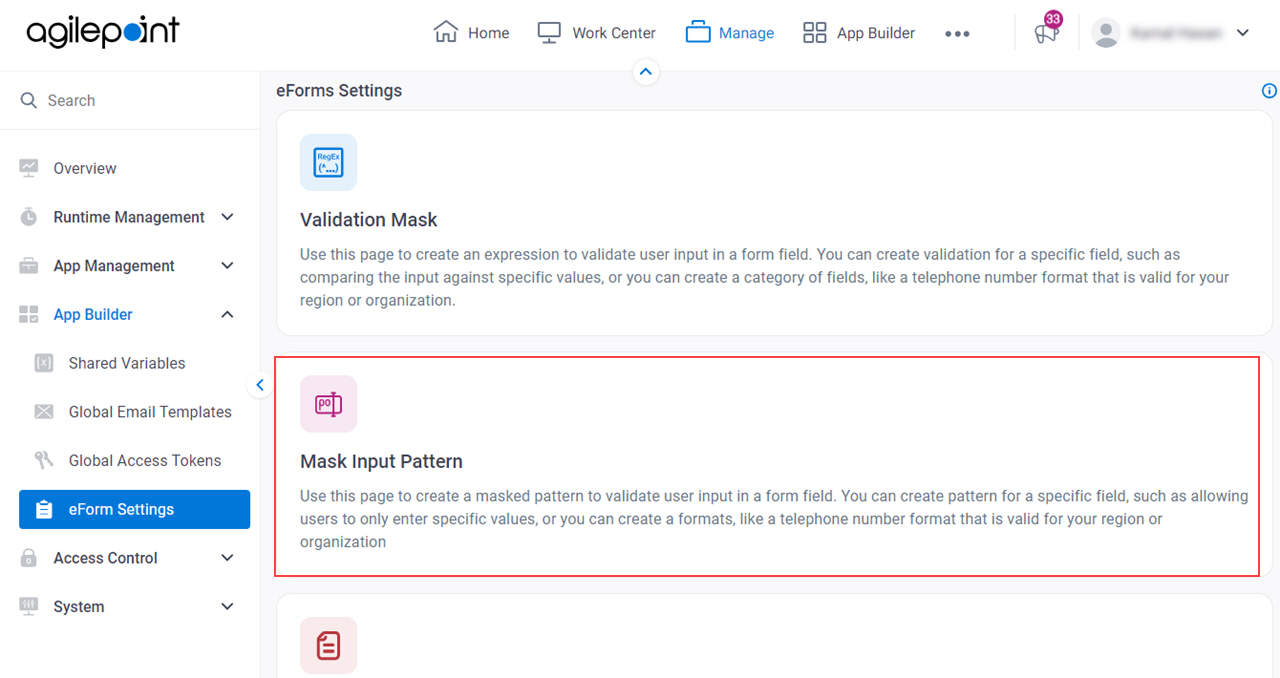
- On the eForms Settings screen,
click Masked Input Pattern.

Fields
| Field Name | Definition |
|---|---|
Search |
|
Add Masked Input Pattern |
|
Edit Masked Input Pattern |
|
Import |
|
Export |
|
App Associations |
|
Delete |
|
Name |
|
Value |
|