Form Section Settings
Configures the form section and navigation bar settings for your eForm.
Background and Setup
Video: Form Designer Overview
Video: eForm Builder Interface
Video: Salesforce Query and Second Form
Examples
- (Example) Create an eForm (Set Available Leave Hours)
- (Example) Create an eForm (Manager Approval)
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- You can configure
validation rules and display rules for specific form sections. For more information, refer to:
How to Start
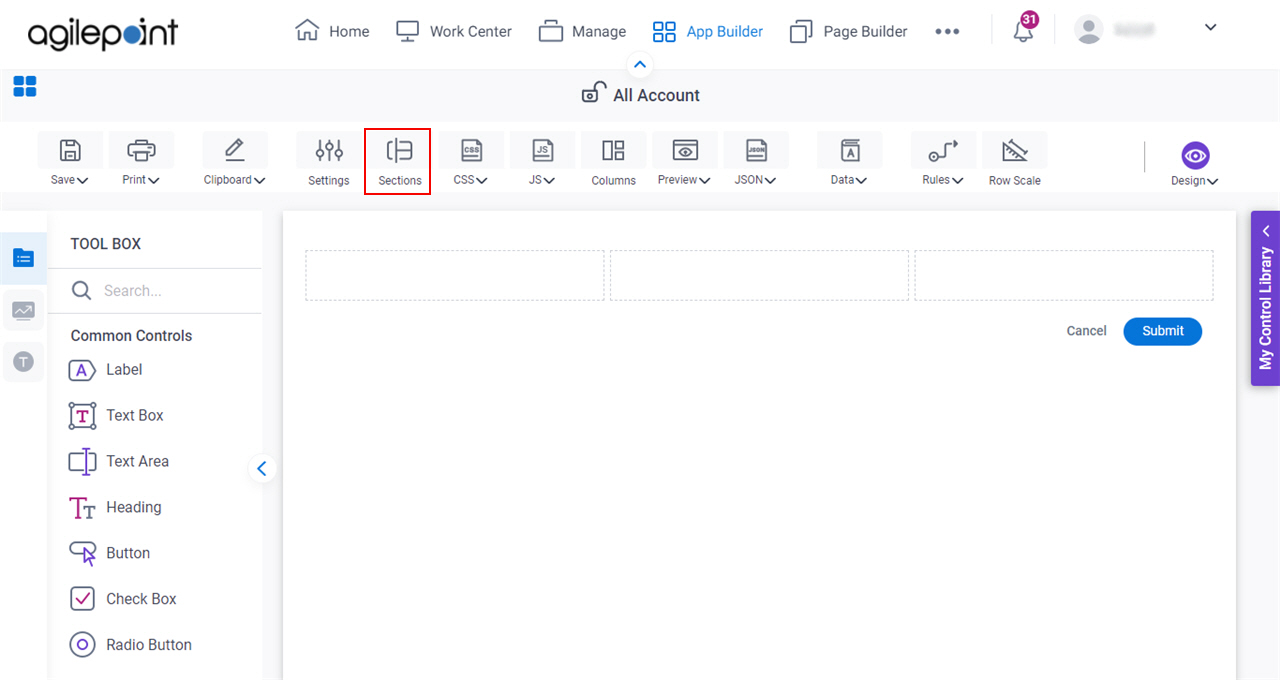
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, click Sections.

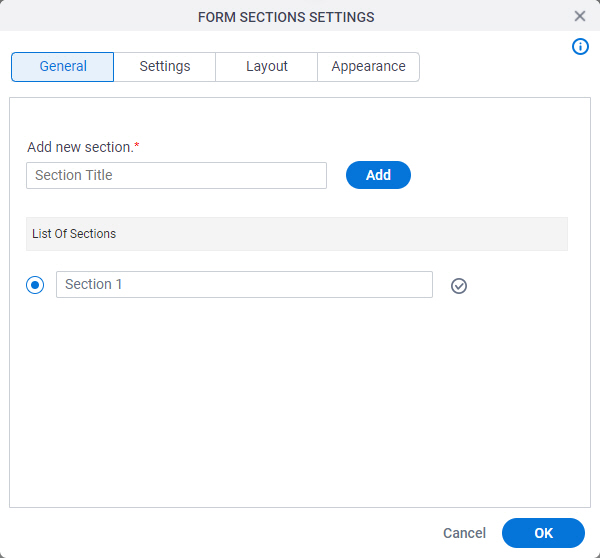
General
Specifies the basic configuration for sections on your eForm.

Fields
| Field Name | Definition |
|---|---|
Add New Section |
|
List Of Sections |
|
Delete |
|
Validation Rule |
|
Display Rule |
|
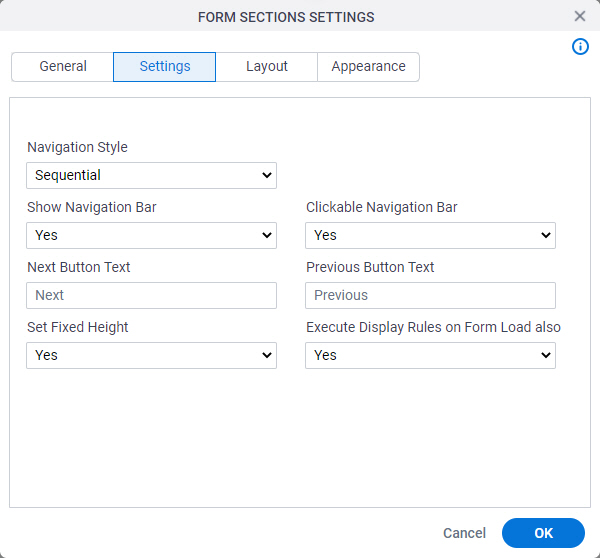
Settings
Specifies the settings for your form sections.

Fields
| Field Name | Definition |
|---|---|
Navigation Style |
|
Show Navigation Bar |
|
Next Button Text |
|
Set Fixed Height |
|
Clickable Navigation Bar |
|
Previous Button Text |
|
Execute Display Rules on Form Load also |
|
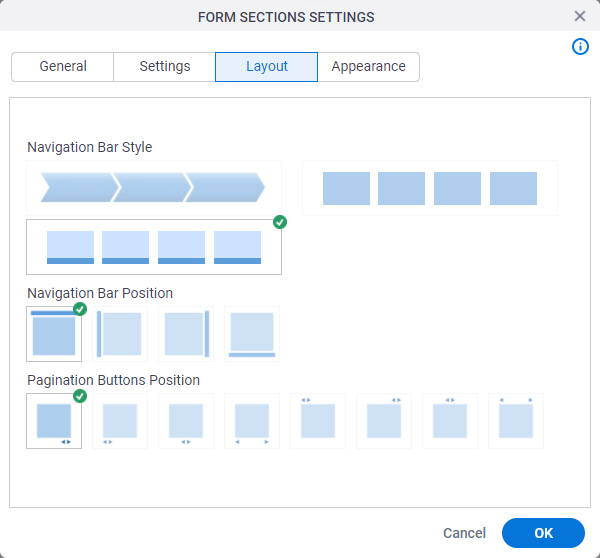
Layout
Specifies the style and position of the navigation bar on your eForm.

Fields
| Field Name | Definition |
|---|---|
Navigation Bar Style |
|
Navigation Bar Position |
|
Pagination Buttons Position |
|
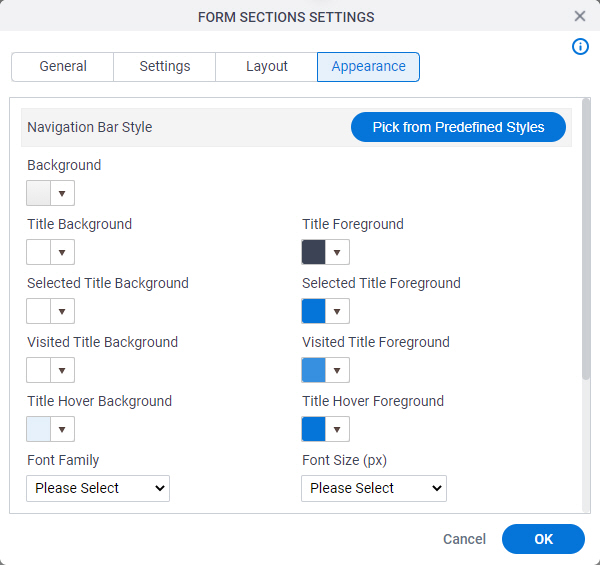
Appearance
Specifies the appearance of the form sections.

Fields
| Field Name | Definition |
|---|---|
Pick from Predefined Styles |
|
Background |
|
Title Background |
|
Title Foreground |
|
Selected Title Background |
|
Selected Title Foreground |
|
Visited Title Background |
|
Visited Title Foreground |
|
Title Hover Background |
|
Title Hover Foreground |
|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background (Section Style) |
|
Show Border |
|
Border Width (px) |
|
Border Color |
|




