(Example) Report View Widget in Page Builder
This example shows how to add a Report View widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- A global report in AgilePoint NX Report Center.
To see the Report Center Online Help, go to the Report Center, and click the links on the screen.
Note: The current version of Report Center (sometimes referred to as AgileReports) can only be used by customers who purchased this component before April 1, 2020. This version is no longer available for purchase, including by current and previous purchasers of AgilePoint NX or the Report Center component. AgilePoint plans to release the new version of Report Center in Q3 2020. - AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a report view that uses the global report called My Report as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
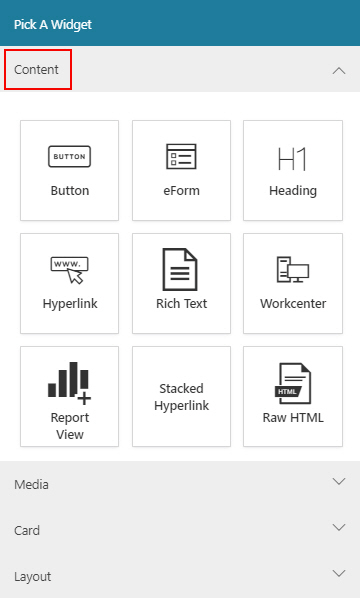
- On the Pick A Widget screen, click the Content tab.

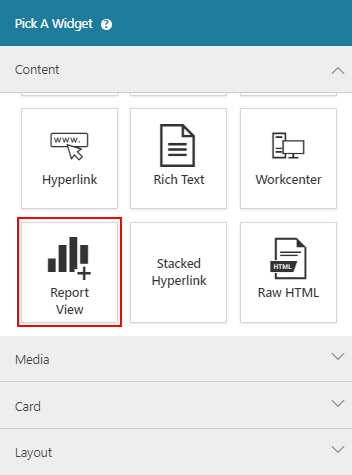
- On the Content tab, click
Report View
 .
.

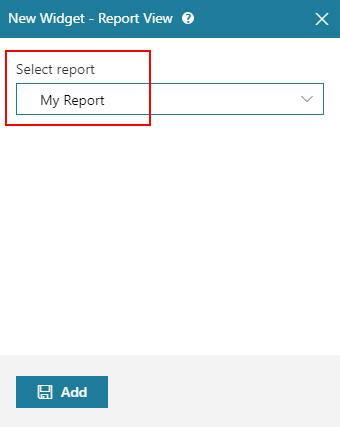
- On the New Widget - Report View screen, in the Select report field, select My Report.

- Click Add.
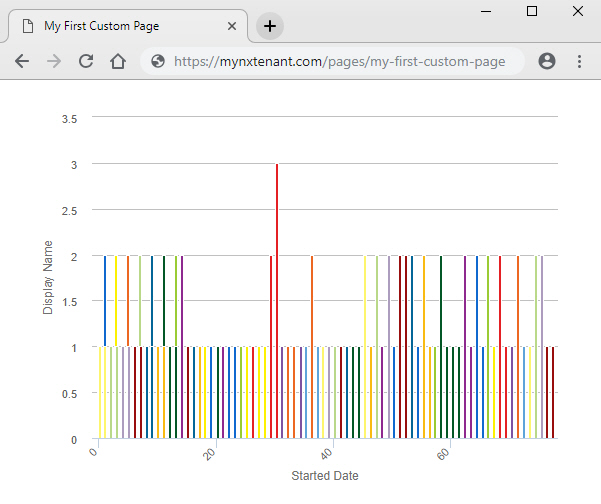
The Page Builder shows the Report View widget with the report.

- Click Save.

- Publish the custom page.
The Report View widget shows on the published page.