(Example) Stacked Hyperlink Widget in Page Builder
This example shows how to add a Stacked Hyperlink widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a stacked hyperlink that uses AgilePoint Knowledge Base Portal and AgilePoint video Portal as the target.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
- On the Pick A Widget screen, click the Content tab.

- On the Content tab, click Stacked Hyperlink.

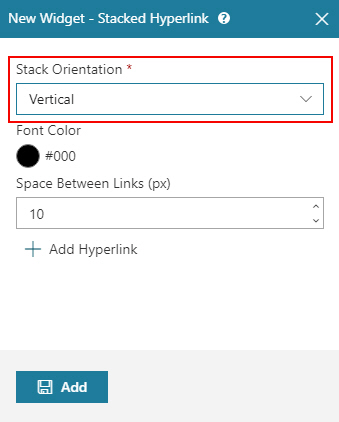
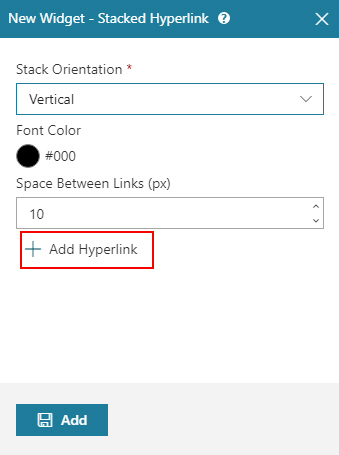
- On the New Widget - Stacked Hyperlink screen, in the Stack Orientation field, select Vertical.

- Click Add Hyperlink.

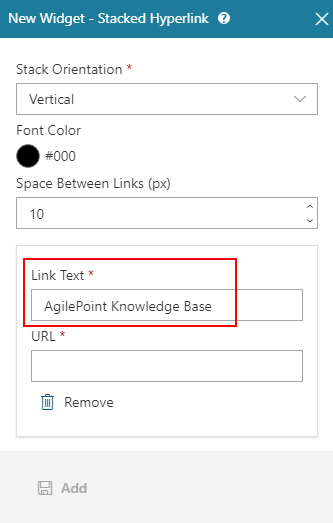
- In the Link Text field, enter AgilePoint Knowledge Base.

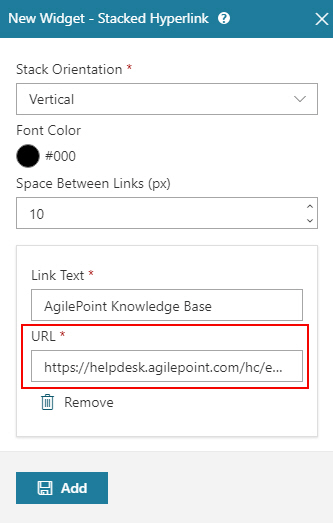
- In the URL field, enter https://helpdesk.agilepoint.com/hc/en-us/categories/115000232994-Knowledge-Base.

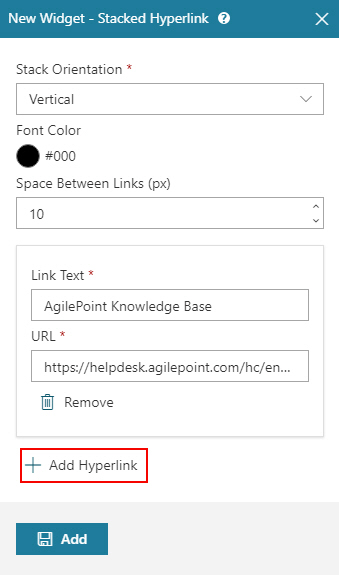
- Click Add Hyperlink.

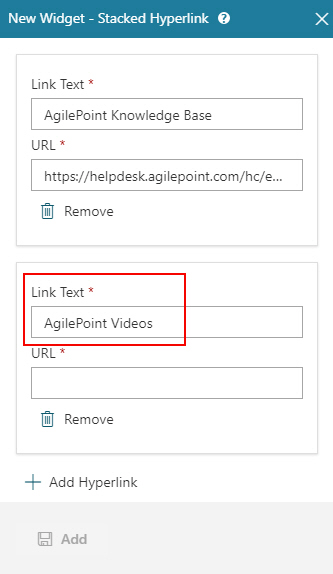
- In the Link Text field, enter AgilePoint Videos.

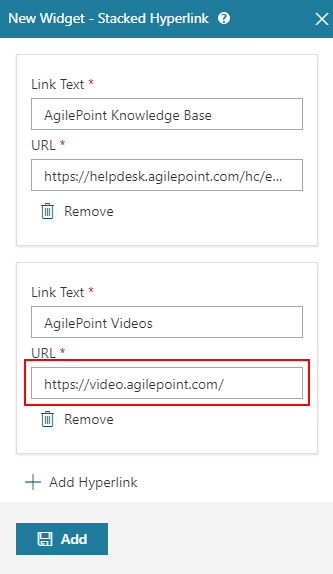
- In the URL field, enter https://video.agilepoint.com/.

- Click Add.
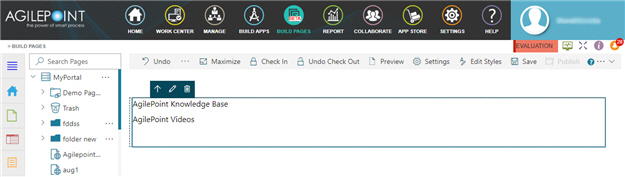
The Page Builder shows a Stacked Hyperlink widget on the custom page.

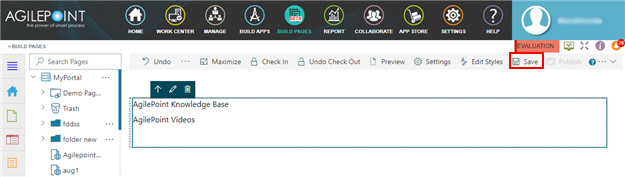
- Click Save.

- Publish the custom page.
The Stacked Hyperlink widget shows on the published page.