(Example) Thumbnail Card Widget in Page Builder
This example shows how to add a Thumbnail Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a thumbnail card that uses a YouTube thumbnail URL as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
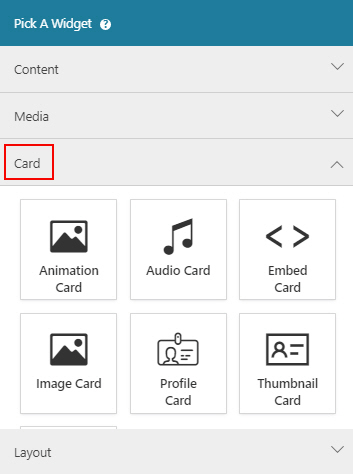
- On the Pick A Widget screen, click the Card tab.

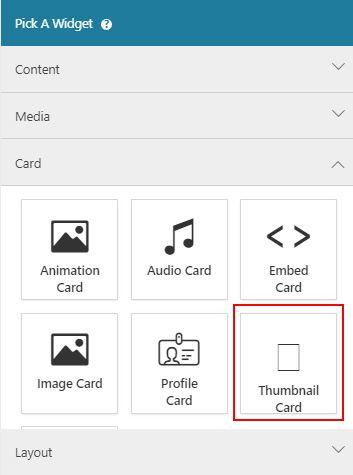
- On the Card tab, click
Thumbnail Card
 .
.

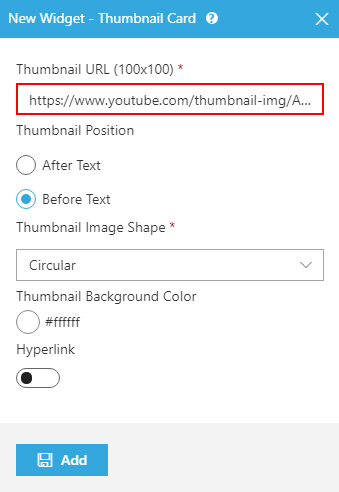
- On the New Widget - Thumbnail Card screen, in the Thumbnail URL field,
enter https://www.youtube.com/thumbnail-img/AgilePoint/vi/0.jpg.

- Click Add.
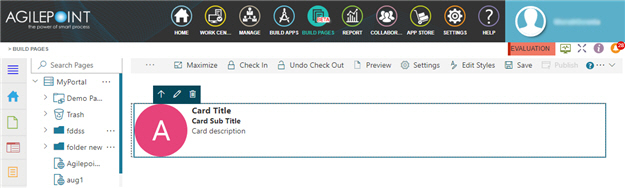
The Page Builder shows the Thumbnail Card widget on the custom page.

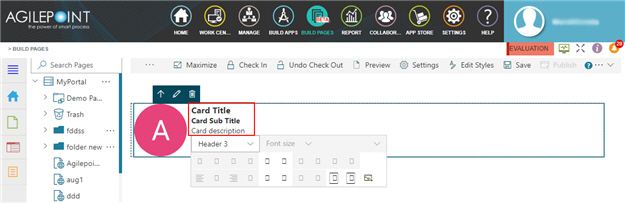
- On the Thumbnail Card widget, enter the value for the fields Card Title, Card Sub Title, and Card description.

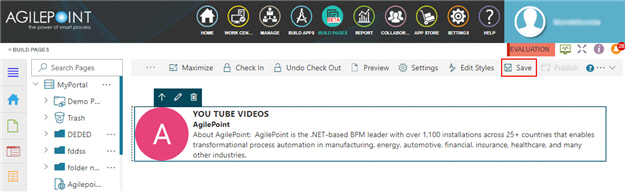
- Click Save.

- Publish the custom page.
The Thumbnail Card widget shows on the published page.