(Example) Image Widget in Page Builder
This example shows how to add an Image widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create an image that uses the AgilePoint logo as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
- On the Pick A Widget screen, click the
Media tab.

- On the Media tab, click
Image
 .
.

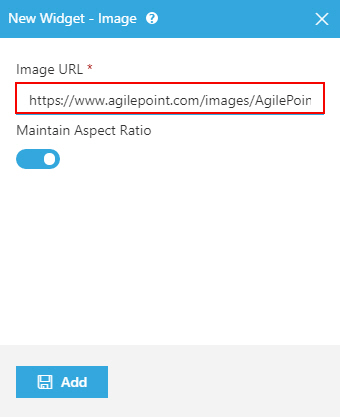
- In the New Widget - Image screen, in the Image URL field, enter https://www.agilepoint.com/images/AgilePoint.png.

- Disable the Maintain Aspect Ratio field.

- In the Image Height field, enter 150.

- In the Image Width field, enter 150.

- Click Add.
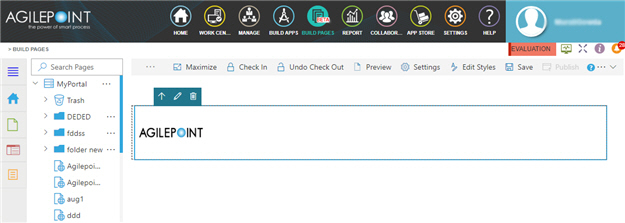
The Page Builder shows the Image widget with your image.

- Click Save.

- Publish the custom page.
The Image widget shows on the published page.