(Example) Raw HTML Widget in Page Builder
This example shows how to add a Raw HTML widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- (Example) Custom CSS in Page Builder
- (Example) Custom JavaScript in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- These elemets are not supported in the Raw HTML widget:
- <html>
- <body>
- <head>
- <style>
- <meta>
- <link>
- <title>
- This example shows how to create a widget that shows the result of HTML code.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
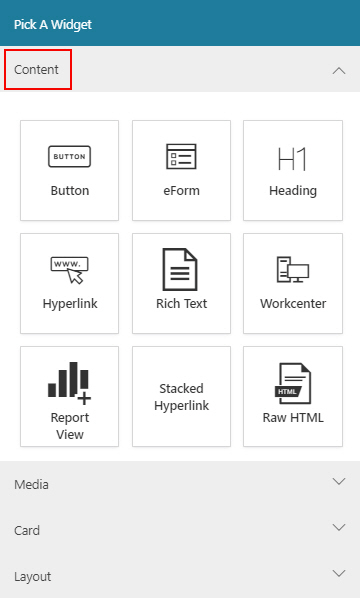
- On the Pick A Widget screen, click the Content tab.

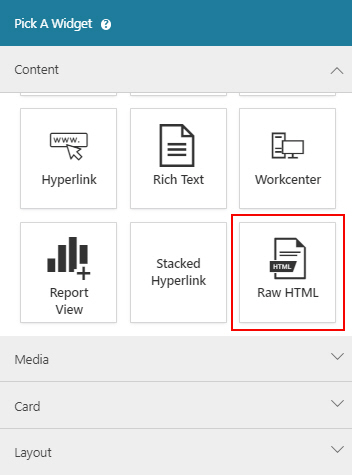
- On the Content tab, click
Raw HTML
 .
.

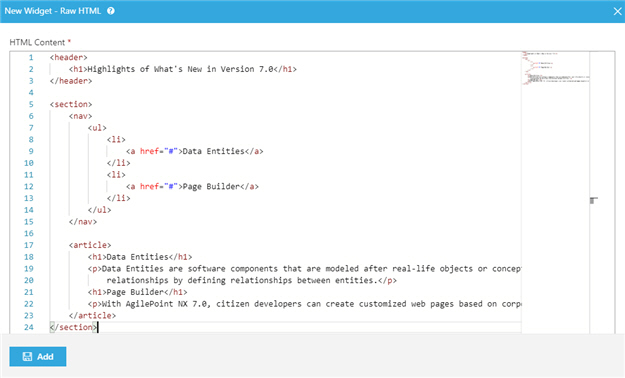
- On the New Widget - Raw HTML screen, enter the raw HTML content.

- Click Add.
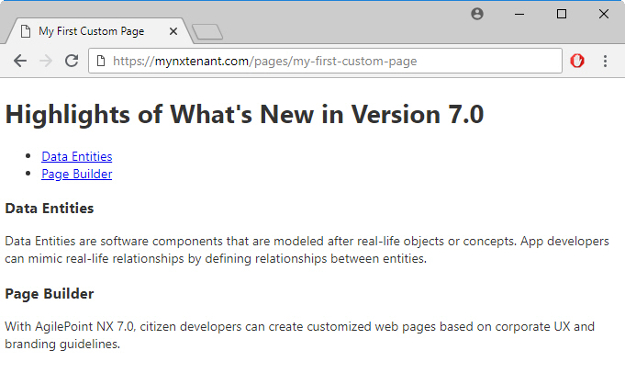
The Page Builder shows the Raw HTML widget with the rendered HTML.

- Click Save.

- Publish the custom page.
The Raw HTML widget shows on the published page.