(Example) Flip Card Widget in Page Builder
This example shows how to add a Flip Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- This example shows how to create a flip card that uses an AgilePoint image as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
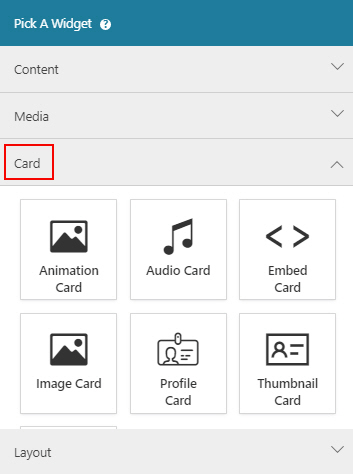
- On the Pick A Widget screen, click the Card tab.

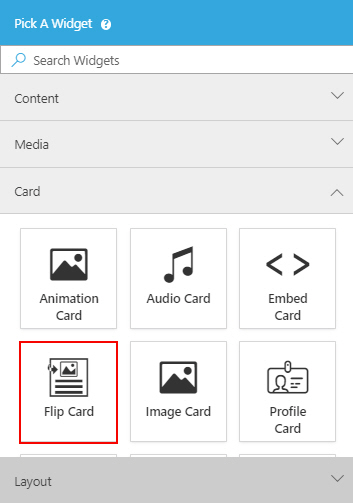
- On the Card tab, click
Flip Card
 .
.

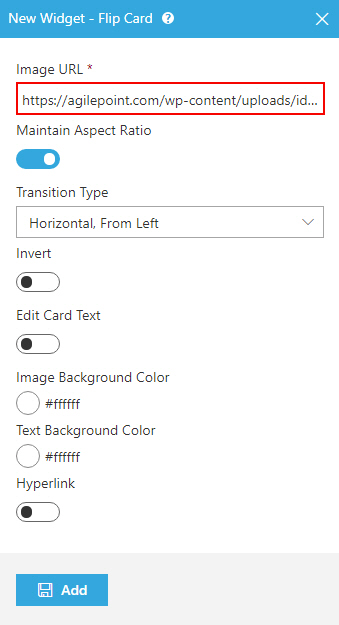
- On the New Widget - Flip Card screen, in the Image URL field,
enter https://agilepoint.com/idea-to-app.png.

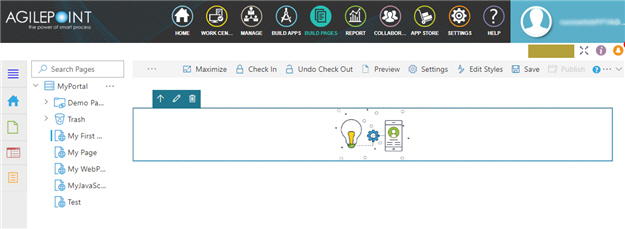
- Click Add.
The Page Builder shows the Flip Card widget with your image.

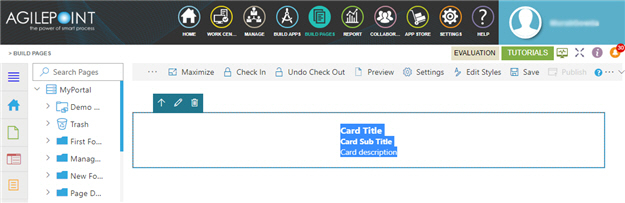
- On the Flip Card widget, enter the value for the fields Card Title, Card Sub Title, and Card description.

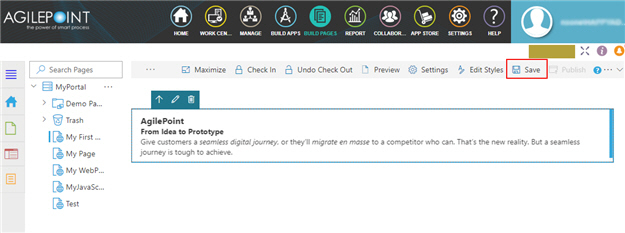
- Click Save.

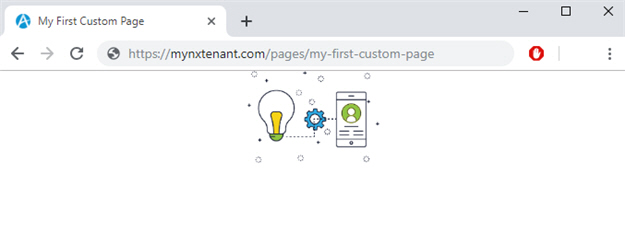
- Publish the custom page.
The Flip Card widget shows on the published page.

When you hover your mouse over the Flip Card image, the text shows.