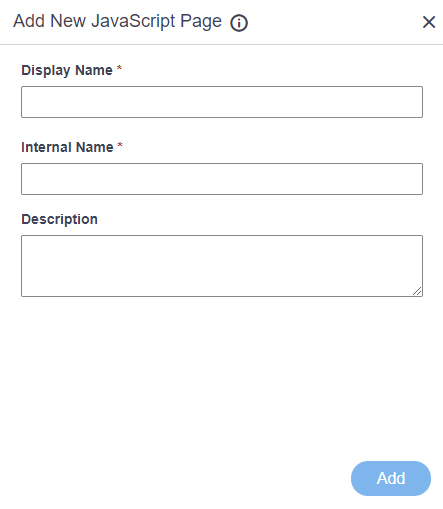
Add New JavaScript File screen
Creates an empty JavaScript file in Page Builder where you can create a custom JavaScript snippet to use on your custom pages.

Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- When you complete this screen, a JavaScript file is added to the JavaScript library where you can create a custom JavaScript snippet to use on your custom pages.
How to Start
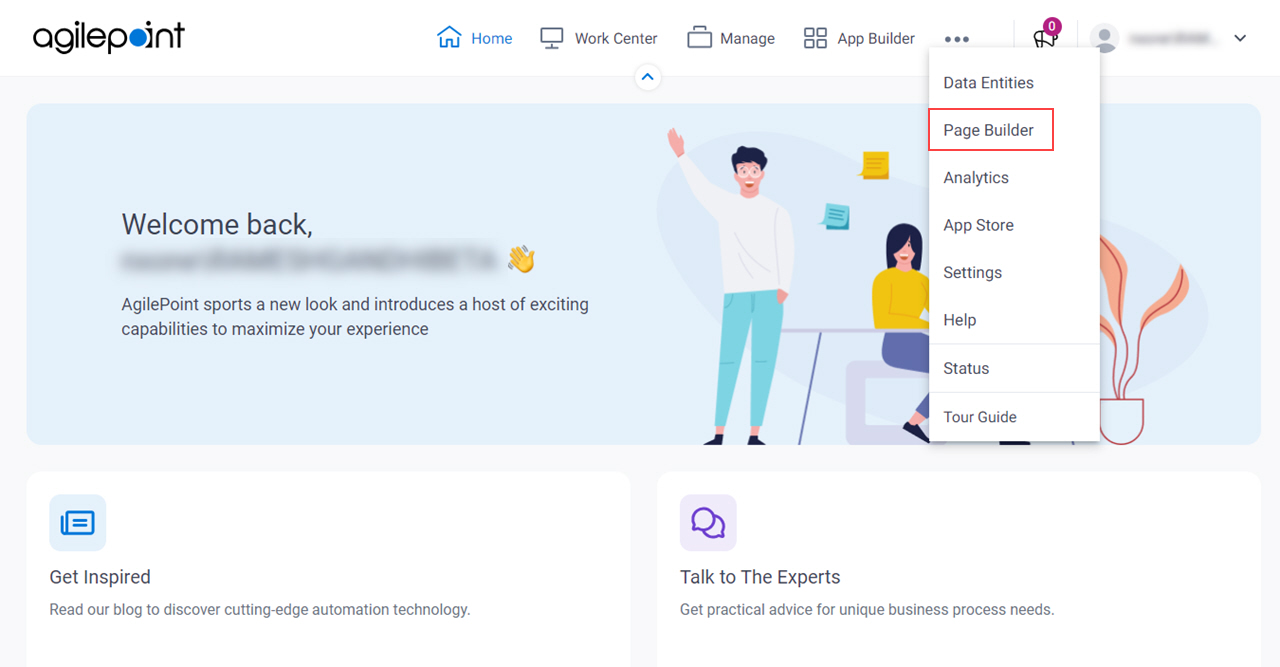
- Click Page Builder.

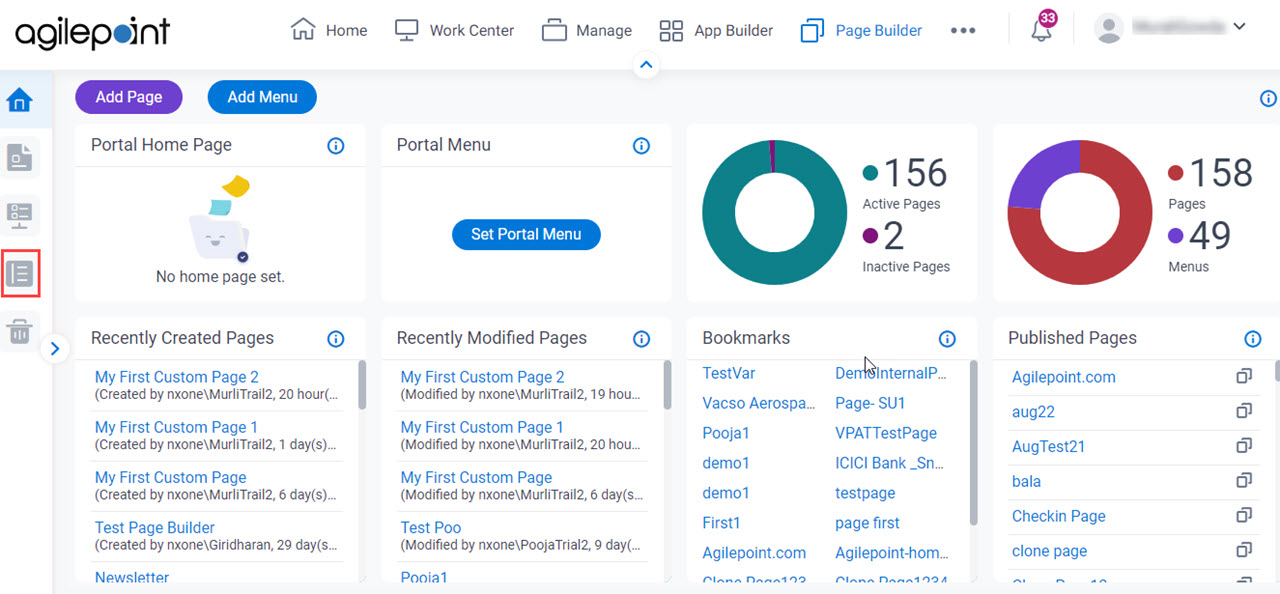
- On the Home screen, in the left pane,
click Library
 .
.

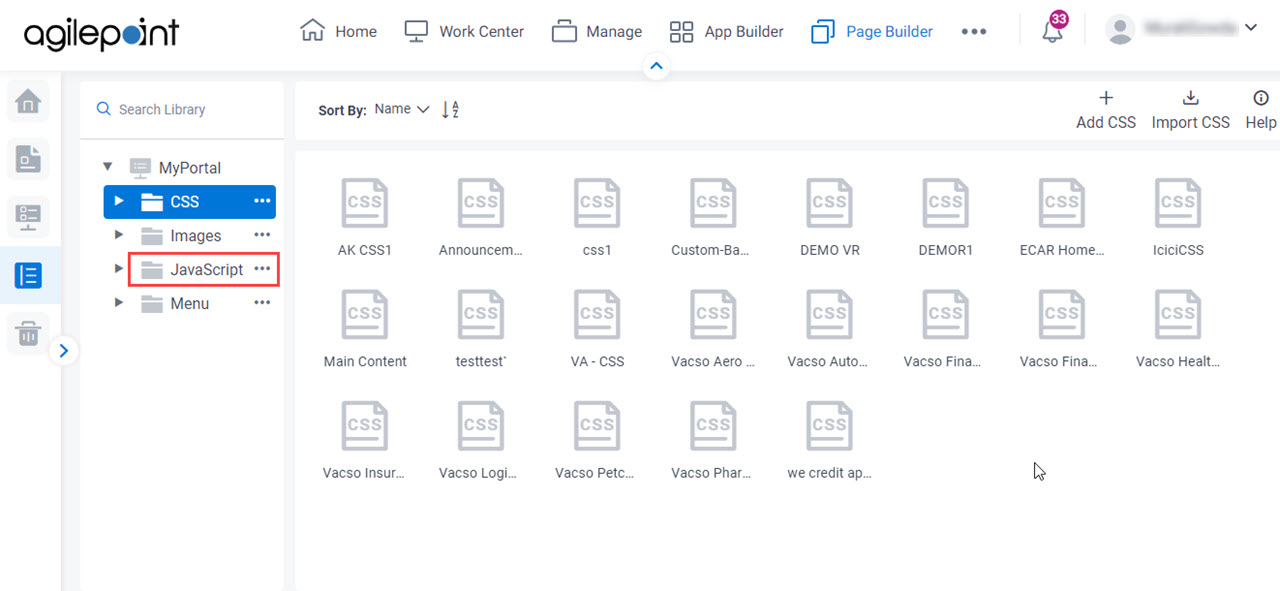
- In the left pane, click
JavaScript.

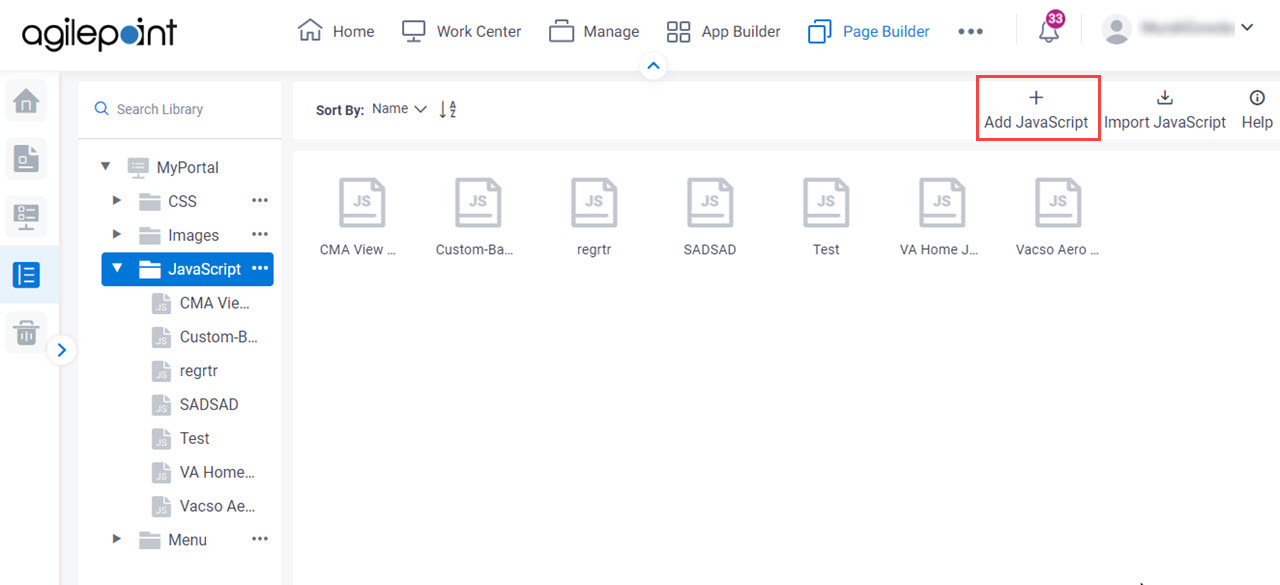
- On the JavaScript screen, click Add JavaScript.

Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Internal Name |
|
|
Description |
|
Add |
|


