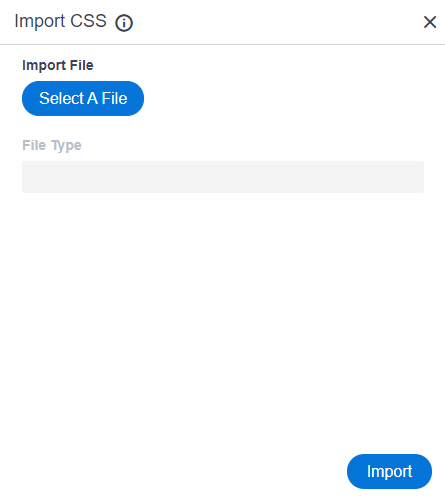
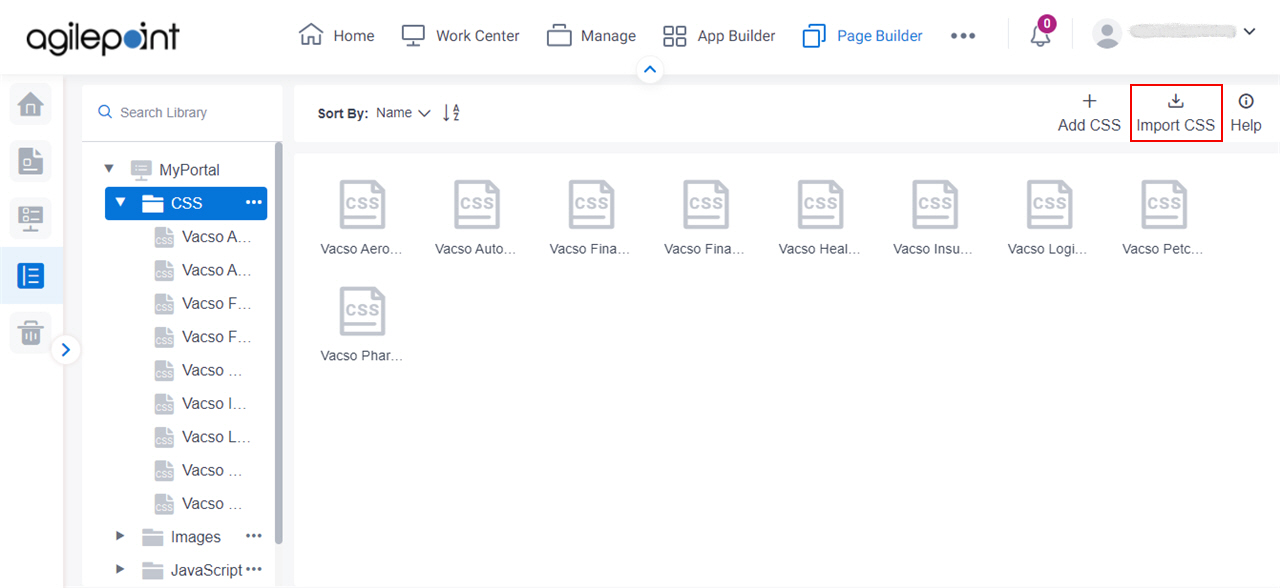
Import CSS screen
Uploads an exported CSS file from your local machine, and adds it to CSS library in Page Builder.

Video: Advanced Page Builder Features
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Security Overview.
- Export a CSS file from Page Builder.
You can only importa CSS file that is exported from Page Builder — for example, from a different AgilePoint NX tenant.
For more information, refer to Export field in Custom CSS screen.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
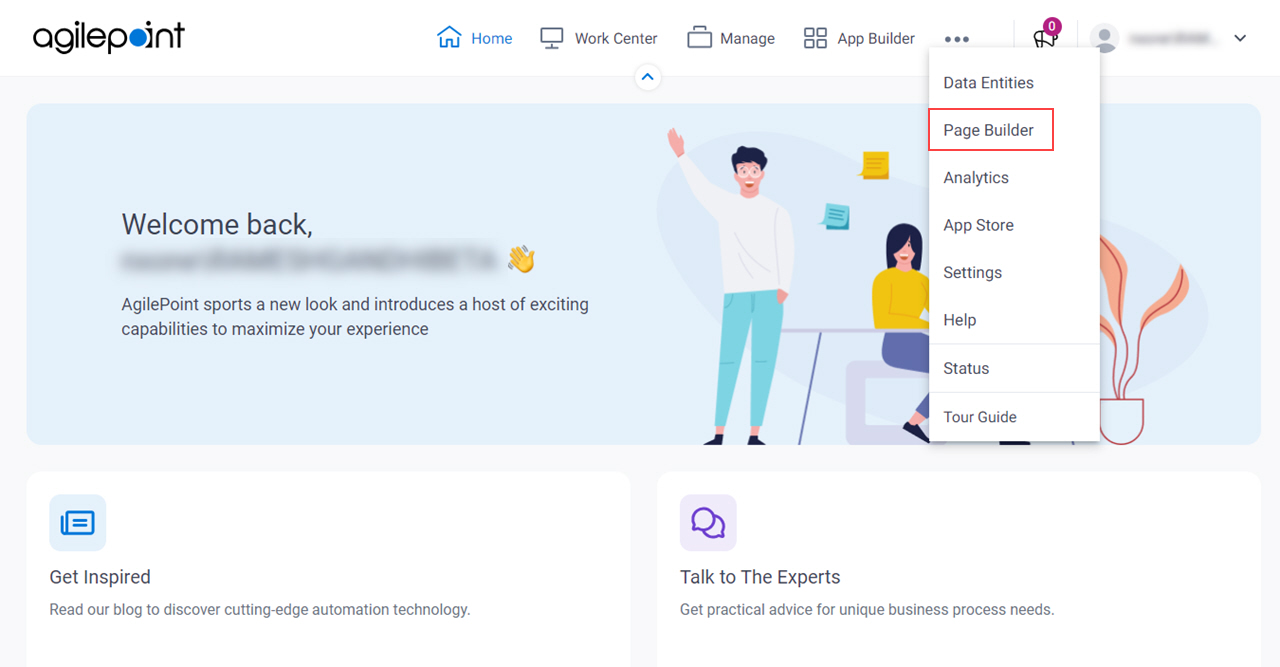
- Click Page Builder.

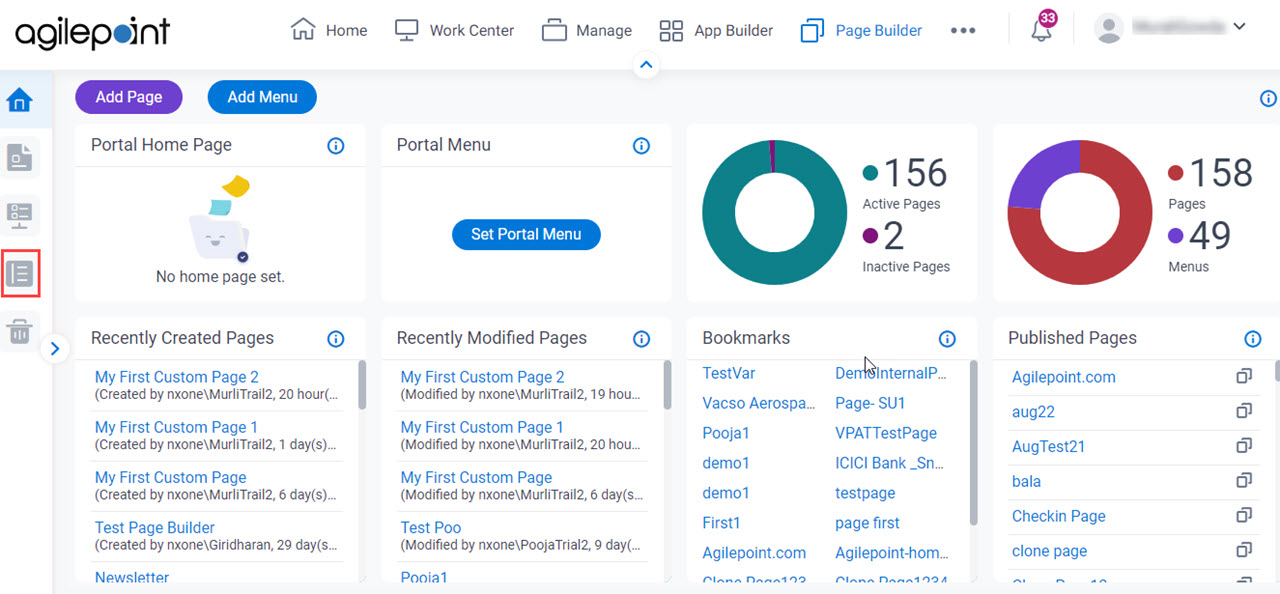
- On the Home screen, in the left pane,
click Library
 .
.

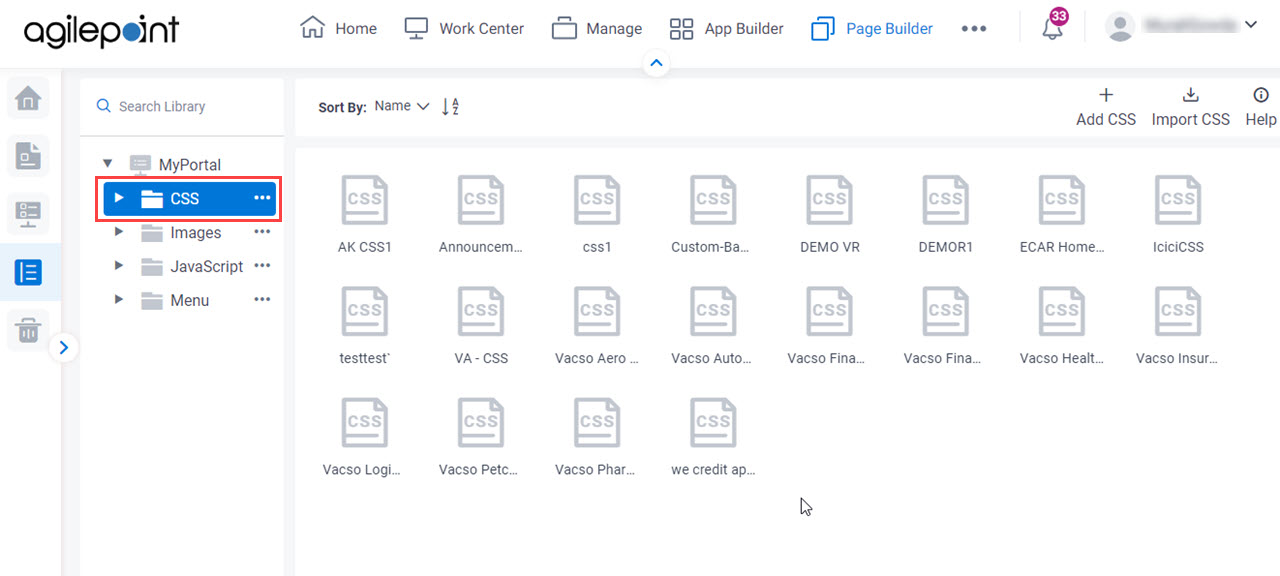
- In the left pane, click
CSS.

- On the CSS screen, click Import CSS.

Fields
| Field Name | Definition |
|---|---|
Import File |
|
File Type |
|
Import |
|


