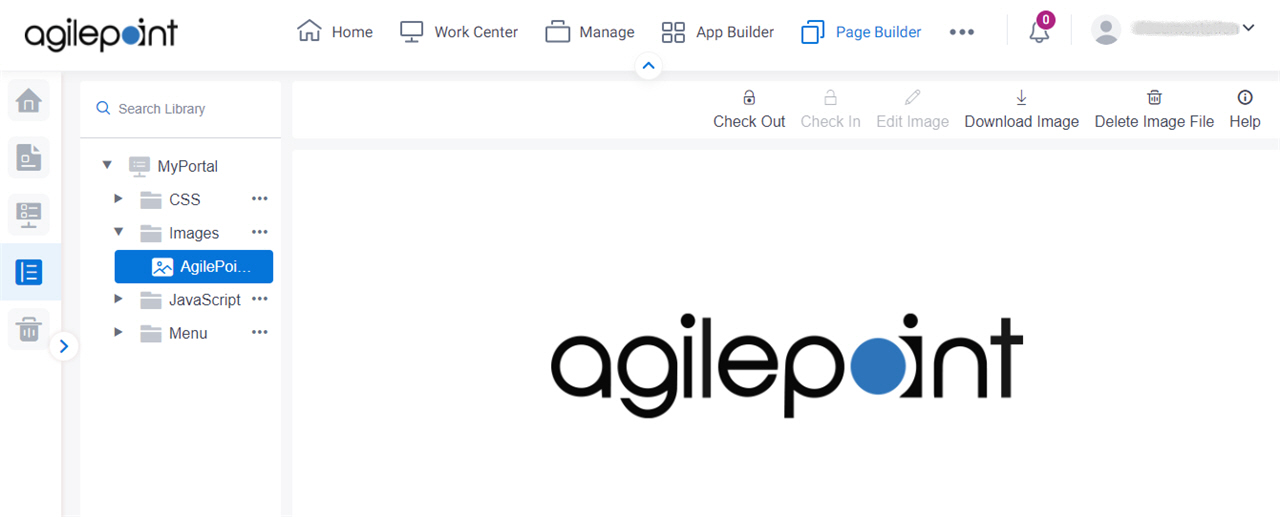
Custom Image screen
Lets you create a custom image in Page Builder.

Video: Advanced Page Builder Features
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- Click Page Builder.

- On the Home screen, in the left pane,
click Library
 .
.

- In the left pane, click
Images.

- On the Images screen, click your image file.

Fields
| Field Name | Definition |
|---|---|
Check Out |
|
Check In |
|
Edit Image |
|
Download Image |
|
Delete Image File |
|


