(Example) Row Widget in Page Builder
This example shows how to add a Row widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
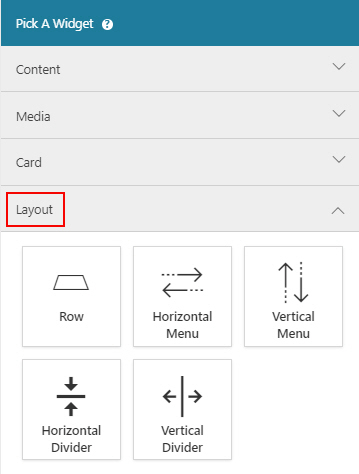
- On the Pick A Widget screen, click the Layout tab.

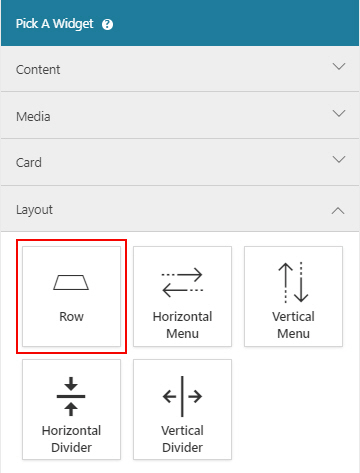
- On the Layout tab, click Row
 .
.

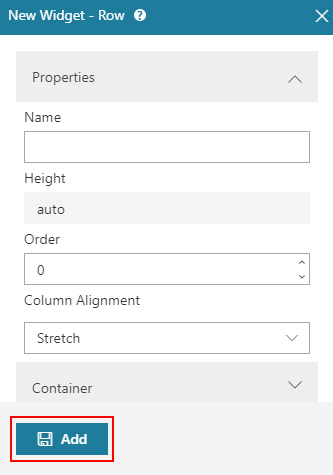
- On the New Widget - Row screen, click Add.

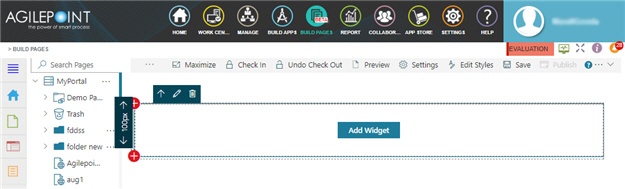
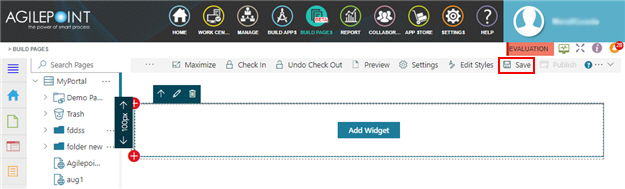
The Page Builder shows the Row widget on the custom page.

- Click Save.

- Publish the custom page.


