(Example) Rich Text Widget in Page Builder
This example shows how to add a Rich Text widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create rich text as a basic use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
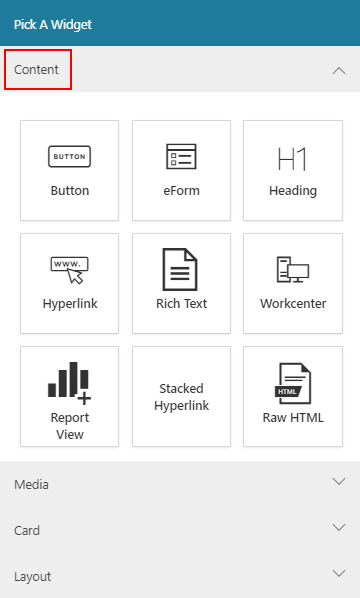
- On the Pick A Widget screen, click the Content tab.

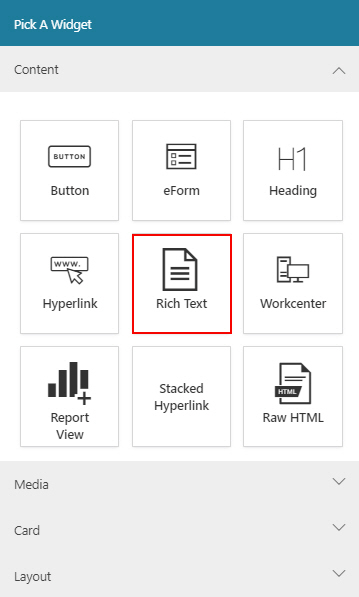
- On the Content tab, click Rich Text.

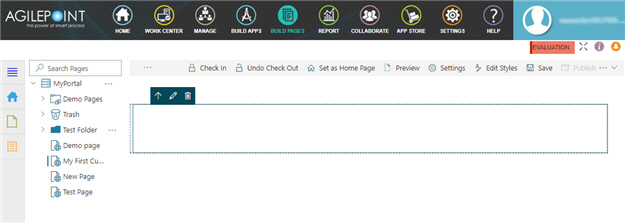
- On the New Widget - Rich Text screen, click Add.

The Page Builder shows the Rich Text widget on the custom page.

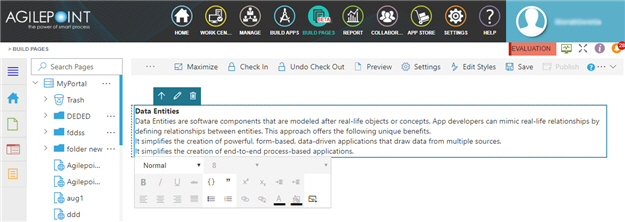
- In the text box, enter your content.

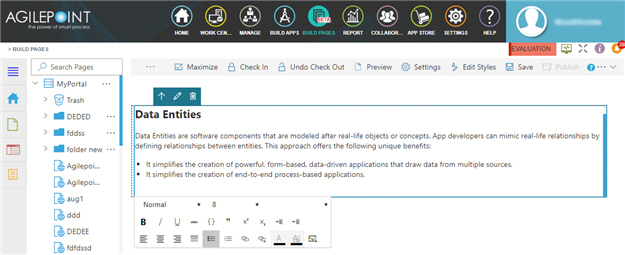
- Format the text content as necessary.

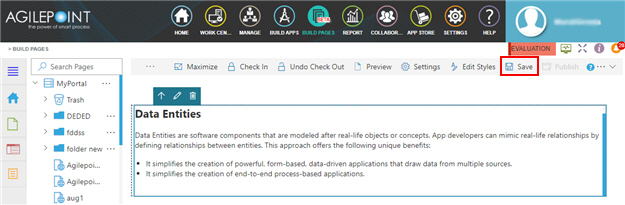
- Click Save.

- Publish the custom page.
The Rich Text widget shows on the published page.