(Example) Animation Card Widget in Page Builder
This example shows how to add an Animation Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create an animation card that shows a Google Doodle.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
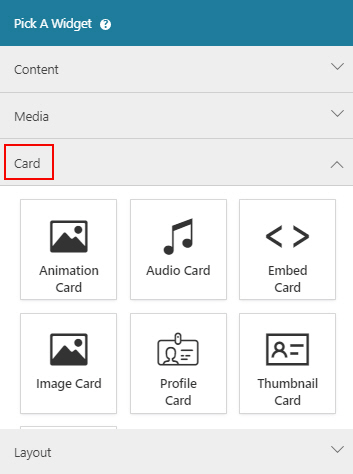
- On the Pick A Widget screen, click the Card tab.

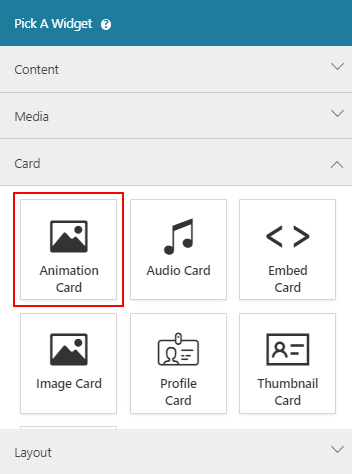
- On the Card tab, click
Animation Card
 .
.

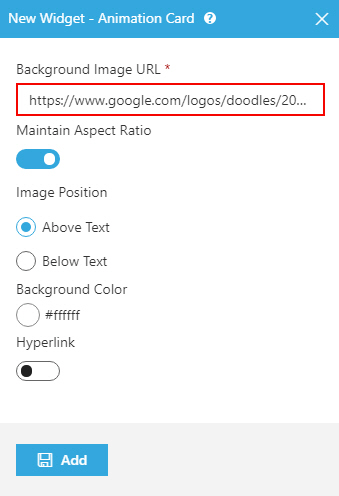
- On the New Widget - Animation Card screen, in the Background Image URL field,
enter https://www.google.com/logos/doodles/2018/teachers-day-2018-puerto-rico-6724916157087744-2xa.gif.

- Click Add.
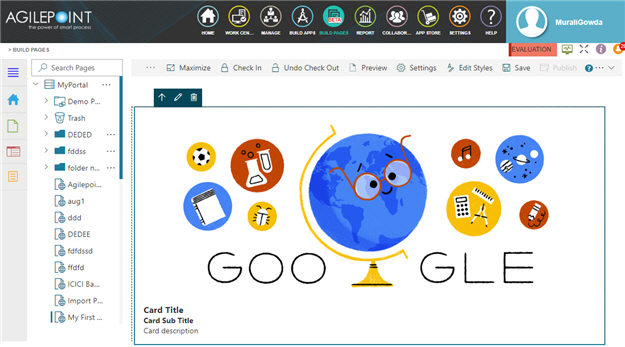
The Page Builder shows the Animation Card widget on the custom page.

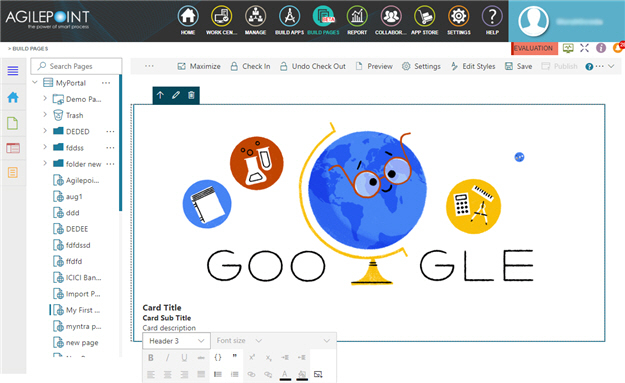
- On the Animation Card widget, enter the value for the fields Card Title, Card Sub Title, and Card description.

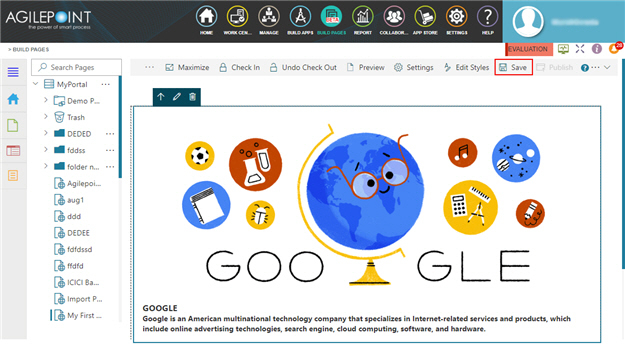
- Click Save.

- Publish the custom page.
The Animation Card widget shows on the published page.