(Example) Metro Card Widget in Page Builder
This example shows how to add a Metro Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- This example shows how to create a metro card that uses an AgilePoint image as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
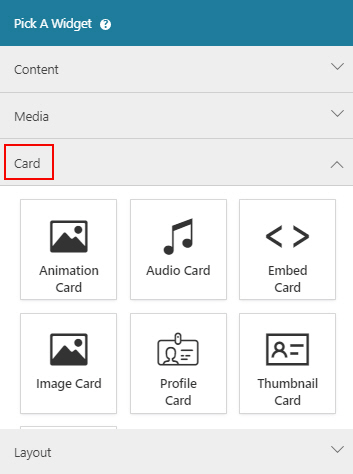
- On the Pick A Widget screen, click the Card tab.

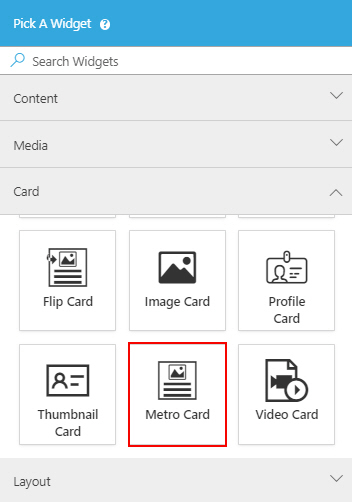
- On the Card tab, click
Metro Card
 .
.

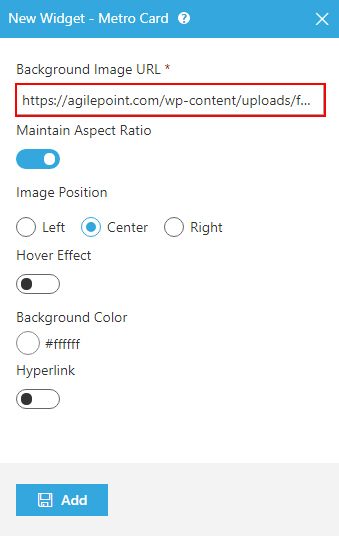
- On the New Widget - Metro Card screen, in the Background Image URL field,
enter https://agilepoint.com/future-proof.png.

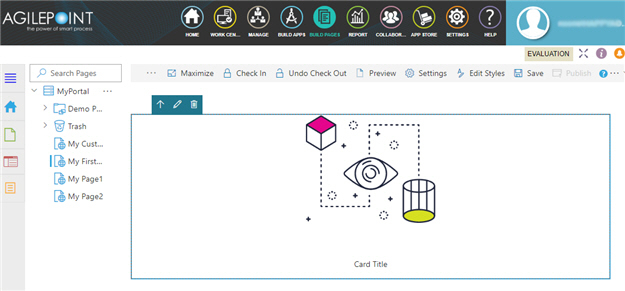
- Click Add.
The Page Builder shows the Metro Card widget with your image.

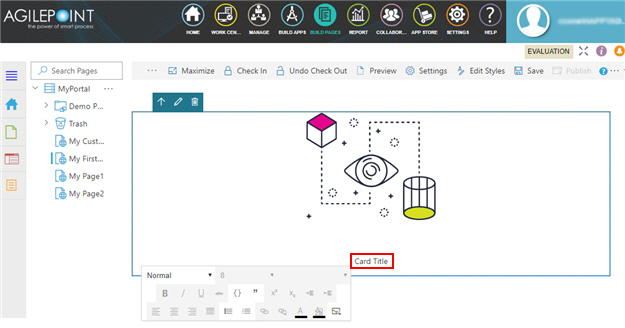
- On the Metro Card widget, in the Card Title field, enter the title for the metro card.

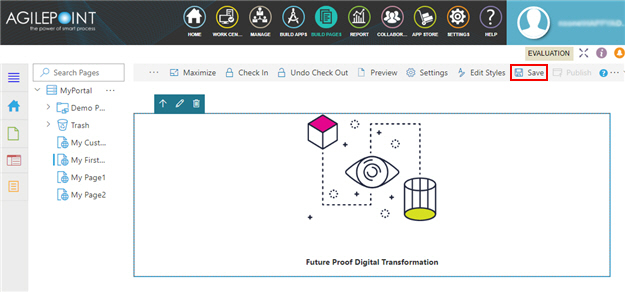
- Click Save.

- Publish the custom page.
The Metro Card widget shows on the published page.