(Example) Profile Card Widget in Page Builder
This example shows how to add a Profile Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a profile card that uses the AgilePoint CEO profile as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
- On the Pick A Widget screen, click the Card tab.

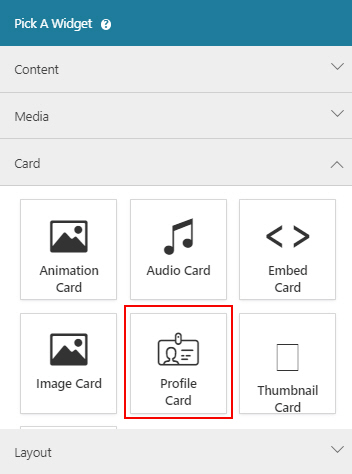
- On the Card tab, click
Profile Card
 .
.

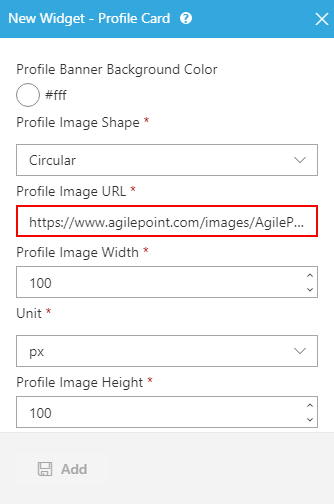
- On the New Widget - Profile Card screen, in the Profile Image URL field, enter https://www.agilepoint.com/images/AgilePoint-ceo.png.

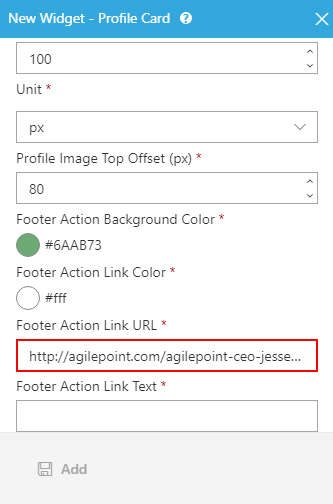
- In the Footer Action Link URL field, enter http://agilepoint.com/agilepoint-ceo-jesse-shiah-address-internet-things-west-audience/.

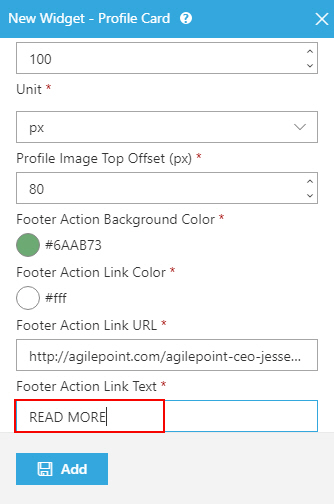
- In the Footer Action Link Text field, enter READ MORE.

- Click Add.
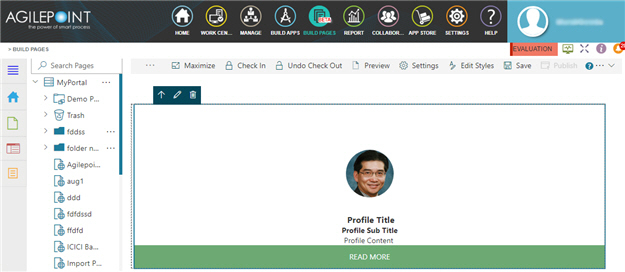
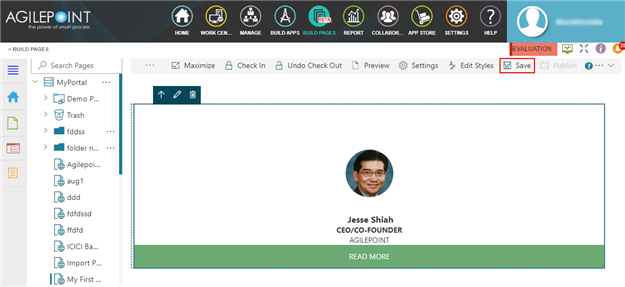
The Page Builder shows the Profile Card widget with the profile image.

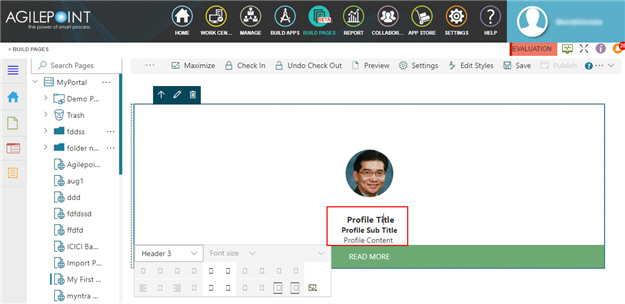
- On the Profile Card widget, enter the value for the fields Profile Title, Profile Sub Title, and Profile Content.

- Click Save.

- Publish the custom page.
The Profile Card widget shows on the published page.