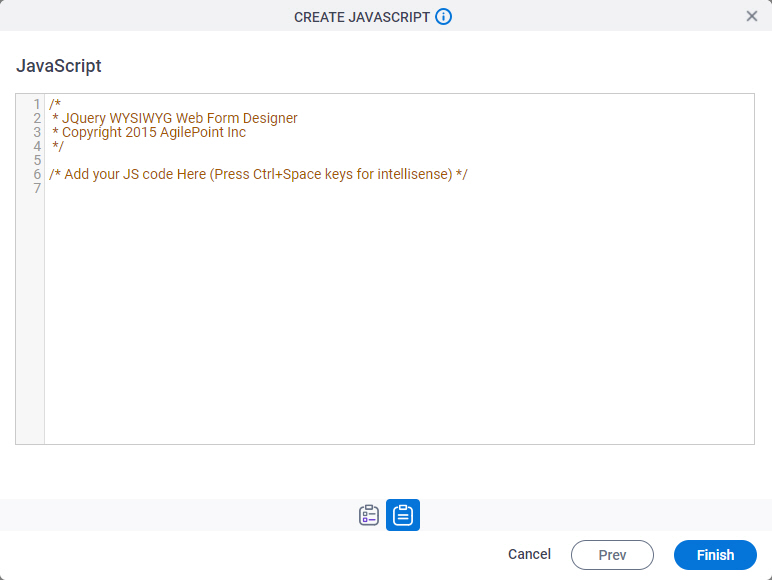
JavaScript Code screen
Lets you configure custom JavaScript for an app or eForm.

Video: eForm Builder Interface
Good to Know
- If you create a new version of an application, and change
shared JavaScript or CSS at the
application level, when you publish the new version, the changed shared JavaScript or
CSS files apply to all versions of the application, including all previously published
versions, and all application instances.
This rule does not apply to custom JavaScript and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can configure the scripts in eForms, instead of configuring them at the app level.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

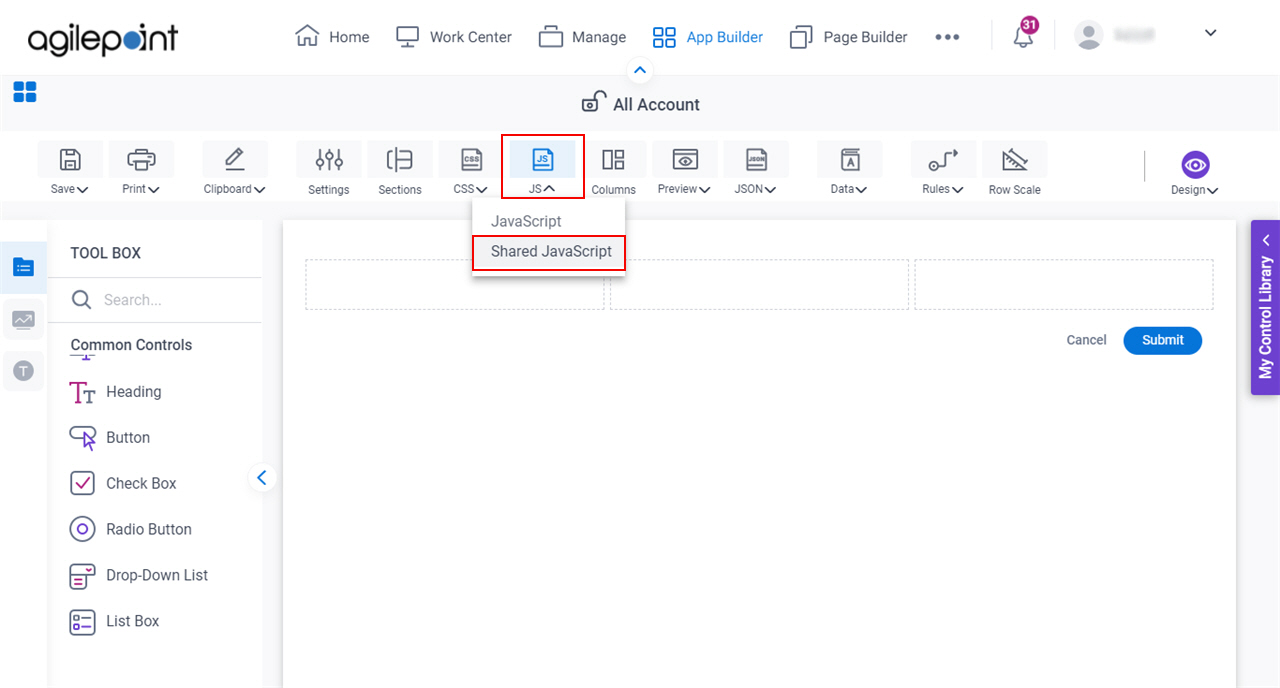
- On the eForm Builder screen, click JS > Shared JavaScript.

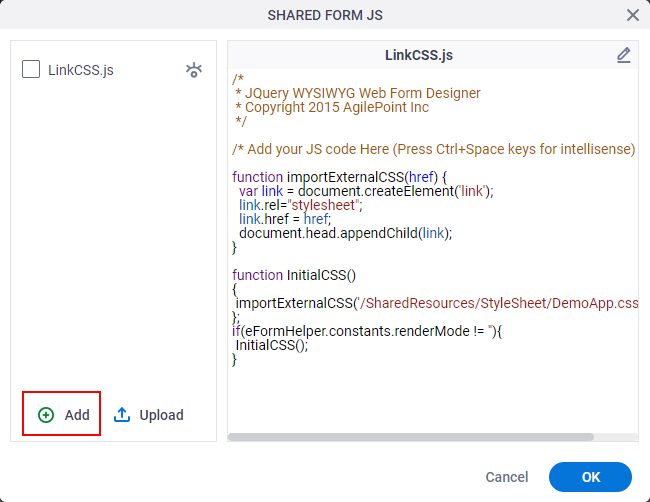
- On the Shared Form JS screen, click Add.

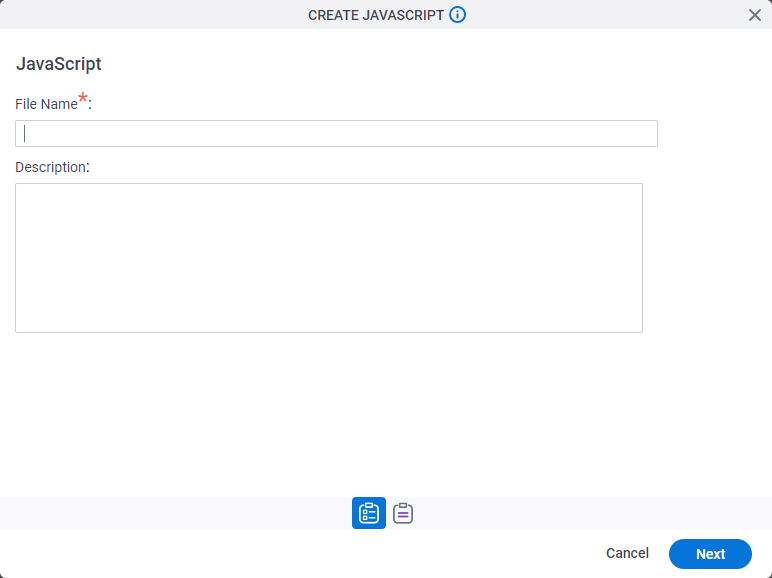
- On the JavaScript screen,
configure
as necessary.

- Click Next.
Fields
| Field Name | Definition |
|---|---|
Form JavaScript |
|


