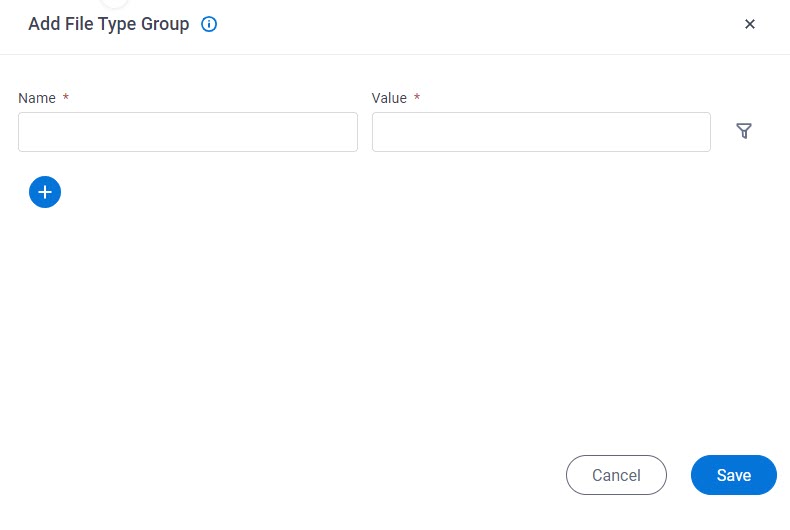
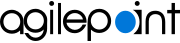
Figure 1. Add File Type Group screen

Video: Manage Your Organization
How to Start
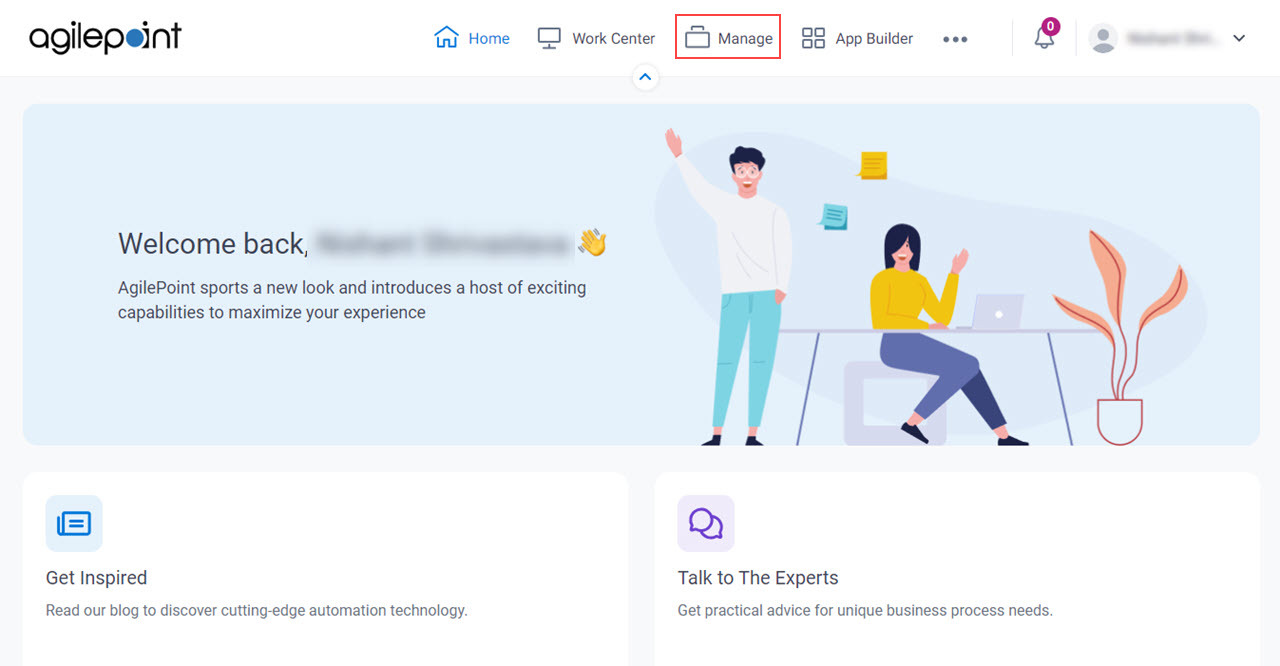
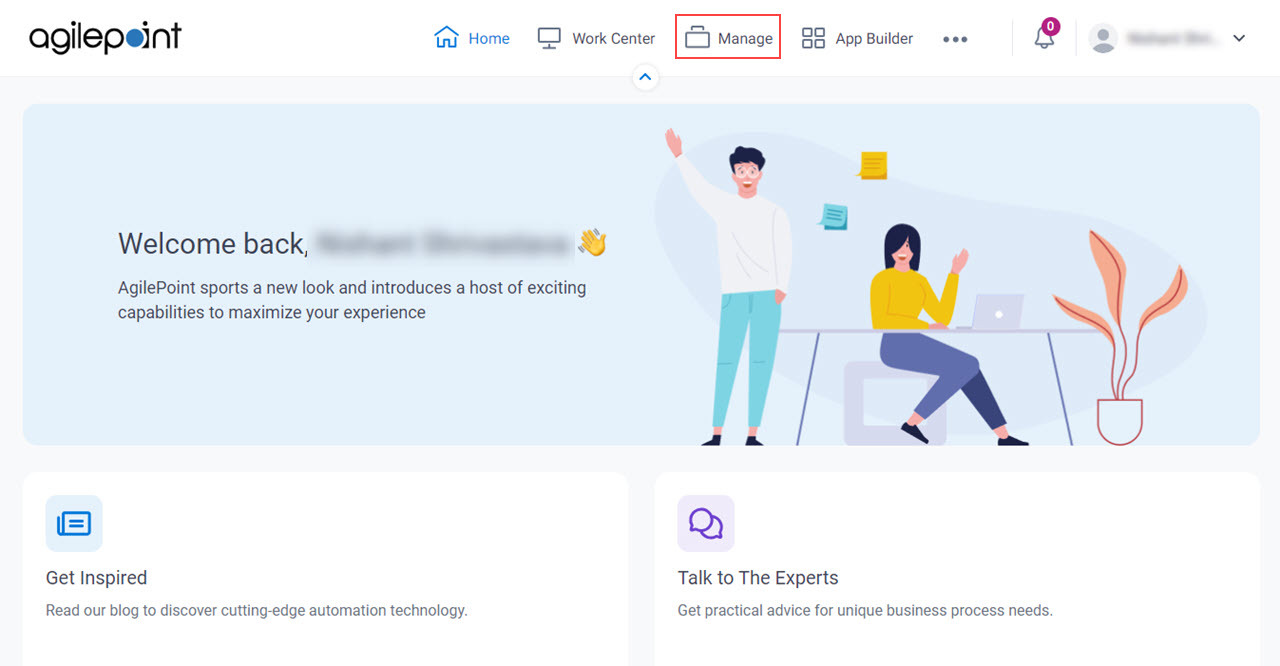
- Click Manage.

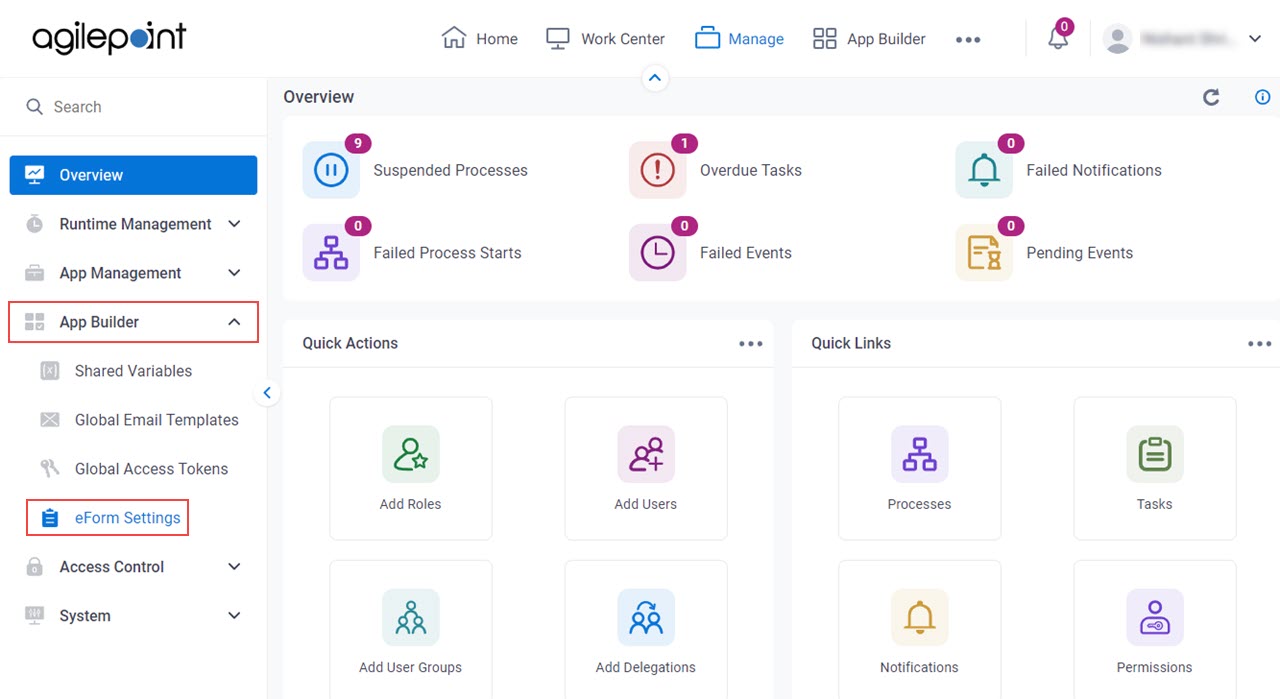
- In Manage Center,
click App Builder > eForms Settings.

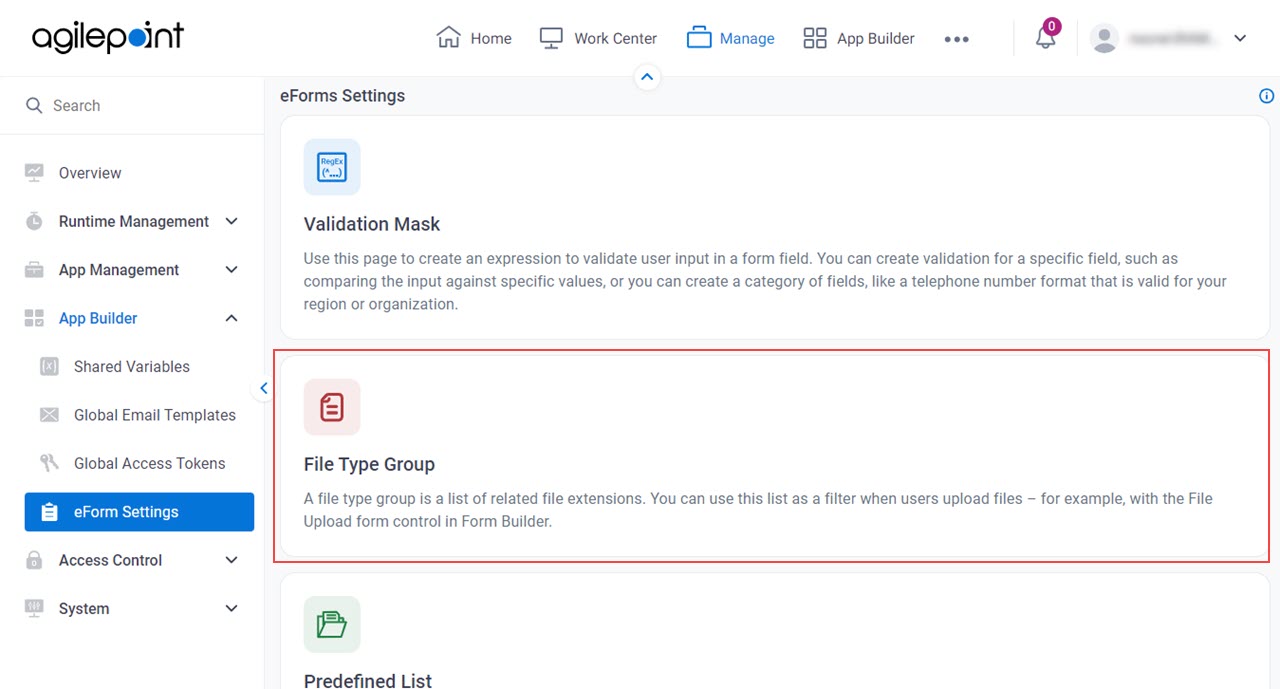
- On the eForms Settings screen,
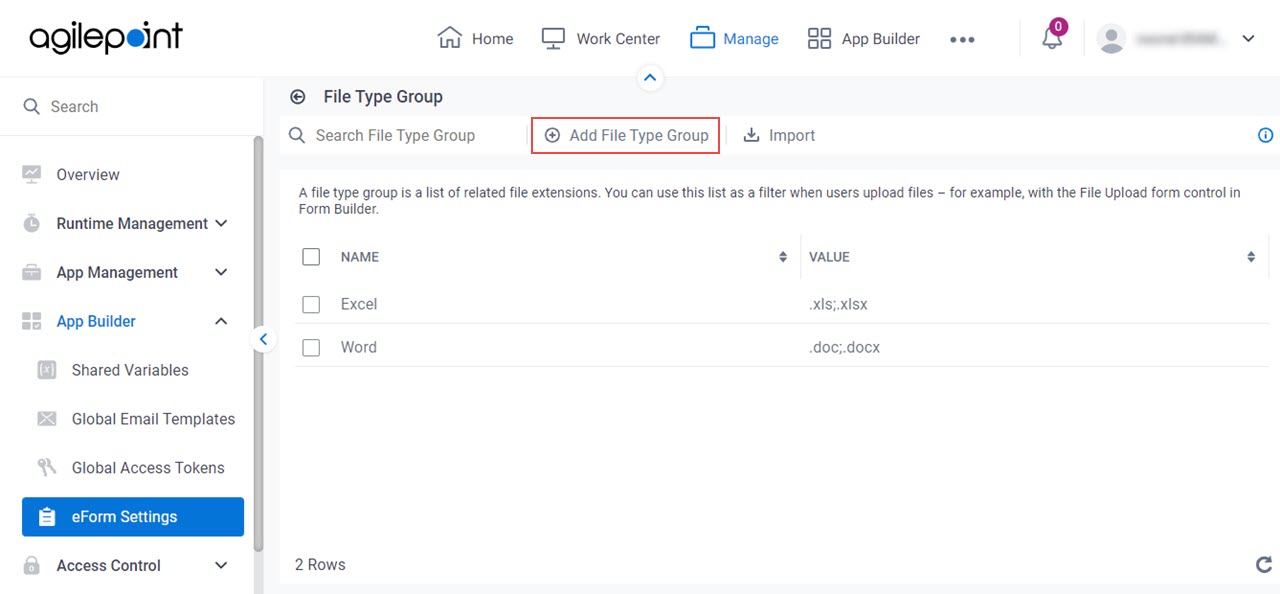
click File Type Group.

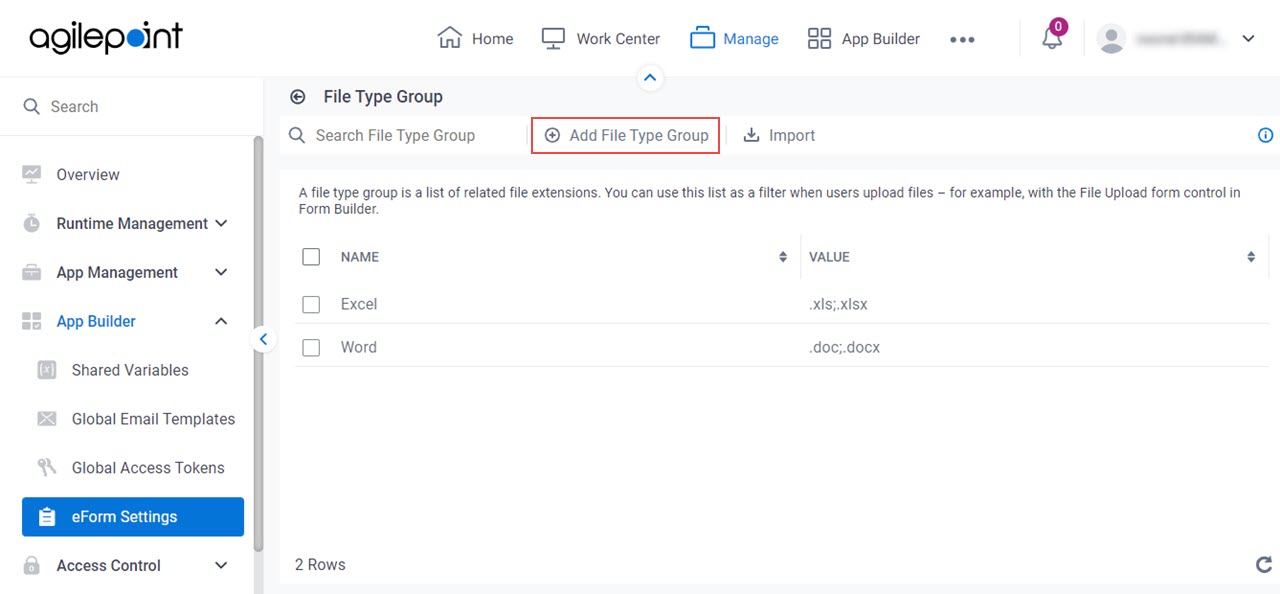
- On the File Type Group screen, click Add File Type Group.

Fields
| Field Name | Definition |
|---|
Name |
- Description:
- Specifies the name of the file type group.
- Allowed Values:
- One line of text (a string).
Accepted:
- Letters
- Numbers
- Hyphens (-)
Not Accepted:
- Spaces
- Other special characters
- Default Value:
- None
|
Value |
- Description:
- Specifies the file extensions permitted for the file type group.
- Allowed Values:
- A list of file extensions including the dot (.), separated by semicolons (;).
- Default Value:
- None
- Example:
-
- .docx; .xls; .txt
- .pdf
- .png
- .jpg
|
Select Values 
|
- Function:
- Selects the file extensions to add to the file type group.
- Allowed Values:
- One or more file extensions from the list.
- Default Value:
- None
|
Add |
- Function:
- Adds the specified file extensions to the Value field.
- To Open this Field:
-
- Click Select Values
 . .
|
Add Fields  |
- Function:
- Adds a row for the Name and Value fields.
|
Delete  |
- Function:
- Deletes the row with Name and Value fields.
- To Open this Field:
-
- Click Add Fields
 . .
|