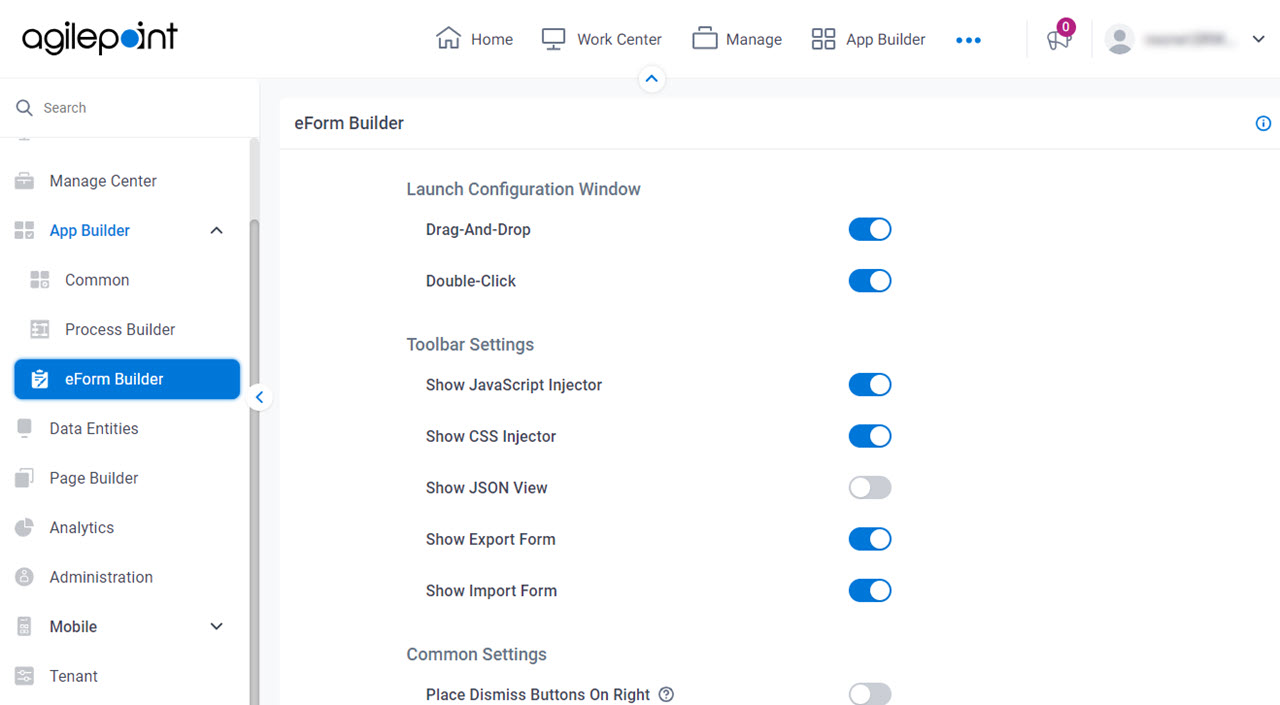
Drag-And-Drop |
- Description:
- Specifies whether
the configuration screen opens for a form control
when an app designer drags the control onto an eForm.
- Allowed Values:
- On - The configuration screen opens when an app designer drags a control onto an eForm.
- Off - Dragging a control onto an eForm does not open the configuration screen.
- Default Value:
- On
|
Double-Click |
- Description:
- Specifies whether the configuration screen for a form control
opens when an
app designer double-clicks the control
in eForm Builder.
- Allowed Values:
- On - The configuration screen opens when a form control is double-clicked in eForm Builder.
- Off - Double-clicking a form control has no effect.
- Default Value:
- On
|
Show JavaScript Injector |
- Description:
- Specifies whether to show the JavaScript
option in the eForm Builder toolbar.
- Allowed Values:
- On - Shows the option.
- Off - Does not show the option.
- Default Value:
- On
|
Show CSS Injector |
- Description:
- Specifies whether to show the CSS
option in the eForm Builder toolbar.
- Allowed Values:
- On - Shows the option.
- Off - Does not show the option.
- Default Value:
- On
|
Show JSON View |
- Description:
- Specifies whether to show the View Form JSON
option in the eForm Builder toolbar.
- Allowed Values:
- On - Shows the option.
- Off - Does not show the option.
- Default Value:
- Off
|
Show Export Form |
- Description:
- Specifies whether to show the Export Form
option in the eForm Builder toolbar.
- Allowed Values:
- On - Shows the option.
- Off - Does not show the option.
- Default Value:
- On
|
Show Import Form |
- Description:
- Specifies whether to show the Import Form
option in the eForm Builder toolbar.
- Allowed Values:
- On - Shows the option.
- Off - Does not show the option.
- Default Value:
- On
|
Place Dismiss Buttons On Right |
- Description:
- Specifies whether to show the
the Cancel button on the right side of the eForm at runtime.
- Allowed Values:
-
- On - Shows the Cancel button on the right side of the eForm at runtime.
- Off - Shows the Cancel button on the left side of the eForm at runtime.
- Default Value:
- Off
- Limitations:
This field
is available in these releases:
|
eForm Performance Monitor |
- Description:
- Specifies whether to show a warning message if eForm load times
are longer than a specified number of seconds.
- Allowed Values:
- On - Shows a warning message if an
eForm takes more time to load than the value in the
Show eForm Performance Warning After field.
- Off - A warning message does not show if an eForm
takes time to load.
- Default Value:
- Off
- Limitations:
-
This field
is available in these releases:
|
Show eForm Performance Warning After (Seconds) |
- Description:
- Specifies the amount of time, in seconds, to let an eForm
load in a web browser at
runtime
before showing a warning about
the eForm performance.
- To Open this Field:
-
- On the Build Apps Form Designer Setting screen, turn on Performance Monitor to Yes.
- Allowed Values:
- An integer.
Range:
Represents:
- Default Value:
- 10
- Limitations:
-
This field
is available in these releases:
|
Import eForm Global CSS |
- Opens this Screen:
- Add Global CSS screen
- Function of this Screen:
- Uploads the global CSS
file that you can use in all eForms in all AgilePoint NX apps.
- Limitations:
-
This field
is available in these releases:
|
Apply Global CSS By Default To Forms Created Before AgilePoint NX v7.0 Software Update 2 |
- Description:
- Specifies whether to use the
global CSS file
by default for all
eForms
in AgilePoint NX apps
created before AgilePoint NX v7.0 Software Update 2.
- To Open this Field:
-
- Upload a global CSS file.
For more information, refer to
Add Global CSS screen.
- Allowed Values:
-
- Off - Global CSS is not enabled by default for eForms created before
AgilePoint NX v7.0 Software Update 2.
There was a change to the handling of CSS in eForms in AgilePoint NX v7.0 Software Update 2
that may cause display errors in eForms created before that release.
By default, global CSS is enabled
for any new blank eForms in a new app, or an existing app created
after AgilePoint NX v7.0 Software Update 2.
If this field is turned off, you can enable global CSS in the form settings for each eForm.
- On - Applies the global CSS file by default for all eForms in all
AgilePoint NX apps, including eForms that were created before AgilePoint NX v7.0 Software Update 2.
When you turn this field on, it shows a warning message that AgilePoint highly recommends to turn this field off and
enable global CSS in the form settings for each eForm after you test it.
- Default Value:
- Off
- Limitations:
-
This field
is available in these releases:
|