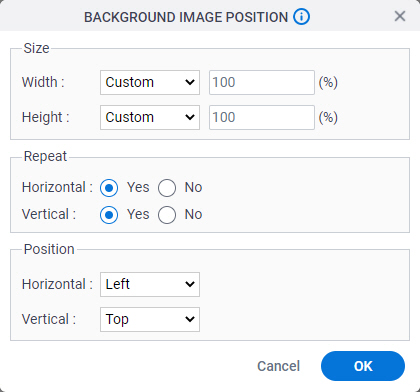
Background Image Position screen
Specifies the position of background image of your eForm.

Video: eForm Builder Interface
How to Start
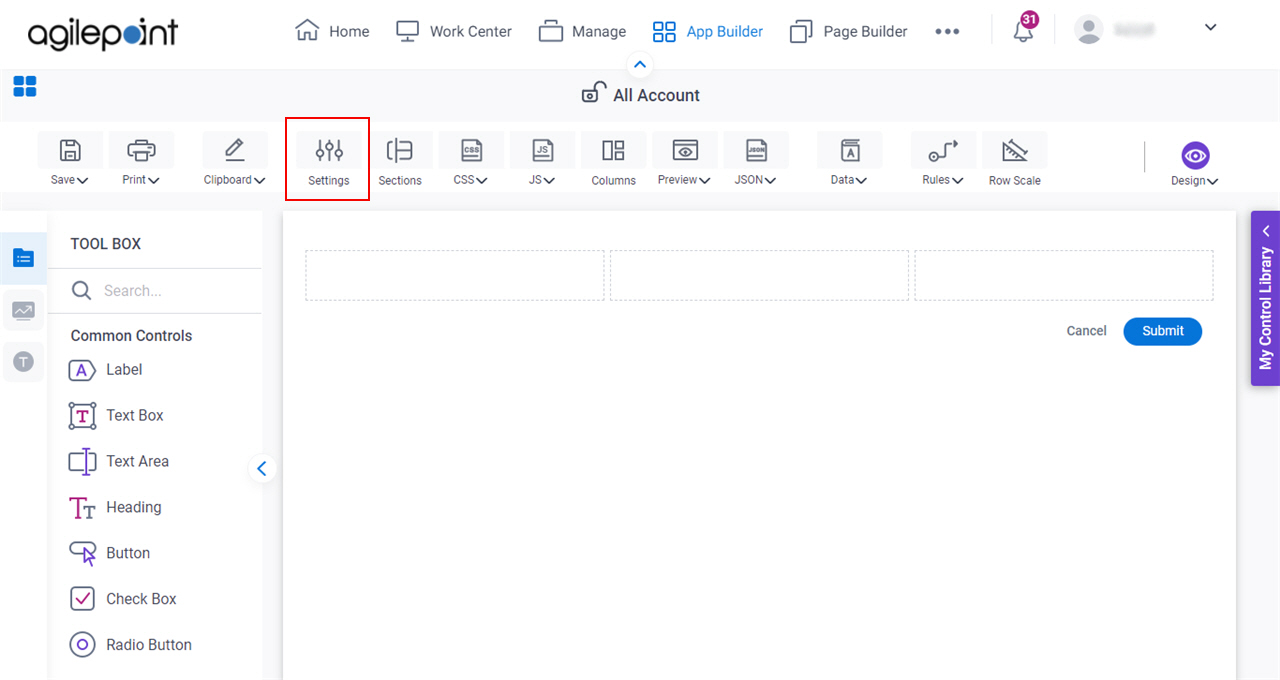
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, click Settings.

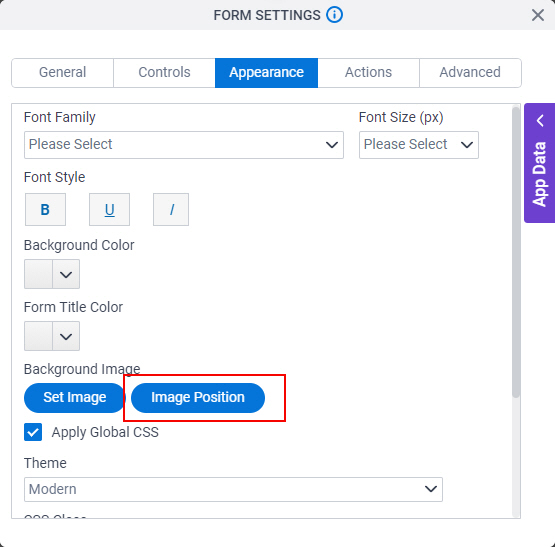
- On the Form Settings screen, in the Appearance tab, click Image Position.

Fields
| Field Name | Definition |
|---|---|
Size - Width |
|
Size - Height |
|
Repeat - Horizontal |
|
Repeat - Vertical |
|
Position - Horizontal |
|
Position - Vertical |
|


