(Example) Horizontal Menu Widget in Page Builder
This example shows how to add a Horizontal Menu widget on a custom page.
Video: Page Builder Overview
Other Examples
- (Example) Custom Page in Page Builder
- (Example) Custom Menu in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- Create a menu with menu items in the Page Builder.
To create a menu and menu items, refer to Add New Menu Screen and Add Menu Item Screen.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a horizontal menu that uses an example from AgilePoint NX as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
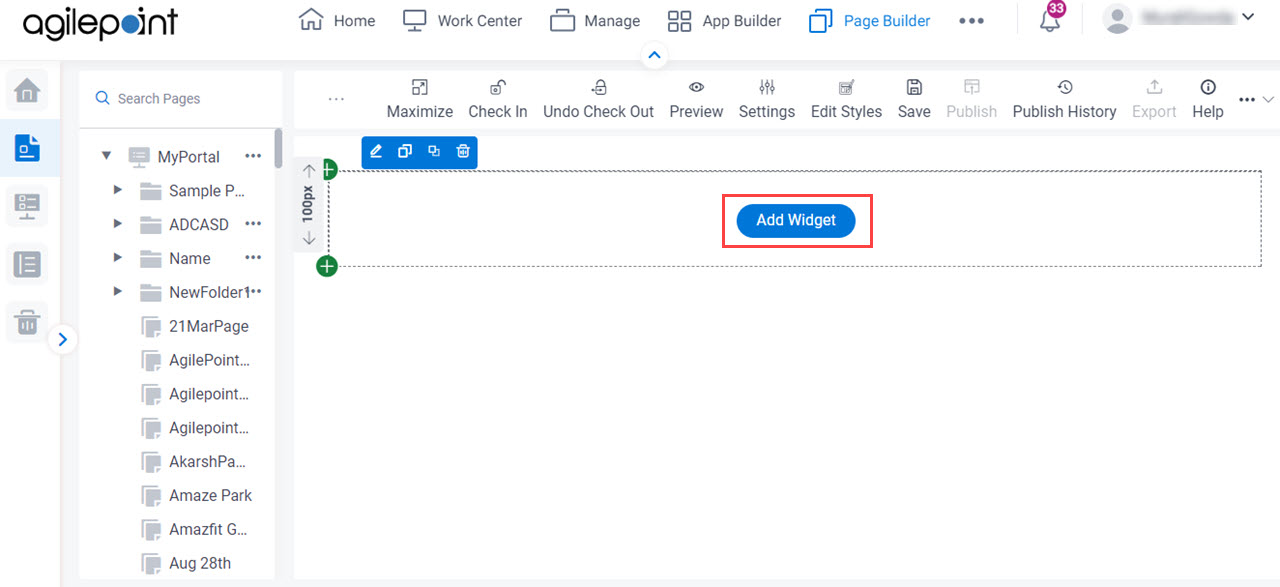
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Procedure
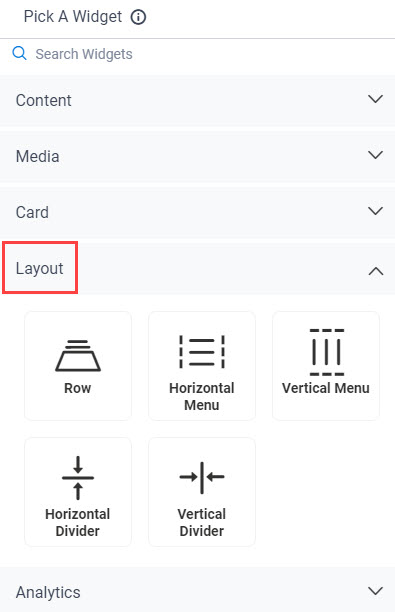
- On the Pick A Widget screen, click the Layout tab.

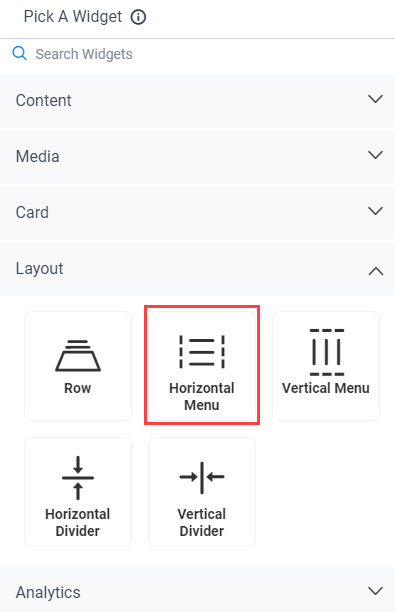
- On the Layout tab, click
Horizontal Menu
 .
.

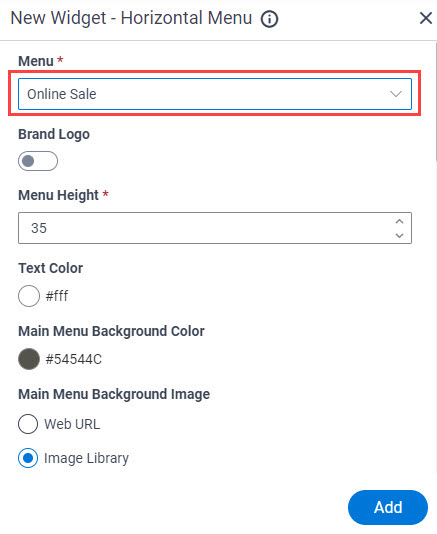
- On the New Widget - Horizontal Menu select your menu name.

- Click Add.
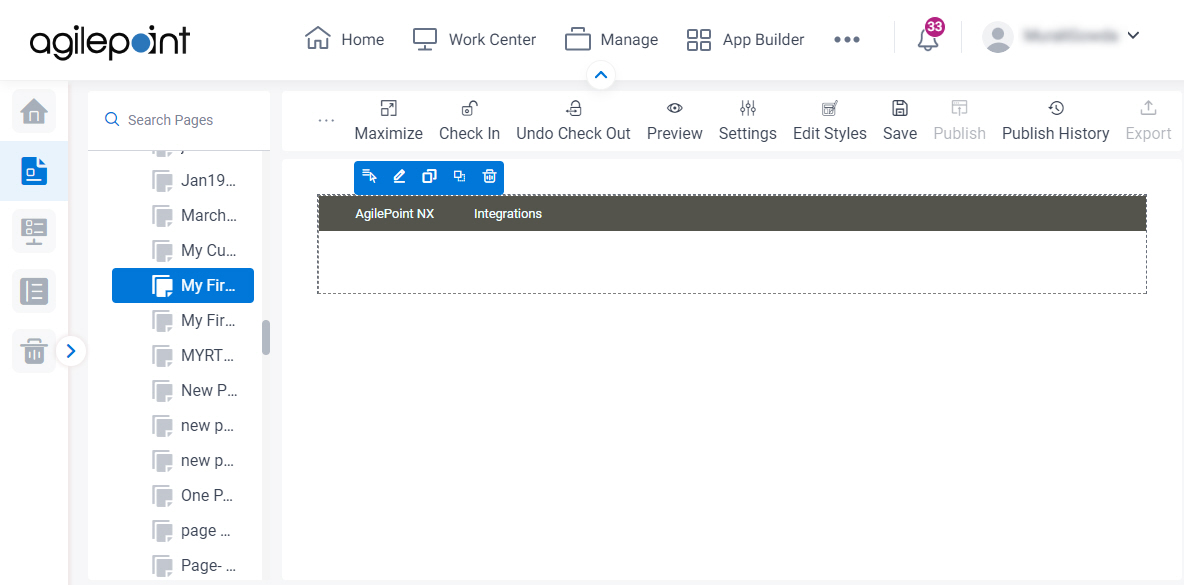
The Page Builder shows a Horizontal Menu widget on the custom page.

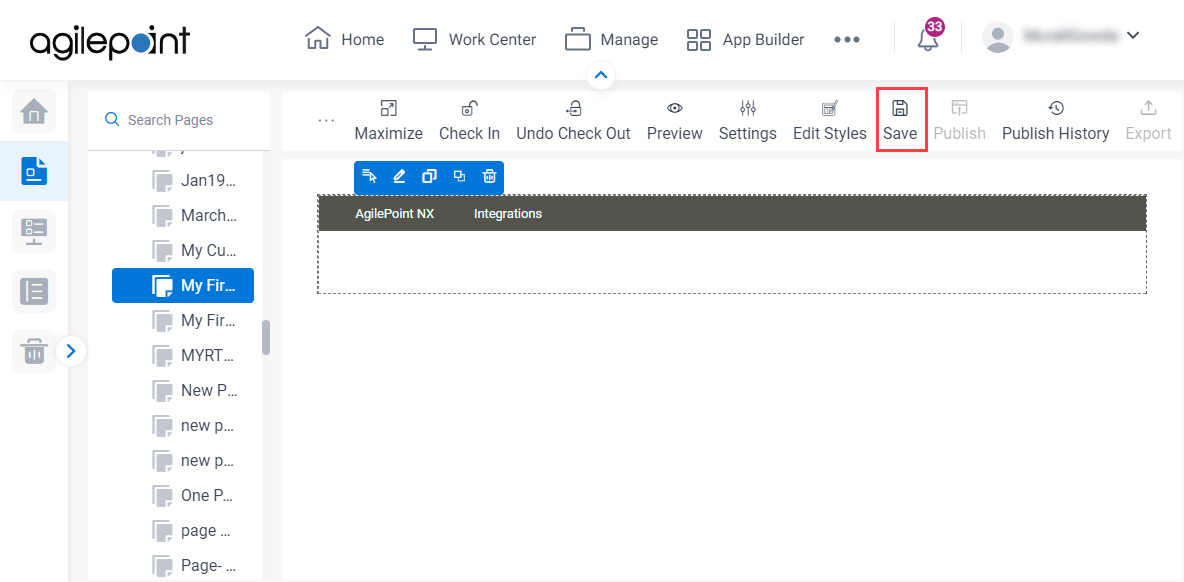
- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
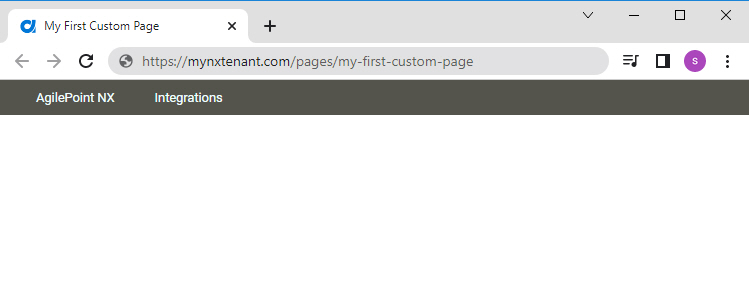
The Horizontal Menu widget shows on the published page.