(Example) Report View Widget in Page Builder (Deprecated)
This example shows how to add a Report View widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnPremises or AgilePoint NX Private Cloud v7.x with a license for AgileReports. This widget is not in AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
- This widget is for Report Center. To show a report from Analytics Center, refer to Report Part Widget screen.
Note: The Report Center component (sometimes referred to as AgileReports) can only be used by customers who purchased this component before April 1, 2020. This version is no longer available for purchase, including by current and previous purchasers of AgilePoint NX or the Report Center component. In AgilePoint NX v8.0 and higher, Report Center has been replaced with the Analytics Center component.
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
Good to Know
- This example shows how to create a report view that uses the global report called My Report as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
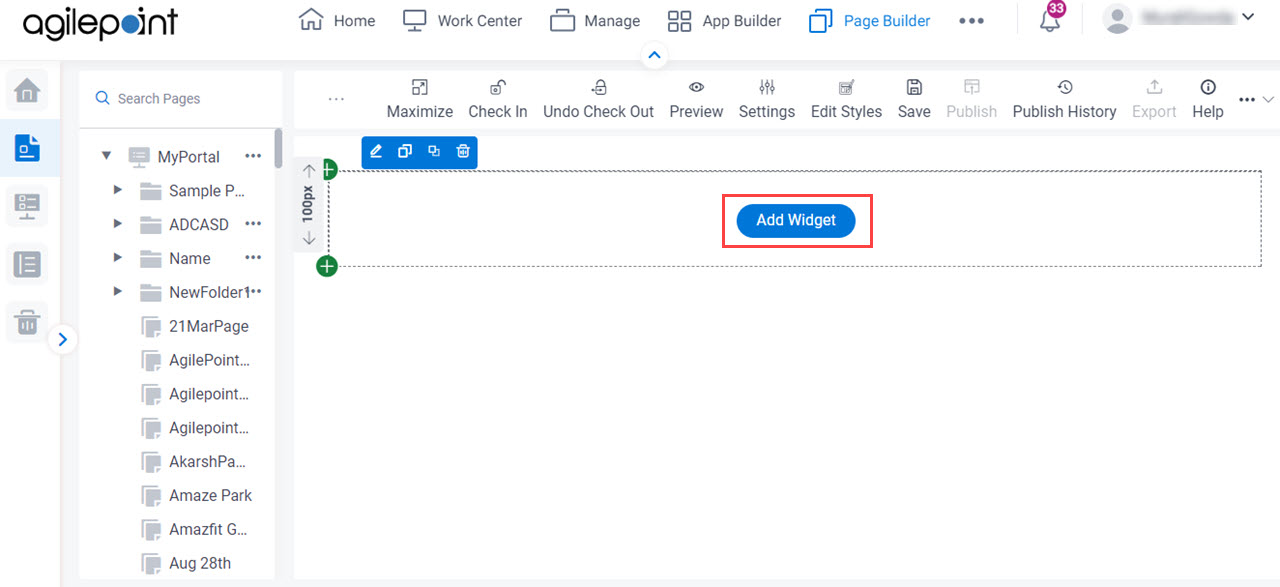
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Procedure
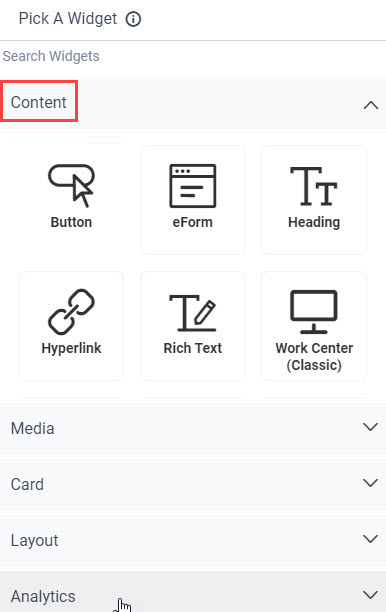
- On the Pick A Widget screen, click the Content tab.

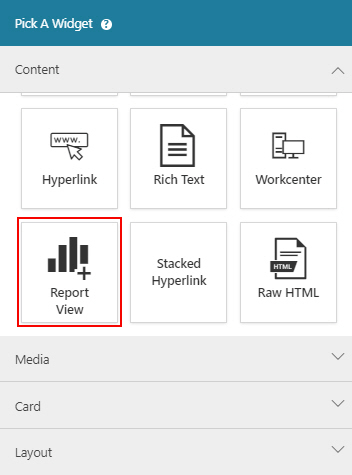
- On the Content tab, click
Report View
 .
.

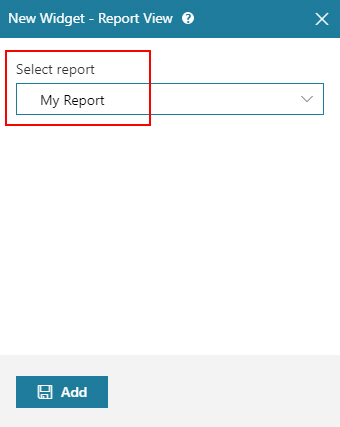
- On the New Widget - Report View screen, in the Select report field, select My Report.

- Click Add.
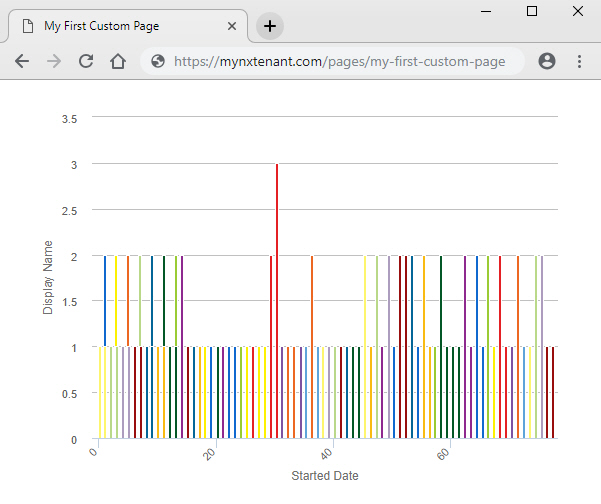
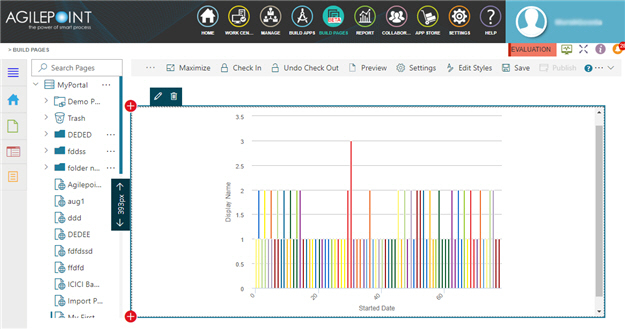
The Page Builder shows the Report View widget with the report.

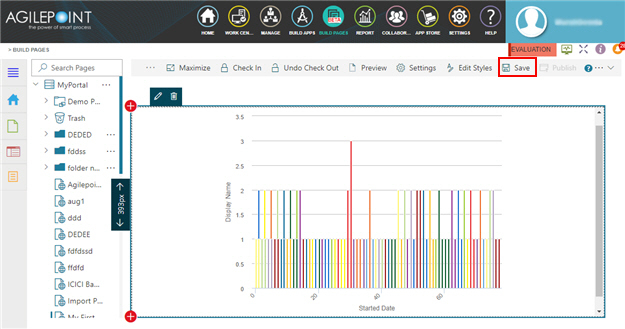
- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
The Report View widget shows on the published page.