(Example) Custom Page in Page Builder
This example shows how to create a basic custom page with AgilePoint NX Page Builder.
Video: Page Builder Overview
Other Examples
- (Example) Rich Text Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows the basic steps to create, publish, and view a simple, "hello world" type of custom page. It is not intended as a real-world use case.
How to Start
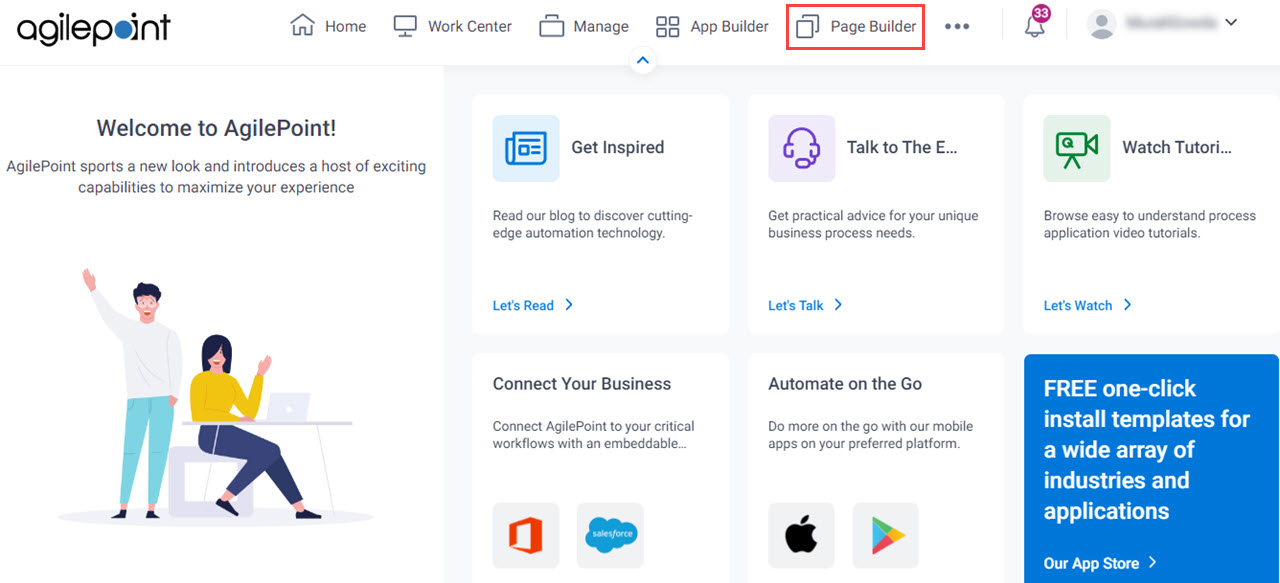
- Click Page Builder.

Step 1: Create a Custom Page
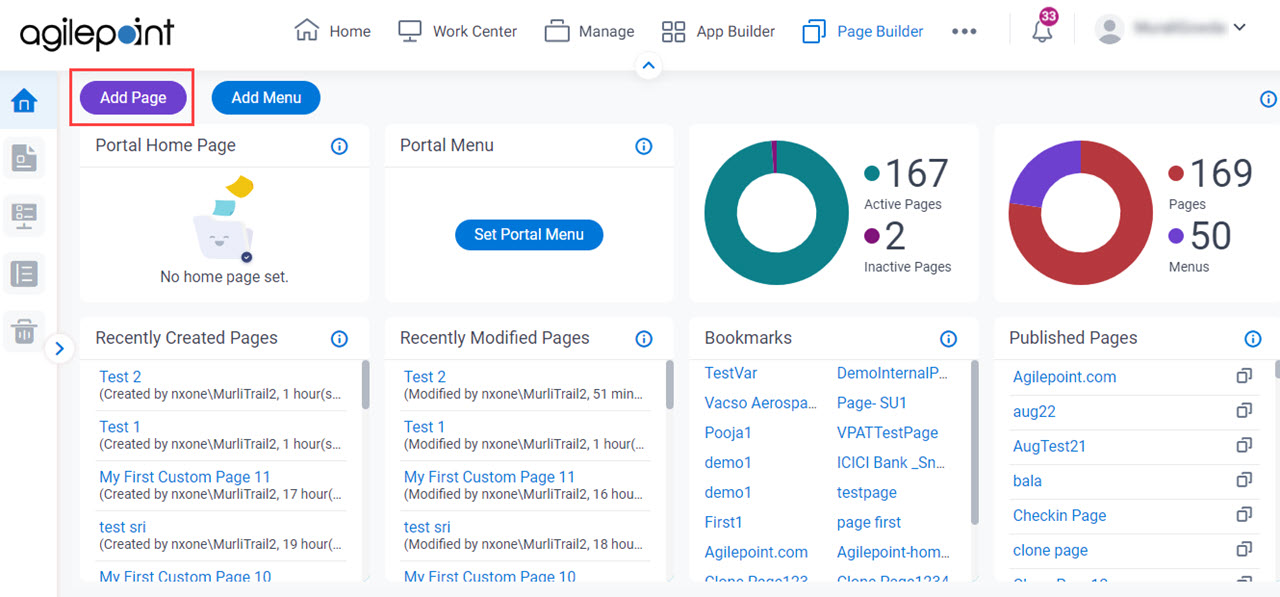
- On the Home screen, click Add Page.

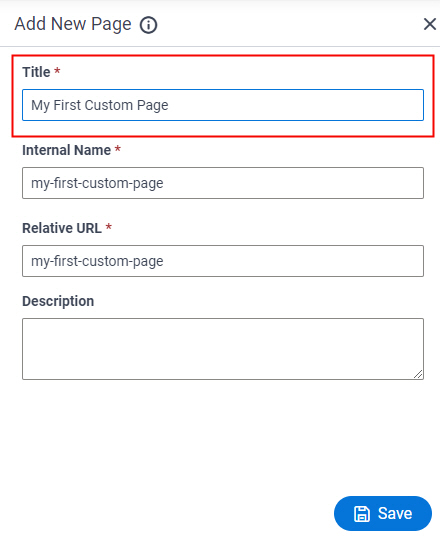
- On the Add New Page screen, in the Title field, enter My First Custom Page.
When you click Internal Name and Relative URL fields, these fields complete by default based on the value you enter in Title field.

- Click Save.
Creates a new custom page, My First Custom Page

Step 2: Add a Content Container
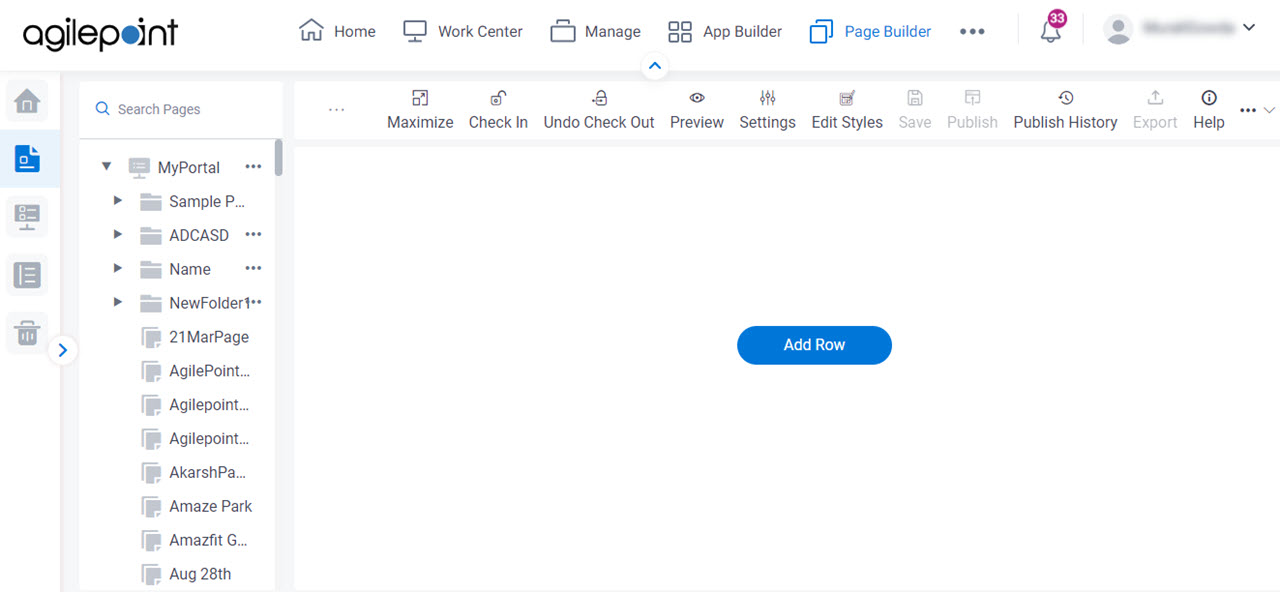
- On the Custom Page Design screen, click Add Row

Step 3: Add a Widget
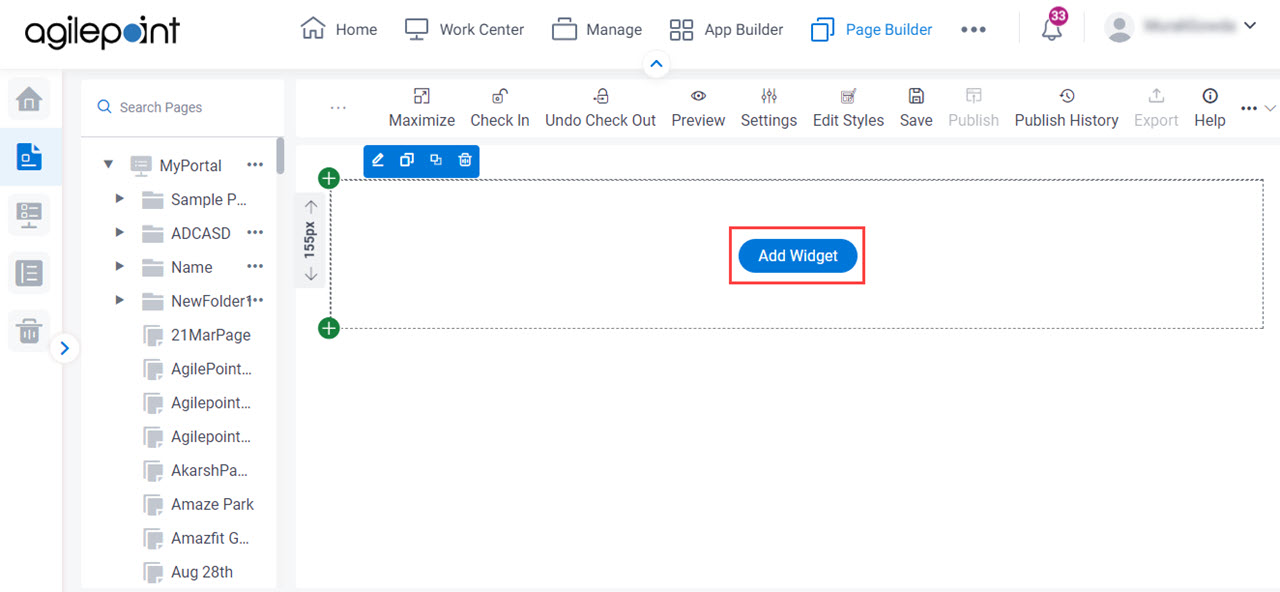
- On the Custom Page Design screen, click Add Widget.

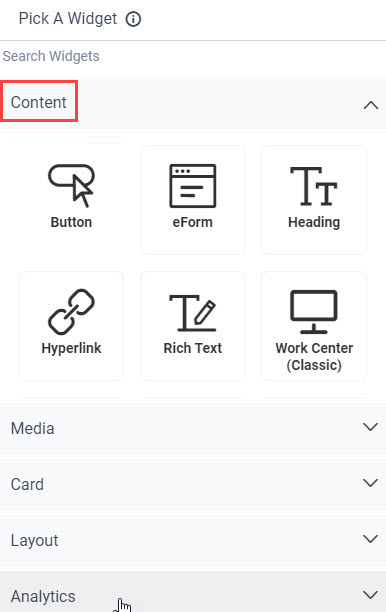
- On the Pick A Widget screen, click the Content tab.

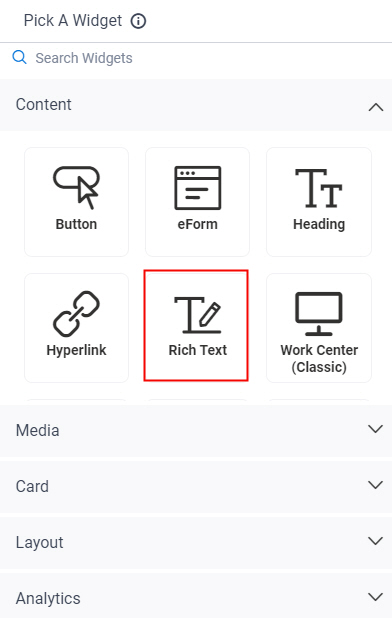
- On the Content tab, click Rich Text.

- On the New Widget - Rich Text screen, click Add.

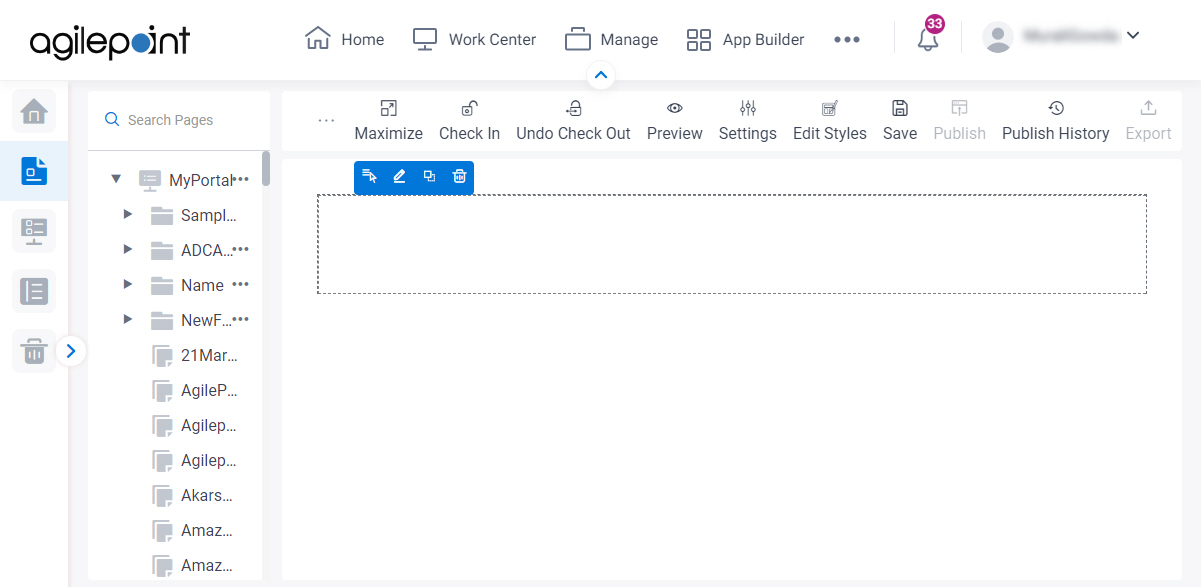
The Page Builder shows the Rich Text widget on the custom page.

Step 4: Configure Your Widget
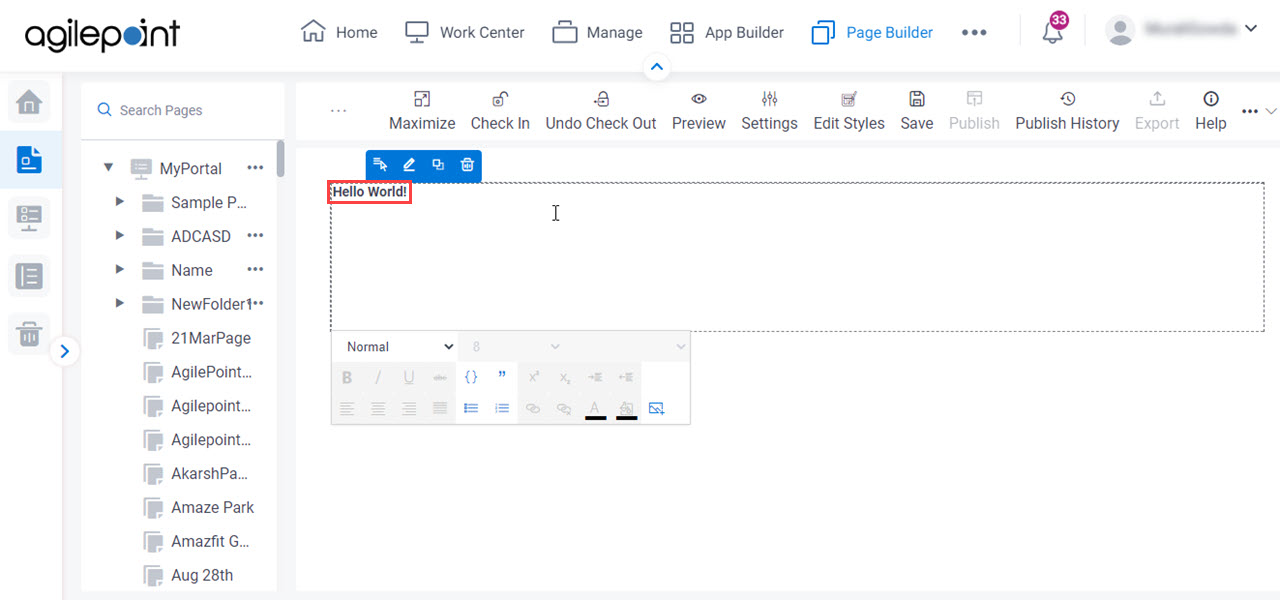
- In the text box, enter Hello World!

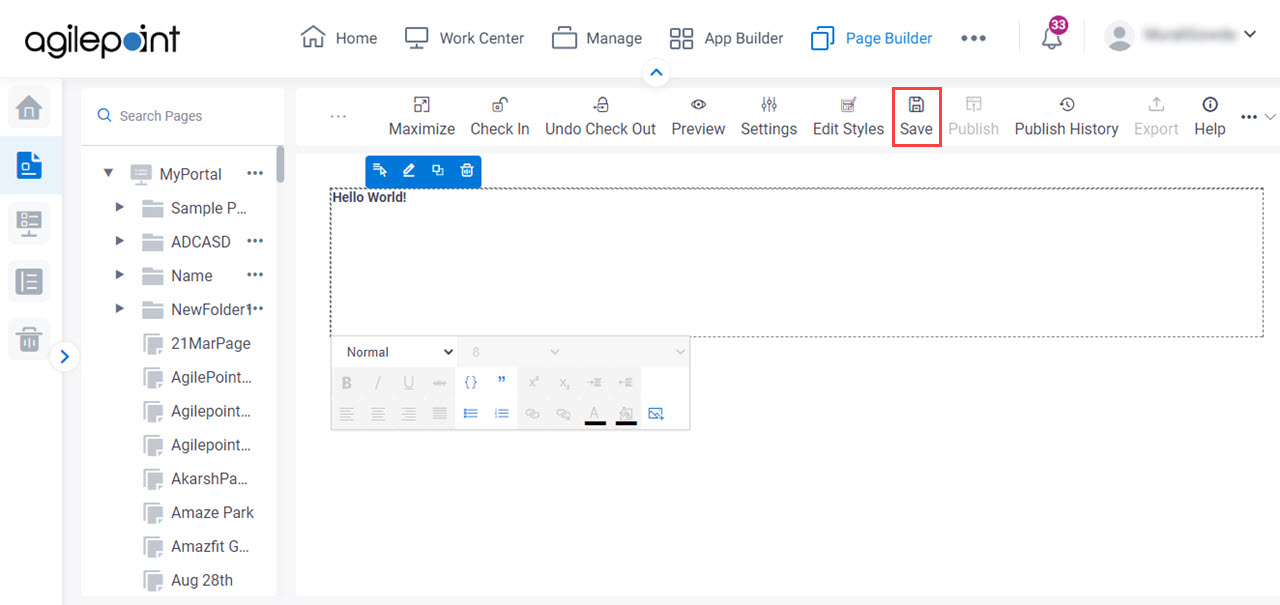
- Click Save.

Step 5: Publish the Custom Page
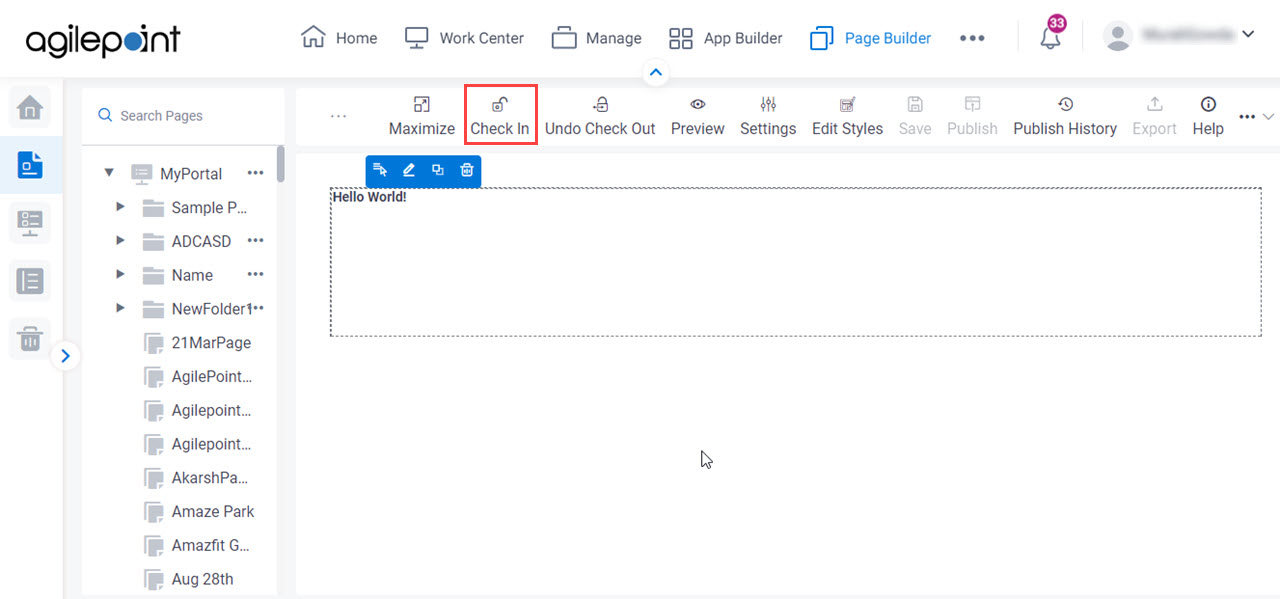
- On the Custom Page Design screen, click Check In
 .
.

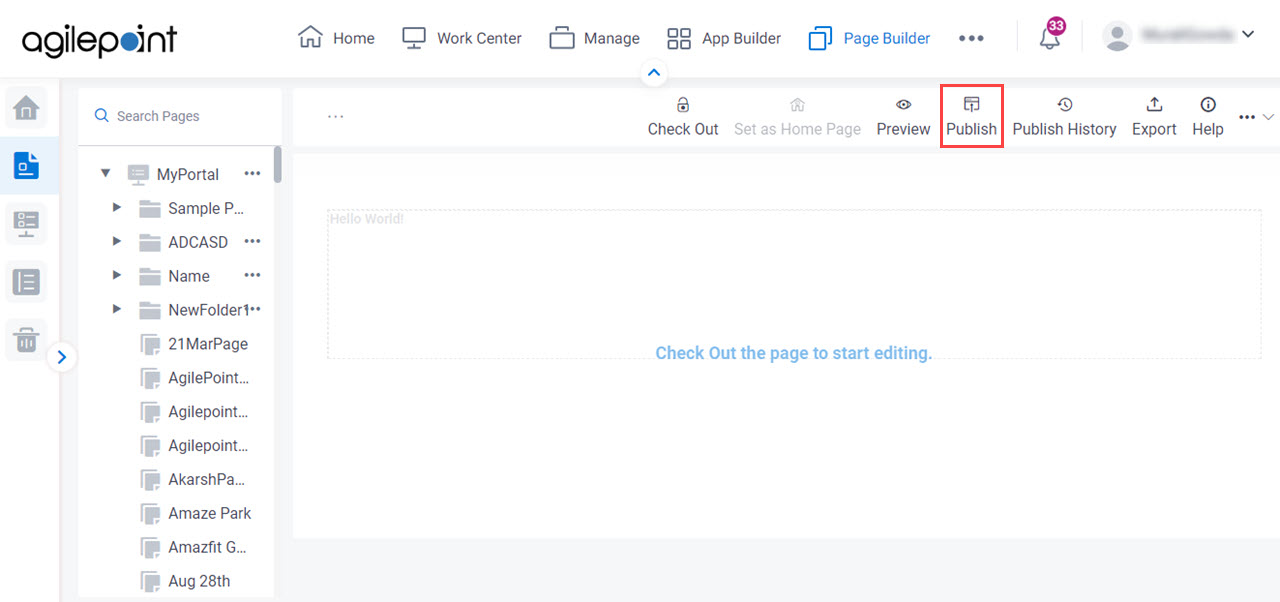
- Click Publish.

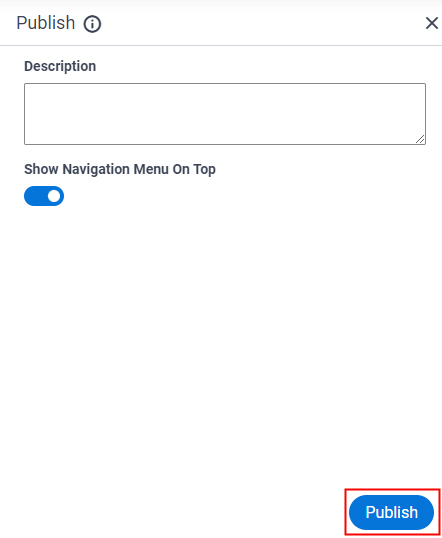
- On the Publish screen, click Publish.

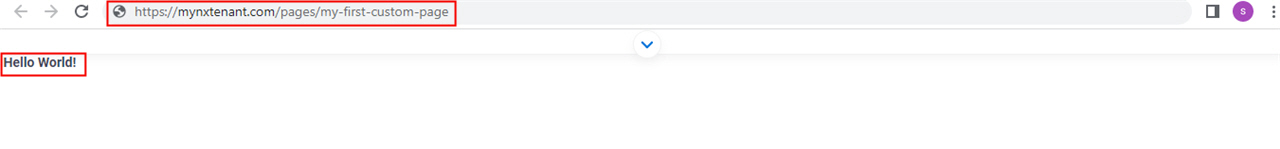
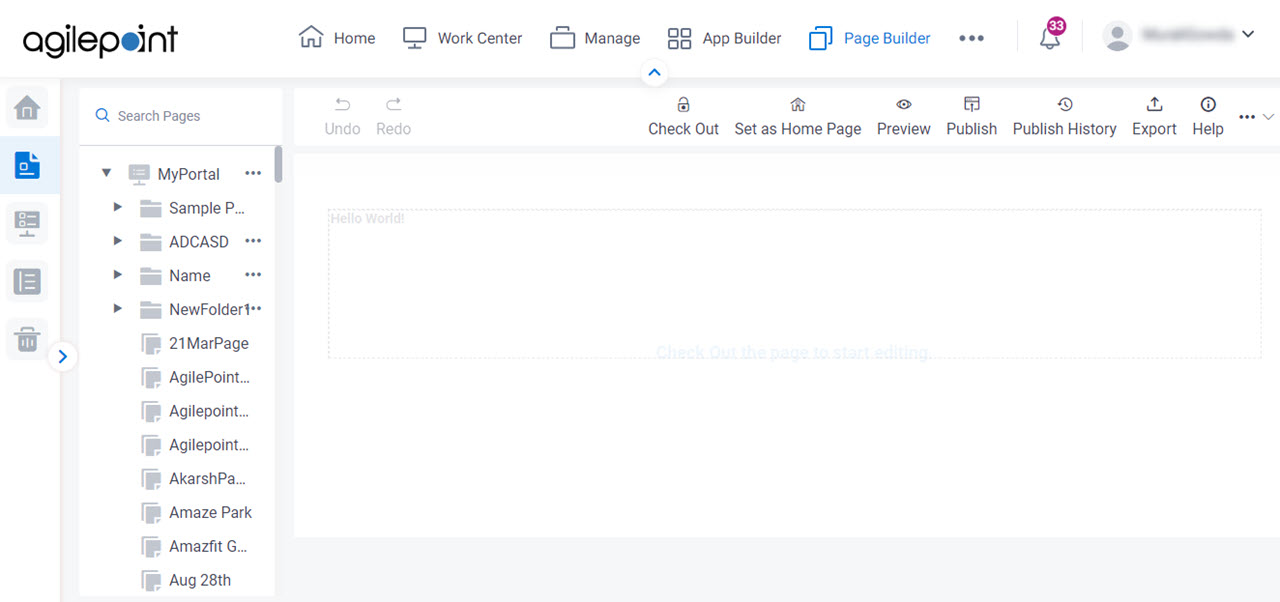
The Page Builder shows the published custom page screen.

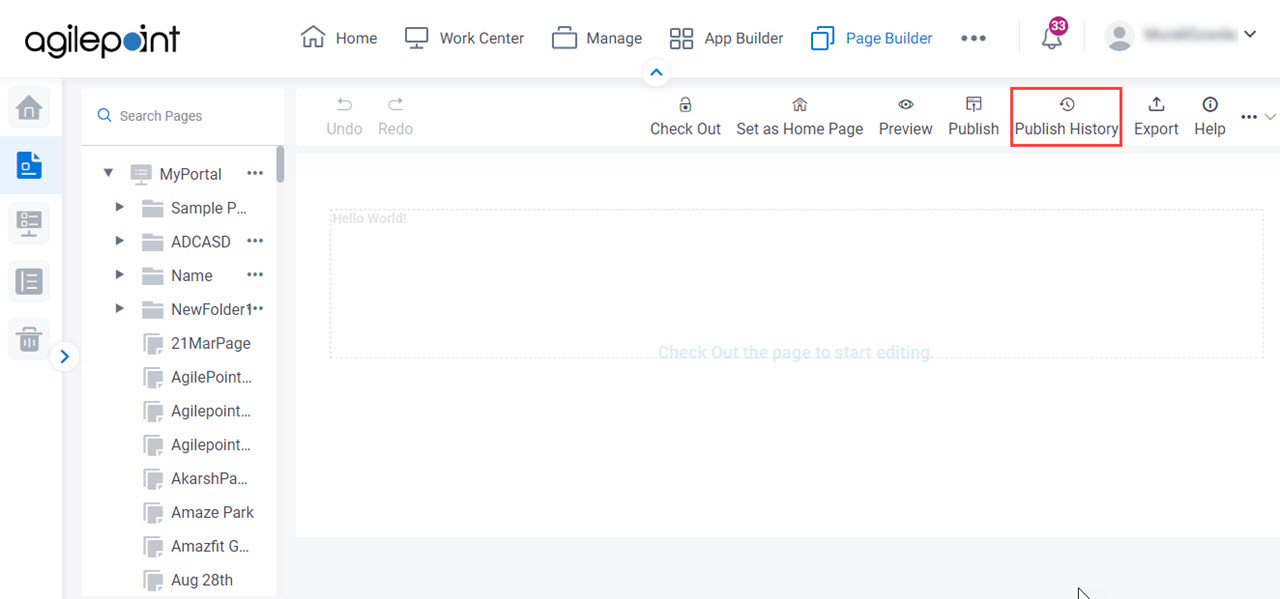
Step 6: View the Published Page
- On the custom page, click Publish History

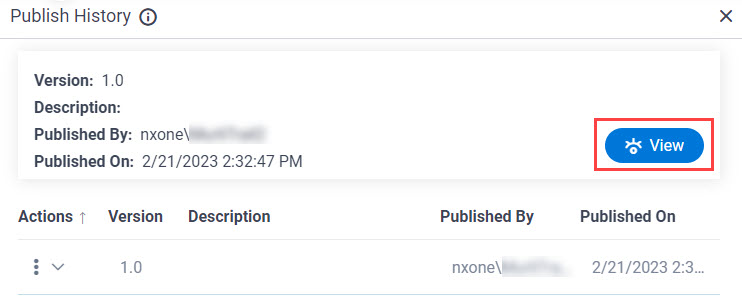
- On the Publish History screen, click
View


Your custom page opens in a new browser tab.
This view gives the production URL for the page. You can copy this URL to use in other locations, such as menus or links on other web sites.