(Example) Report Part Widget in Page Builder
This example shows how to add and configure a Report Part widget on a custom page.
Background and Setup
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- Create a category, subcategory, and report in Analytics Center with the names Sample Reports, AdventureWorks, and AW Company Sales.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
Good to Know
- This example shows how to create a report part that uses the global report called AW Company Sales as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
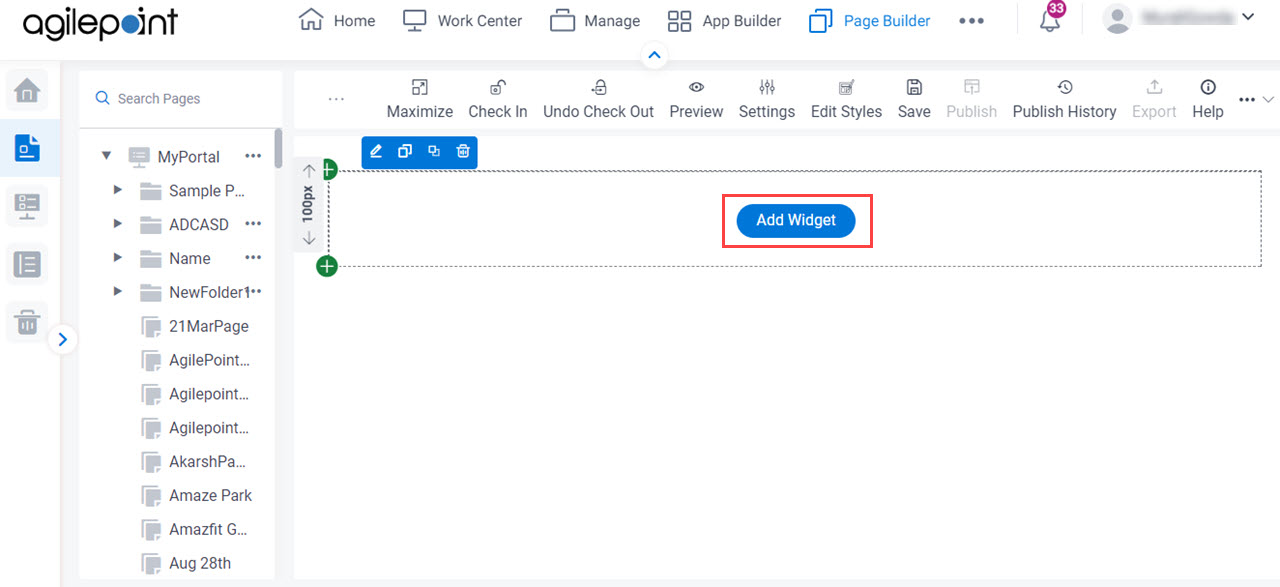
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Step 1: Add a Report Part Widget
First, add a Report Part widget on your custom page.
Procedure
- On the Pick A Widget screen, click the Analytics tab.

- On the Analytics tab, click
Report Part
 .
.

Step 2: Configure a Report Part Widget
Next, configure a Report Part widget.
Procedure
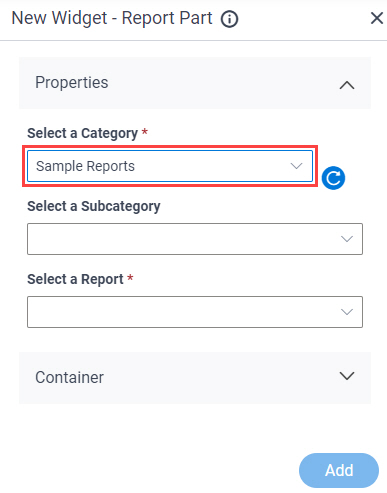
- On the New Widget - Report Part screen, in the Select a Category field, select Sample Reports.

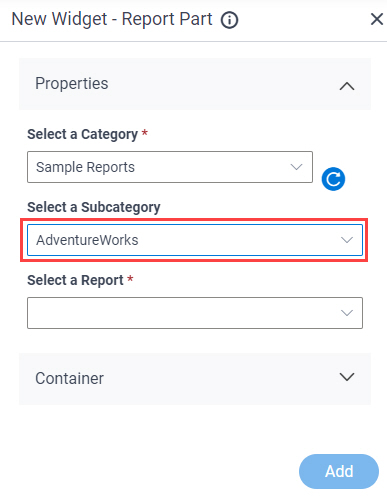
- In the Select a Subcategory field, select AdventureWorks.

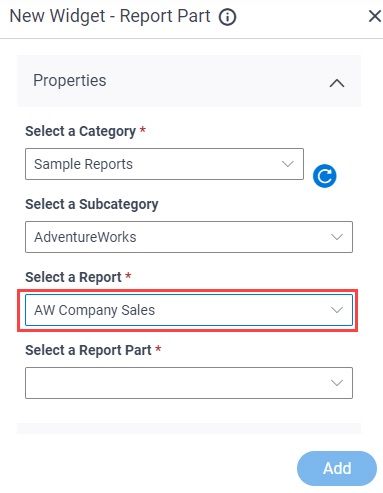
- In the Select a Report field, select AW Company Sales.

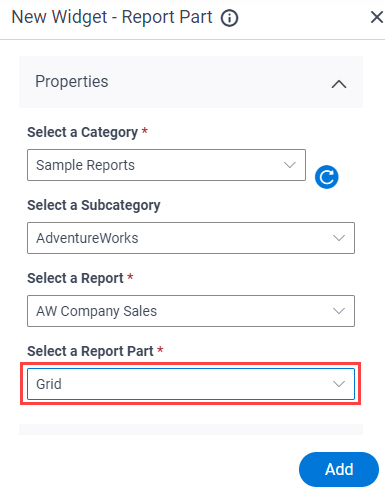
- In the Select a Report Part field, select Grid.

- Click Add.
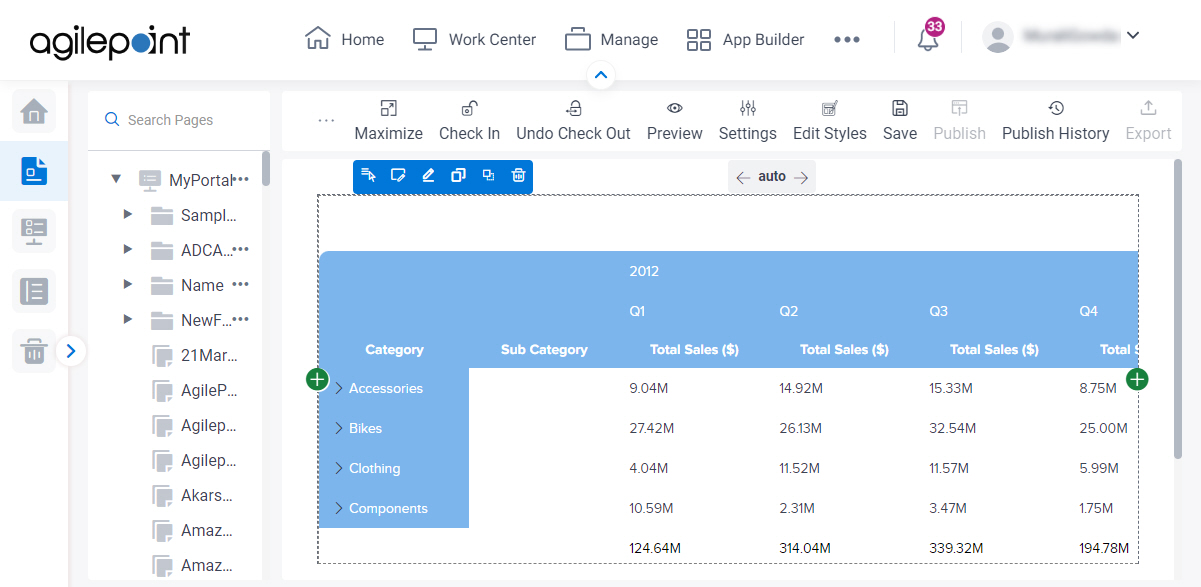
The Page Builder shows the report part on your custom page.

Step 3: Save and Publish the Widget
Next, save and publish the Report Part widget.
Procedure
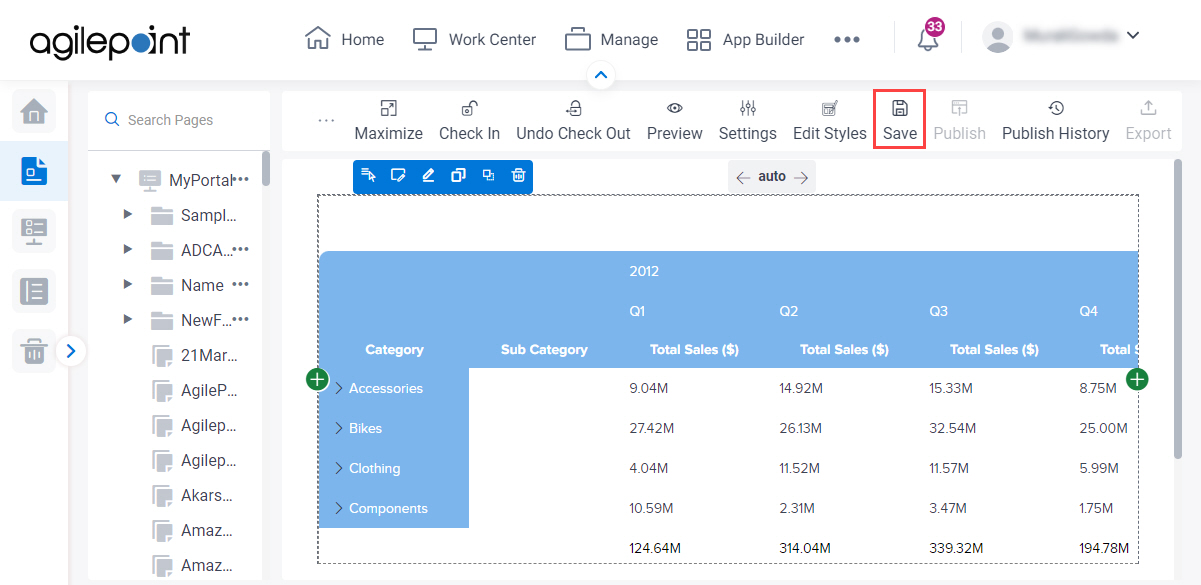
- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
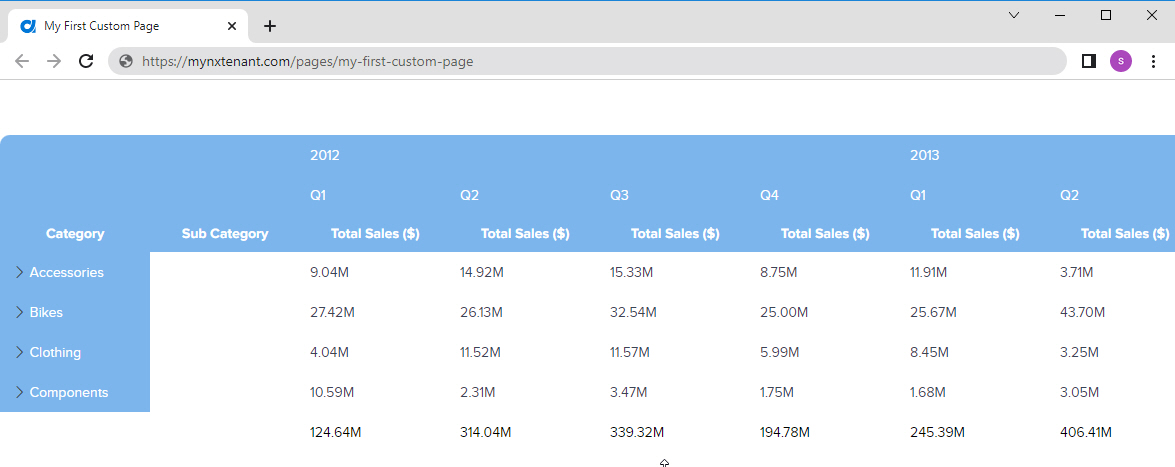
The report part shows on the published page.