Chart form control
A form control that shows a chart that uses process data.

Configure the Chart form control
To configure
the
Chart ![]() control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Chart Form Control
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- This form control does not show in print or PDF formats.
How to Start
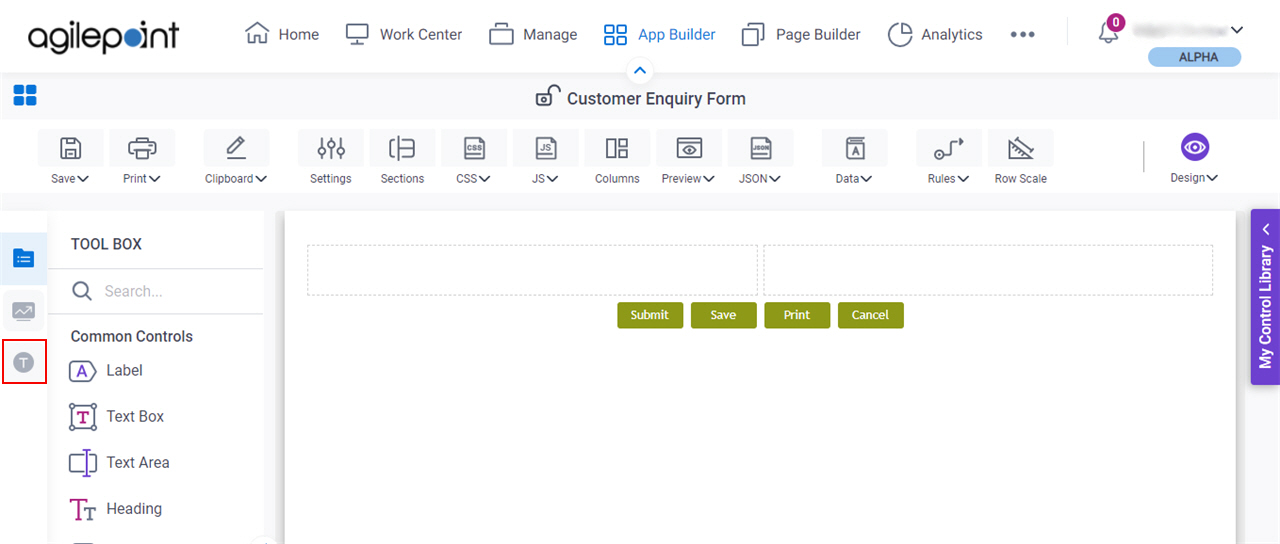
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

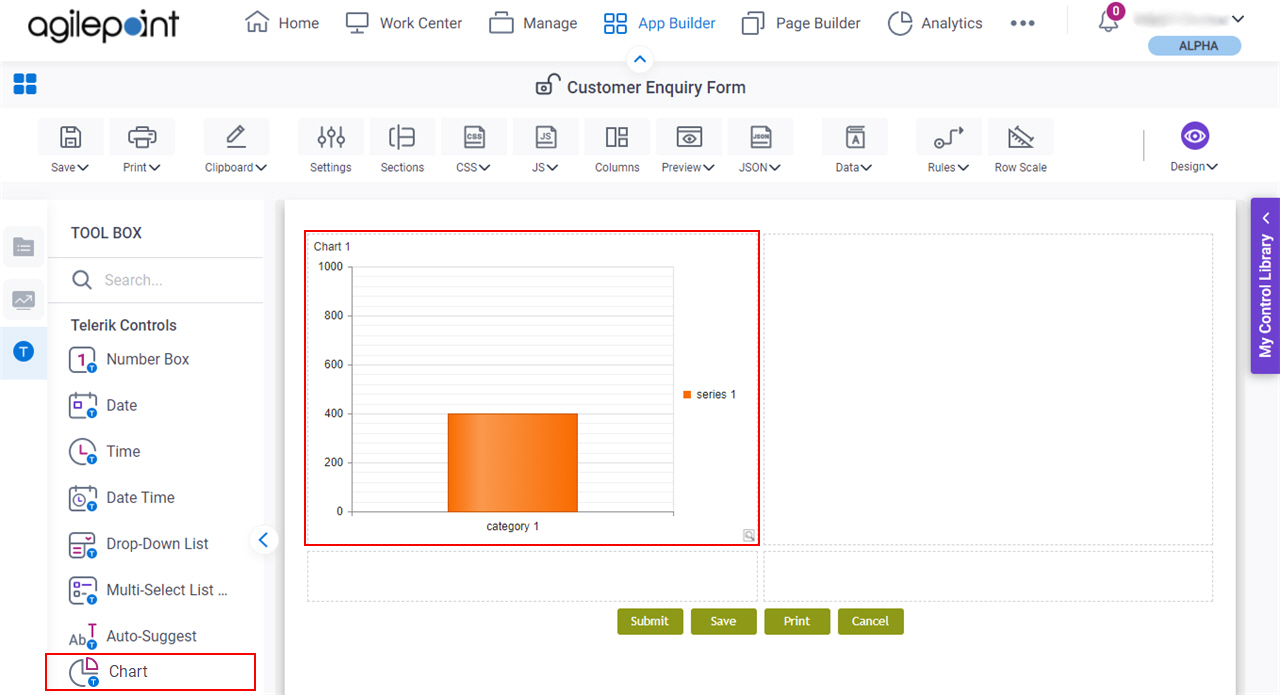
- On the eForm Builder screen, in the Tool Box, open the Telerik Controls tab.

- On the Telerik Controls tab, drag a Chart
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
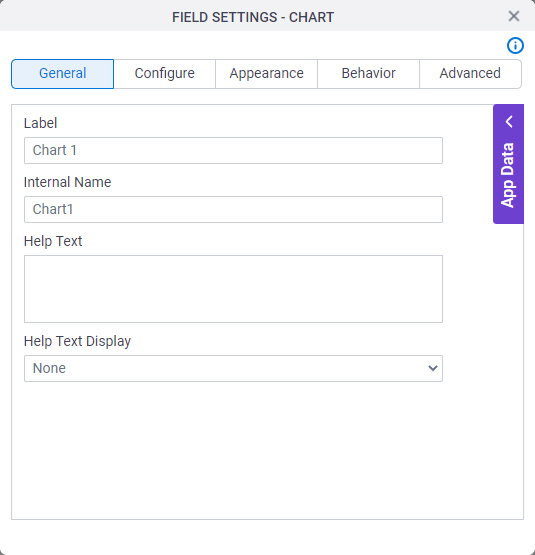
General
Specifies the basic configuration for the Chart form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
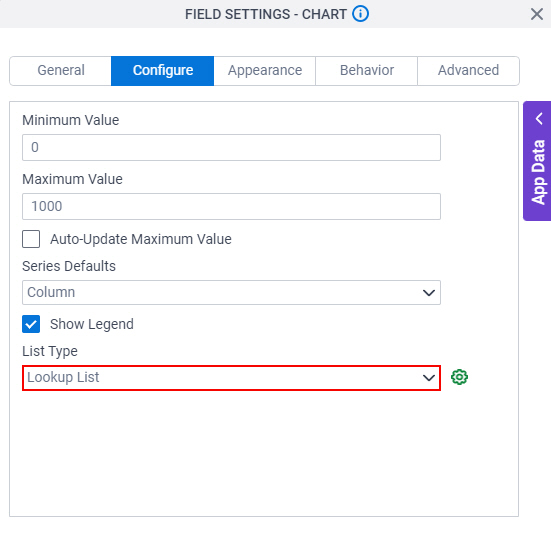
Configure
Specifies detailed configuration settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Minimum Value |
|
Maximum Value |
|
Series Defaults |
|
Show Legend |
|
List Type |
|
Configure Chart DataSource |
|
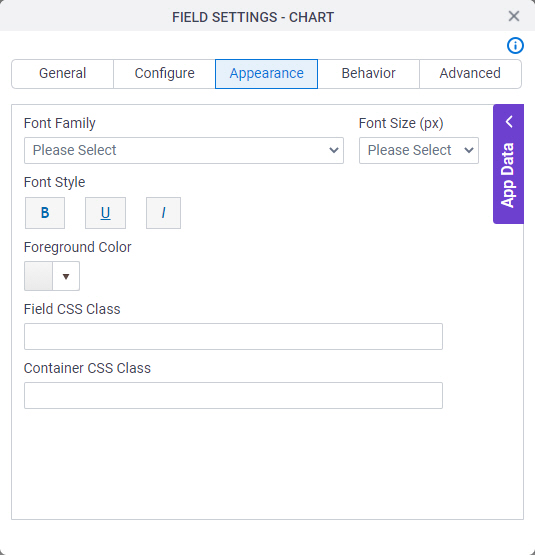
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
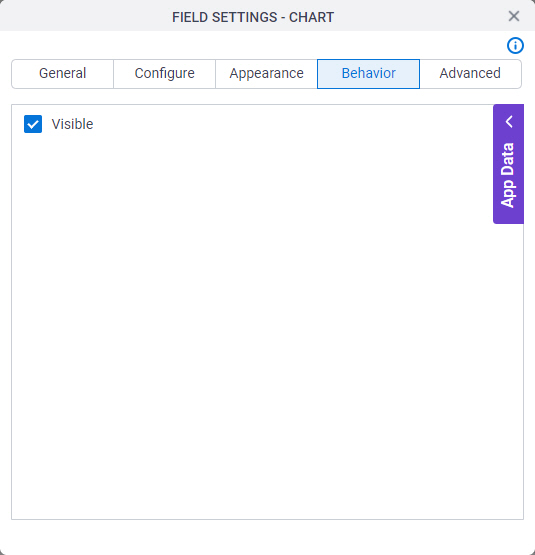
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
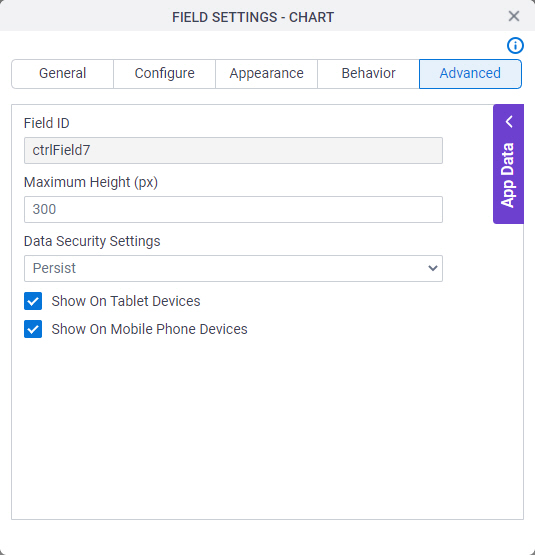
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Maximum Height (px) |
|
Data Security Settings |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



