Add JavaScript Code to an Application
To add JavaScript code to an application, do the procedure in this topic.


Examples
- (Example) Use Custom JavaScript in an eForm
- JavaScript Methods for eForm Builder - Examples for JavaScript methods that are available out-of-the-box (OOTB) in AgilePoint NX.
- REST API - Code examples for implementing the REST API.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
- In the Application Explorer, in the My Applications pane, select an application, and click Show All Files
 .
. - Expand [Application Name] > Shared Resources .
- Click Javascript.
- In the right pane, click New
 .
.
Procedure
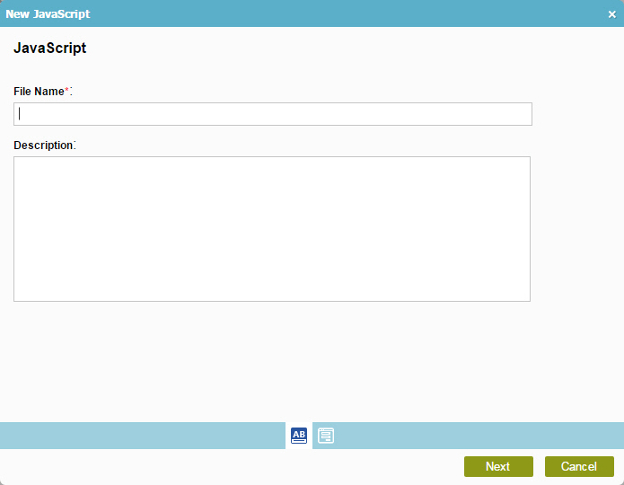
- On the New JavaScript screen, in the File Name field, enter your file name.
- Click Next.
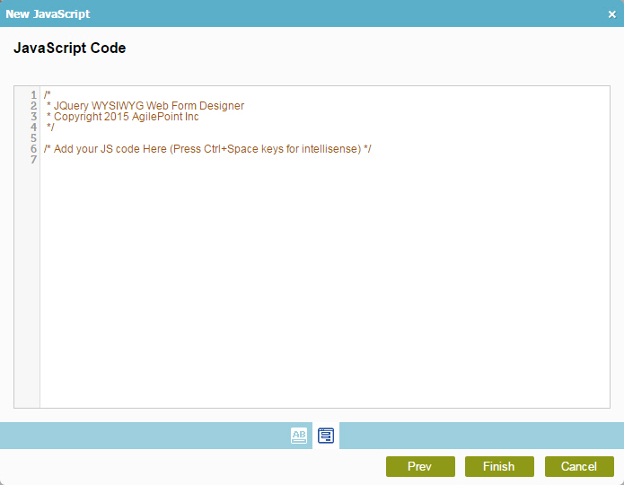
- On the JavaScript Code screen, enter your JavaScript code.
Do not include file headers.


