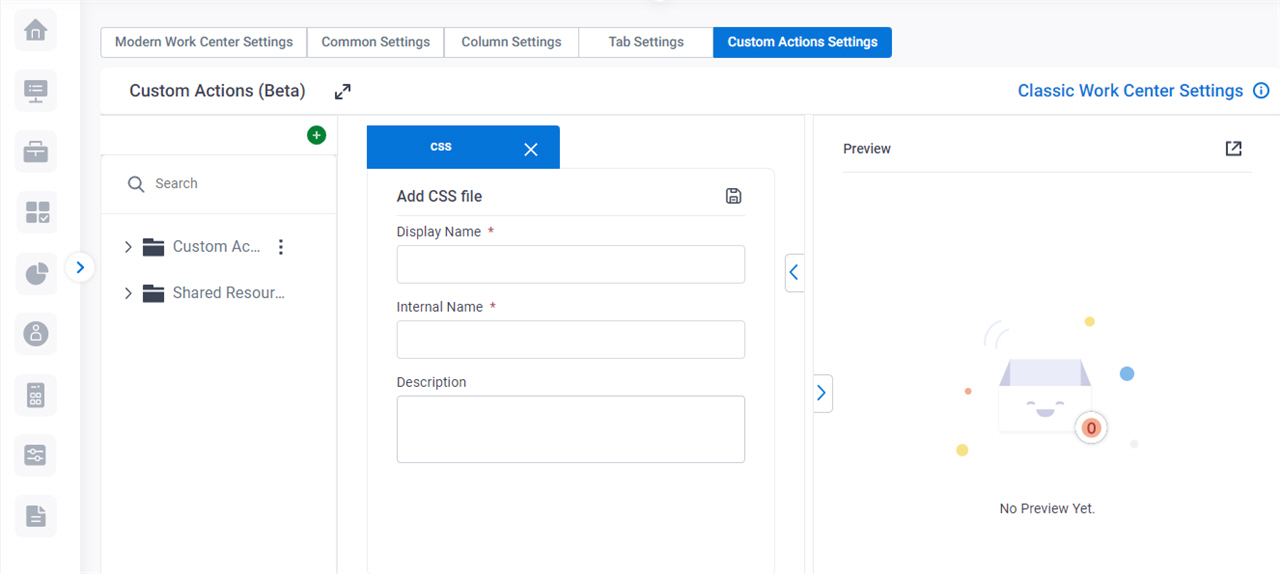
Add CSS File tab
Creates an empty CSS file where you can create a custom CSS snippet to use for a custom action.

Background and Setup
Examples
- (External) Modern Work Center - Custom Actions Framework
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- Sign in with an AgilePoint NX account that has the Administrators role.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 Software Update 2 or higher.
Good to Know
- When you complete this screen, a CSS file is added to the Shared Resources > CSS tab where you can create a custom CSS snippet to use on a custom action.
- Documentation for this screen is provided for completeness. The fields are mostly self-explanatory.
How to Start
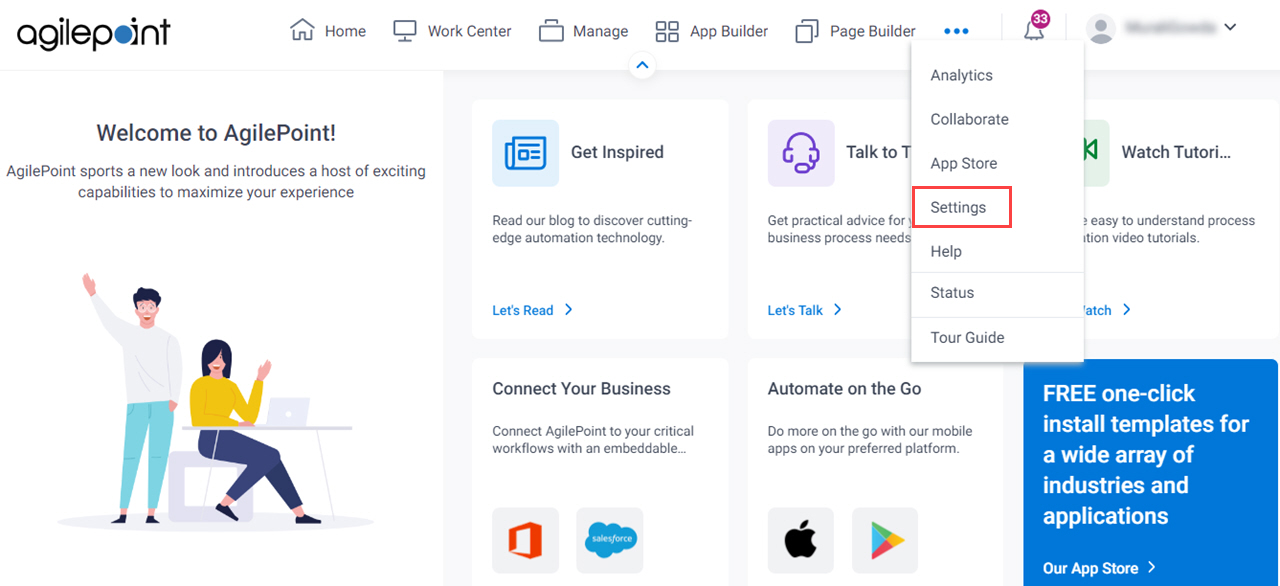
- Click Settings.

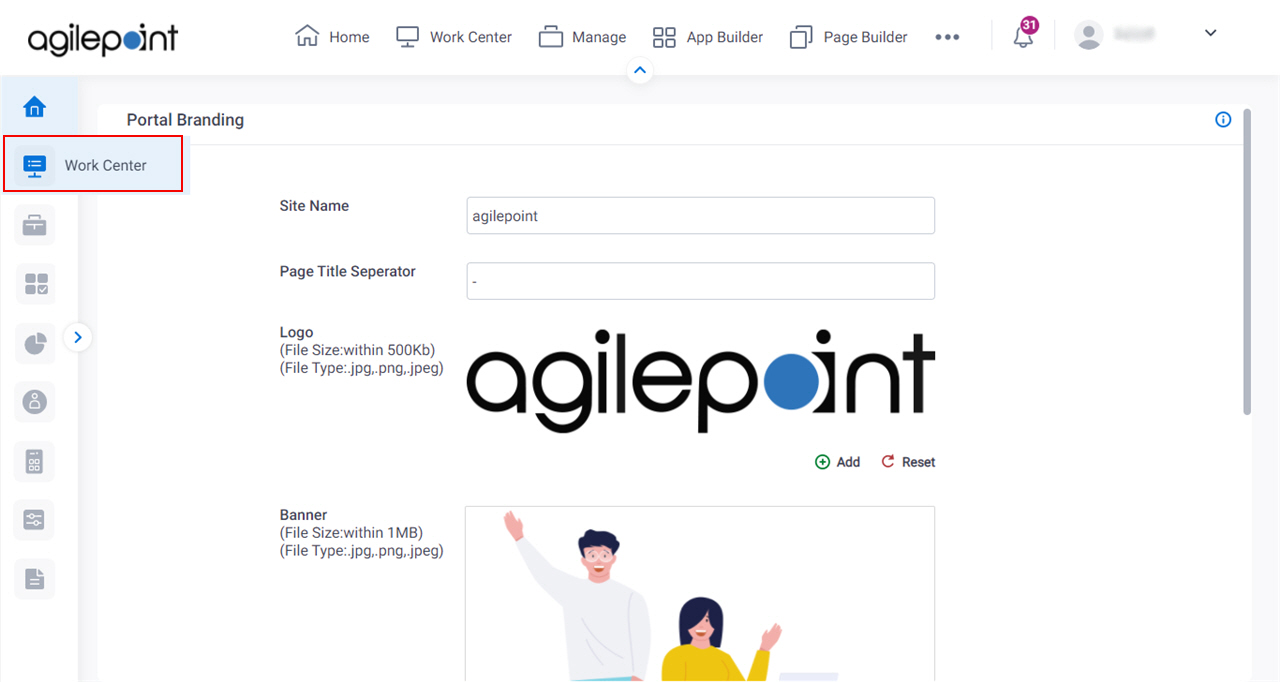
- Click Work Center.

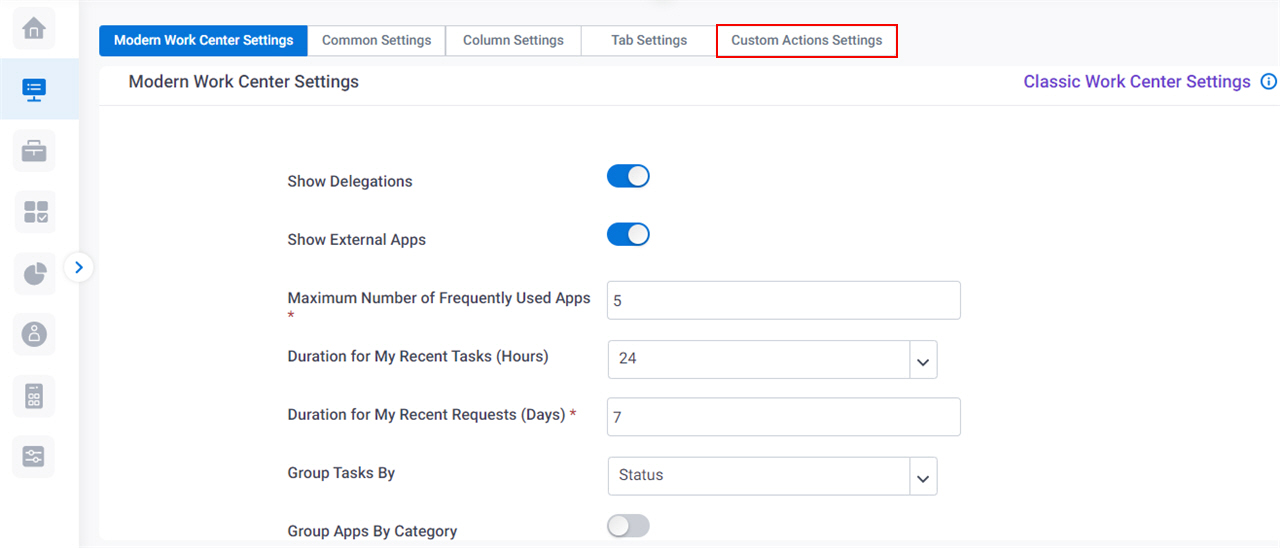
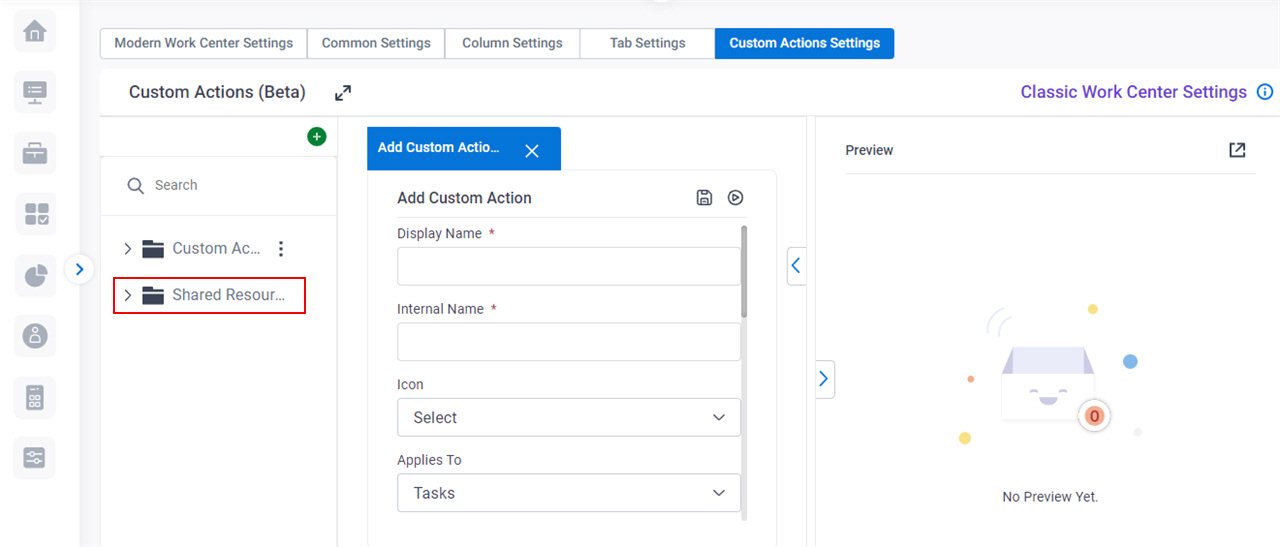
- On the Modern Work Center Settings screen, click the Custom Actions Settings tab.

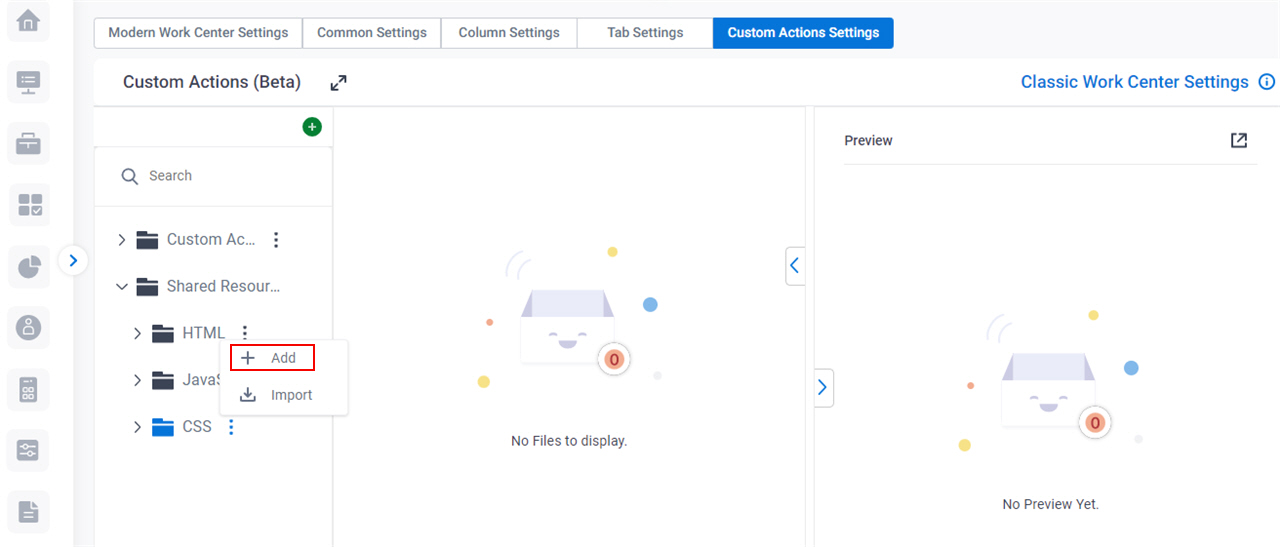
- On the Custom Actions screen, in the left pane, expand the Shared Resources tab.

- On the Shared Resources tab, on the CSS tab, click the menu icon
 > Add.
> Add.

Fields
| Field Name | Definition |
|---|---|
Display Name |
|
Internal Name |
|
|
Description |
|
Save |
|



