Custom CSS tab
Creates a custom CSS snippet to use for a custom action.

Background and Setup
Examples
- (External) Modern Work Center - Custom Actions Framework
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- A CSS file.
For more information, refer to Add CSS File screen.
- Sign in with an AgilePoint NX account that has the Administrators role.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v8.0 Software Update 2 or higher.
How to Start
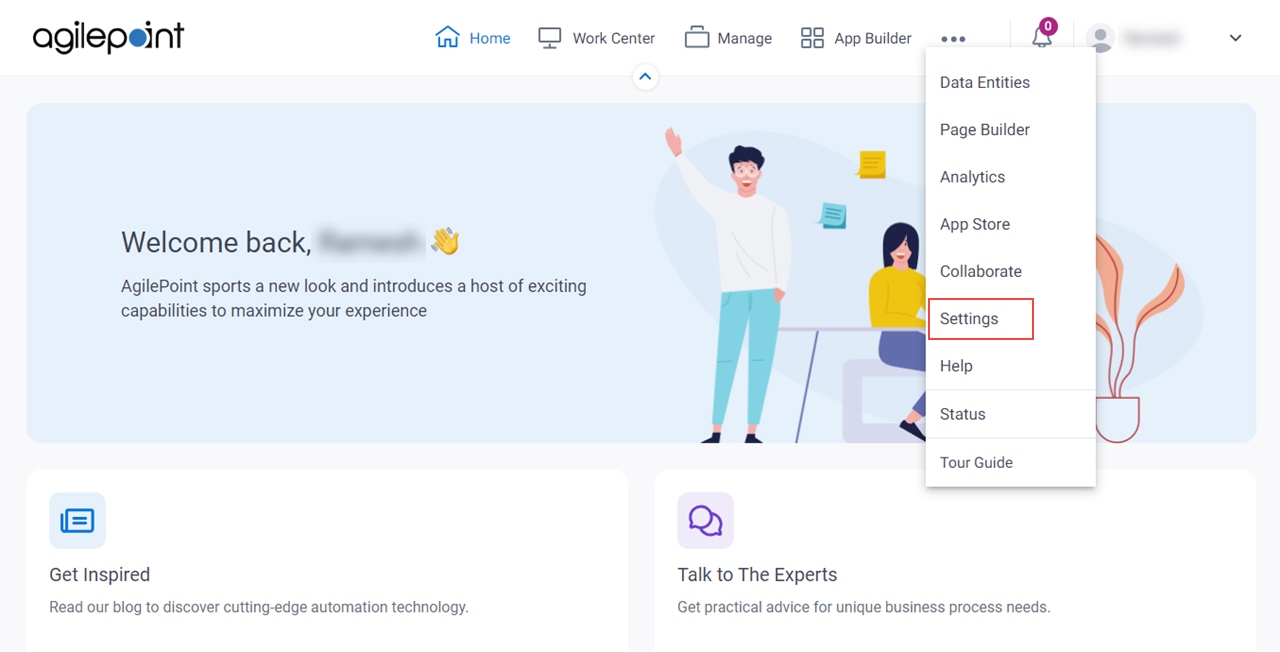
- Click Settings.

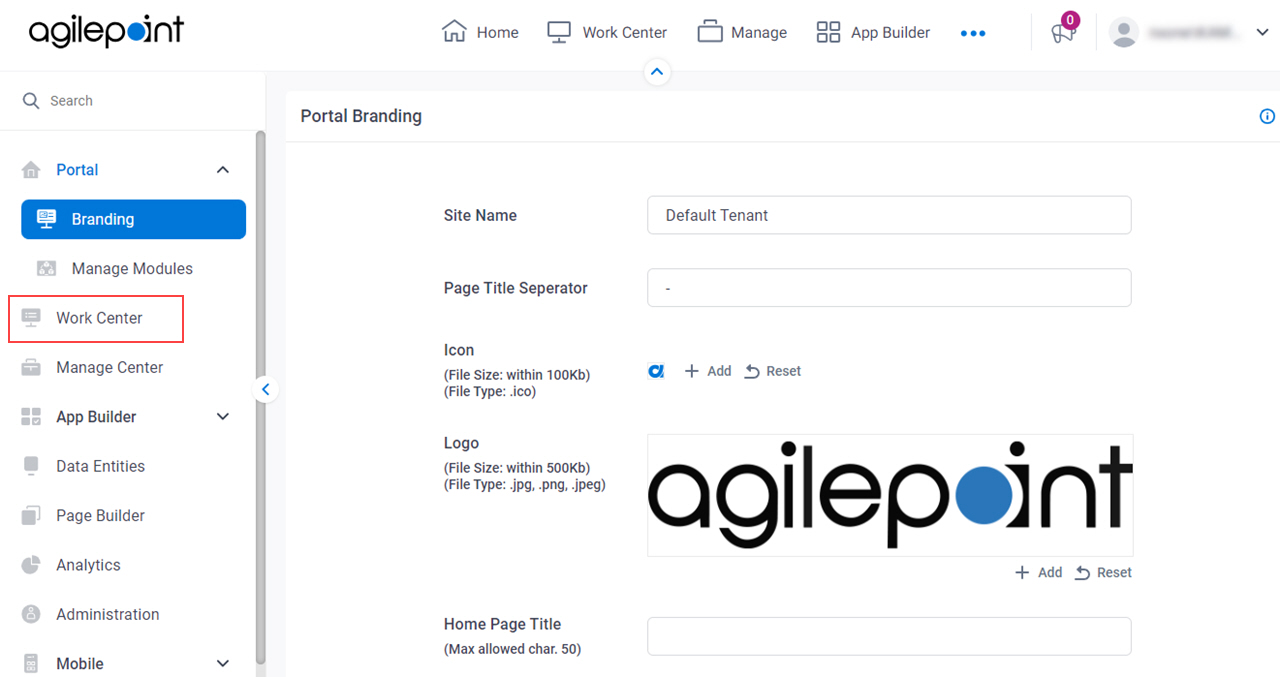
- Click Work Center.

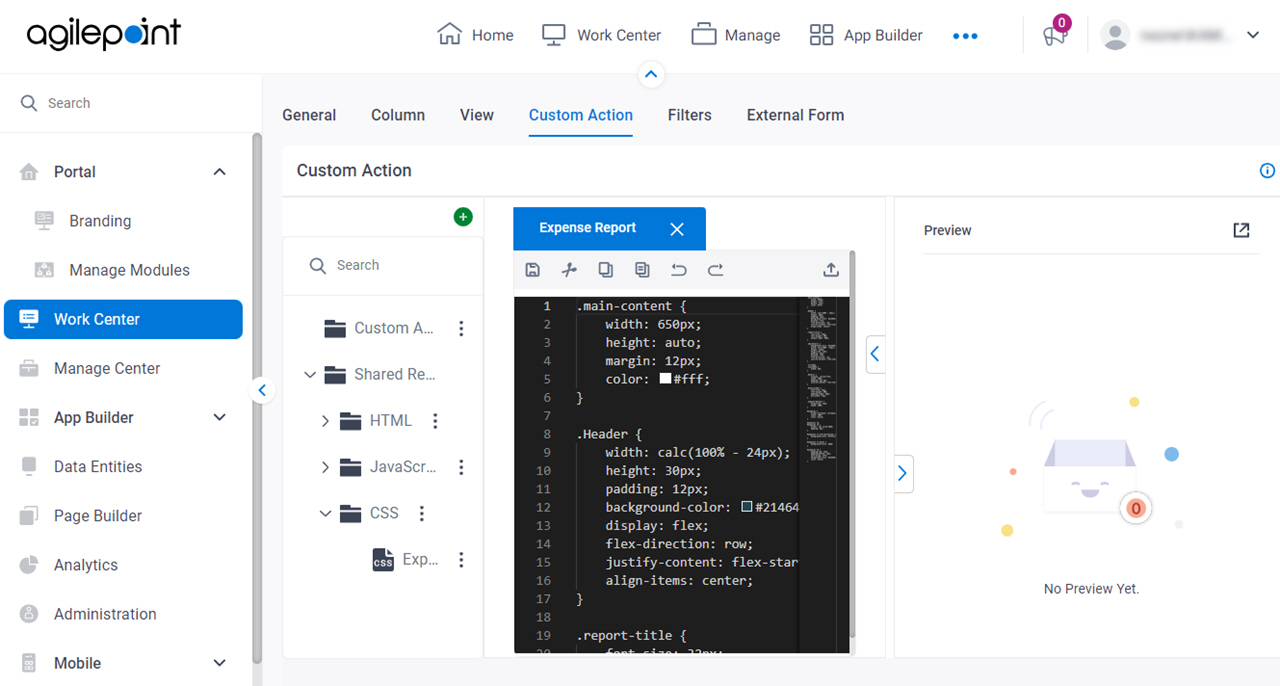
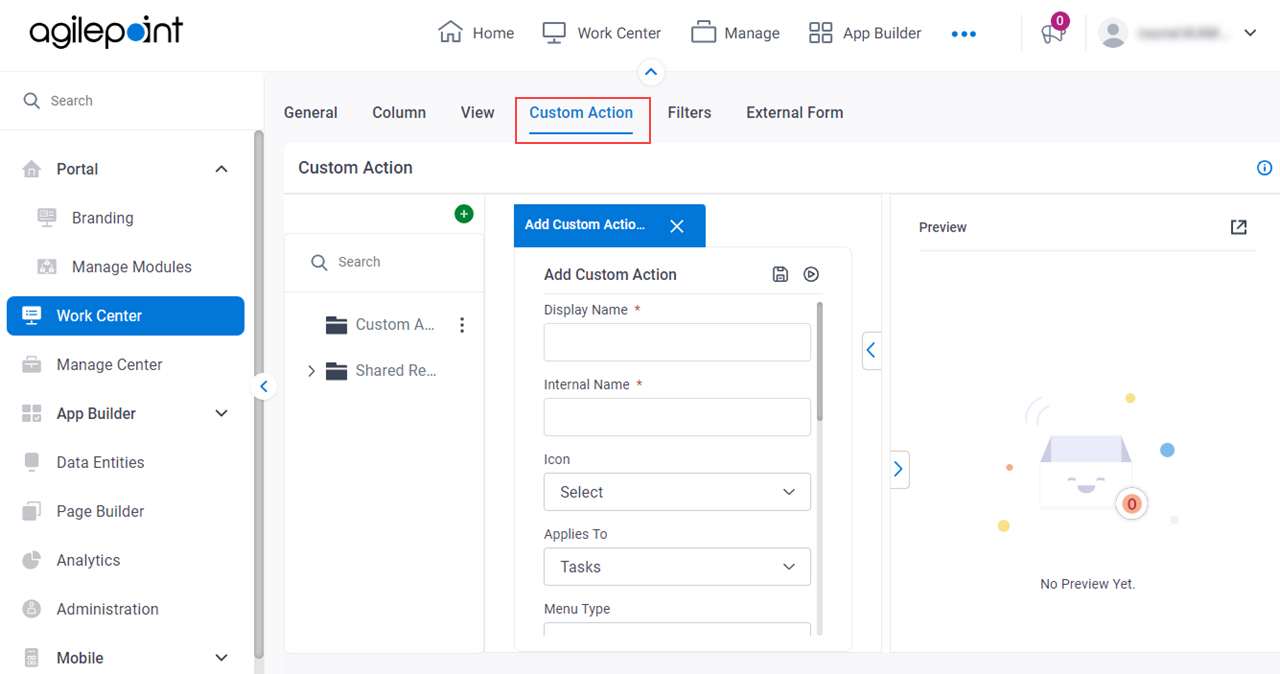
- On the General screen, click the Custom Action tab.

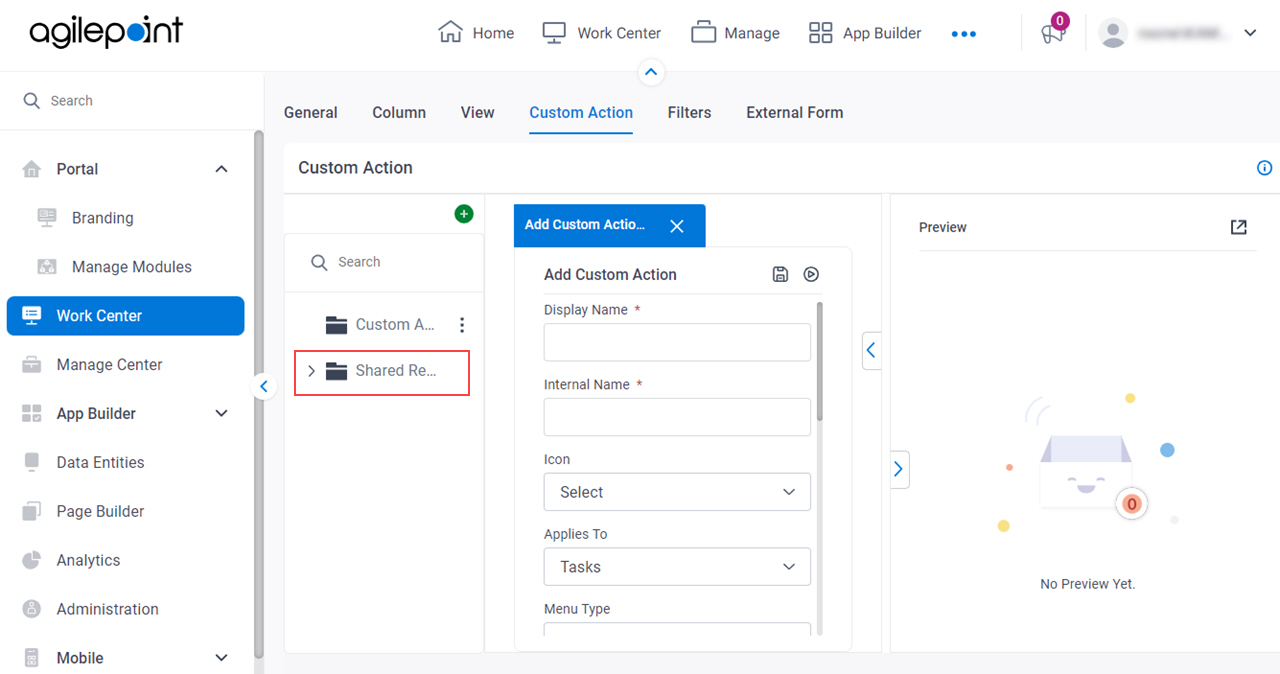
- On the Custom Action screen, in the left pane, expand the Shared Resources tab.

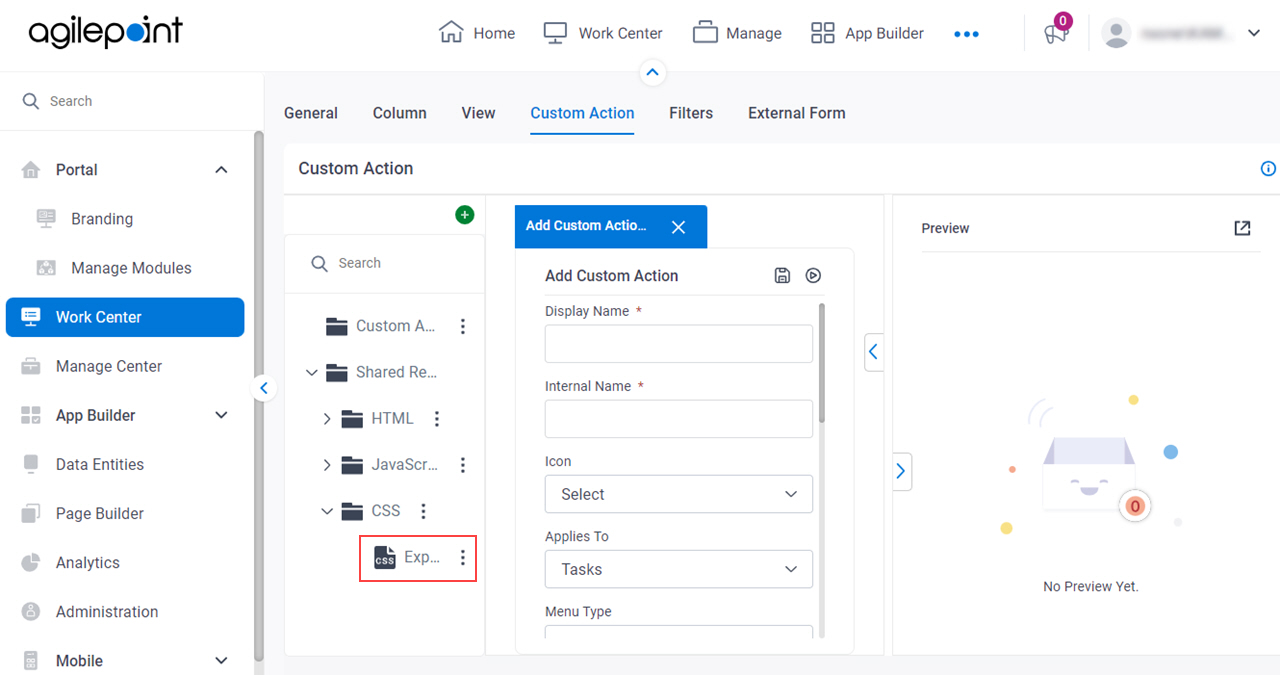
- On the Shared Resources tab, click CSS > Select a CSS file.

Fields
| Field Name | Definition |
|---|---|
CSS editor |
|
Save |
|
|
Cut |
|
|
Copy |
|
|
Paste |
|
|
Undo |
|
|
Redo |
|
Export |
|








