How Do I Make the Work Center the NX Portal Home Page?
This document shows how to configure AgilePoint NX Portal so the Work Center is the home page.
Background and Setup
Examples
- (Example) Custom Page in Page Builder
- (Example) Raw HTML Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- JavaScript is enabled on the web browsers for your runtime app users.
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
Good to Know
- The Raw HTML widget is required to use custom JavaScript in Page Builder.
- Only a JavaScript file that is created in Page Builder can be used in the Raw HTML widget. You can not enter JavaScript code directly in the widget.
- These elemets are not supported in the Raw HTML widget:
- <html>
- <body>
- <head>
- <style>
- <meta>
- <link>
- <title>
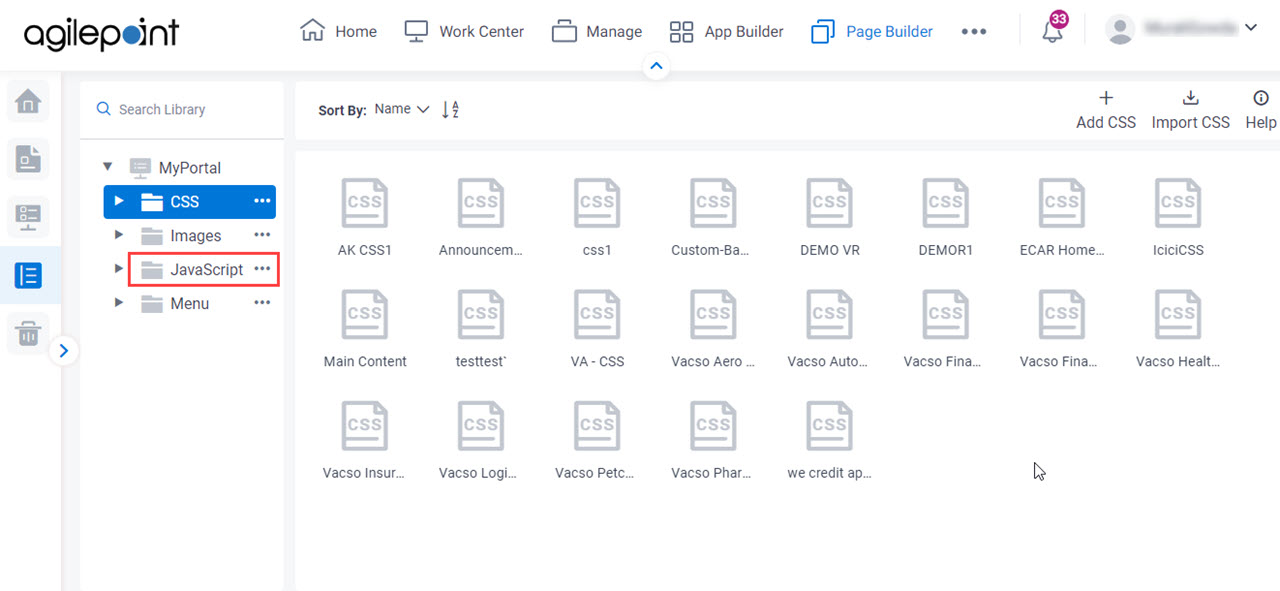
How to Start
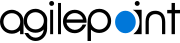
- Click Page Builder.

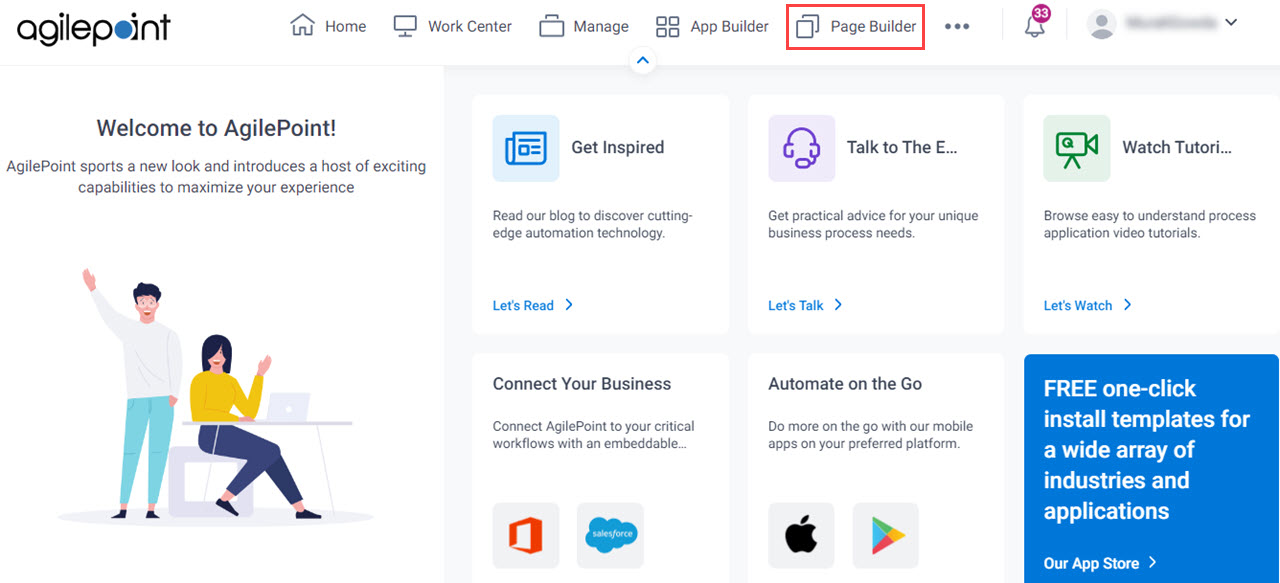
- On the Home screen, in the left pane,
click Library.

- In the left pane, click
JavaScript.

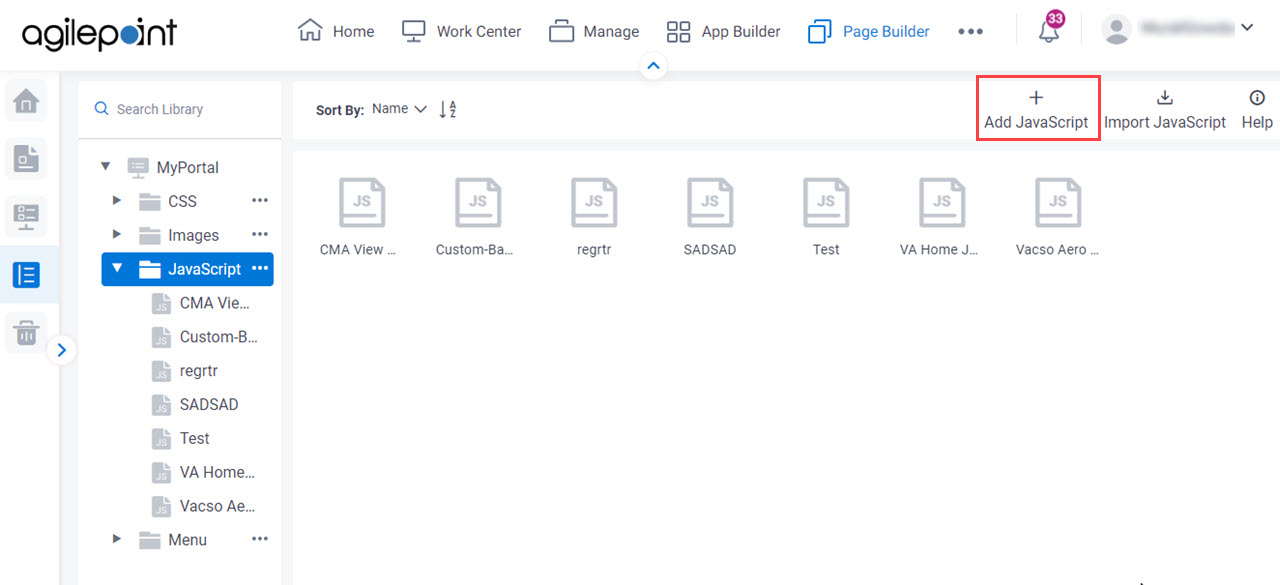
- On the JavaScript screen, click Add JavaScript.

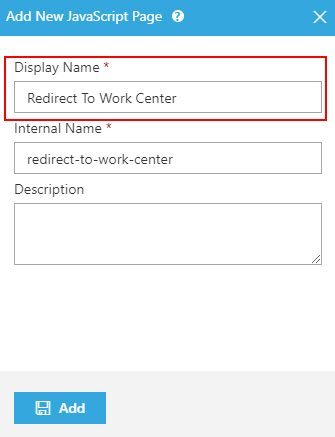
Step 1: Create a JavaScript File
- On the Add New JavaScript Page, in the Display Name field,
enter Redirect to Work Center.
When you click the Internal Name field, this field completes by default based on the value you enter in Display Name field. You can also specify your own internal name. After the internal name is created, you can not change it..

- Click Add.
The Redirect To Work Center file is added to the JavaScript library.

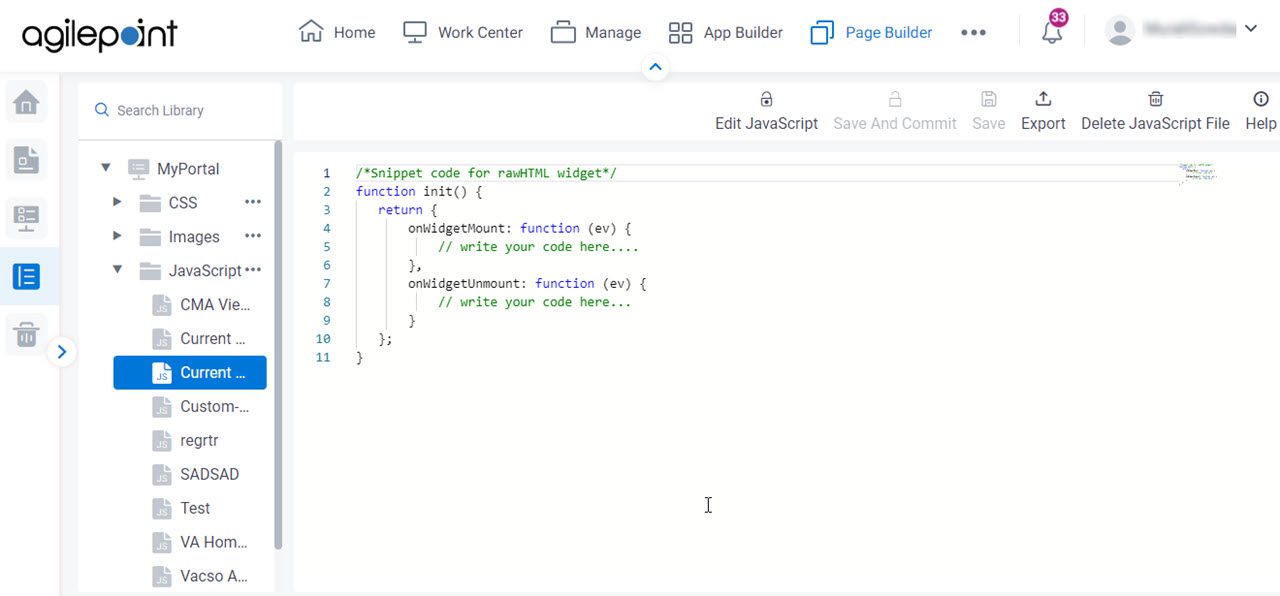
Step 2: Enter the Redirect to Work Center JavaScript Code
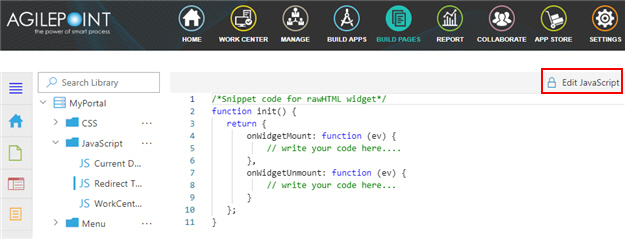
- Click Edit JavaScript
 .
.

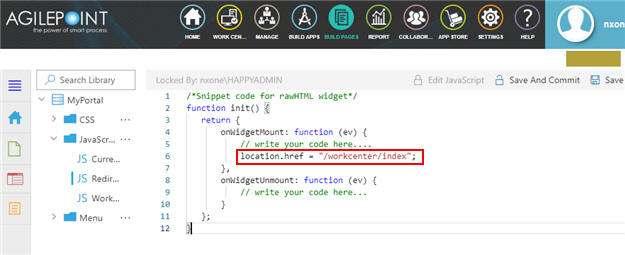
- On the rigt pane, add this JavaScript code to JavaScript snippet.
function init() { return { onWidgetMount: function (ev) { // write your code here.... location.href = "/workcenter/index"; }, onWidgetUnmount: function (ev) { // write your code here... } }; }
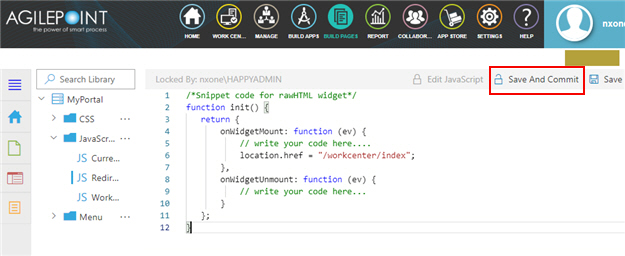
- Click Save And Commit
 .
.

Step 3: Add the JavaScript to a Custom Page
Add the JavaScript in the Raw HTML widget to a custom page.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
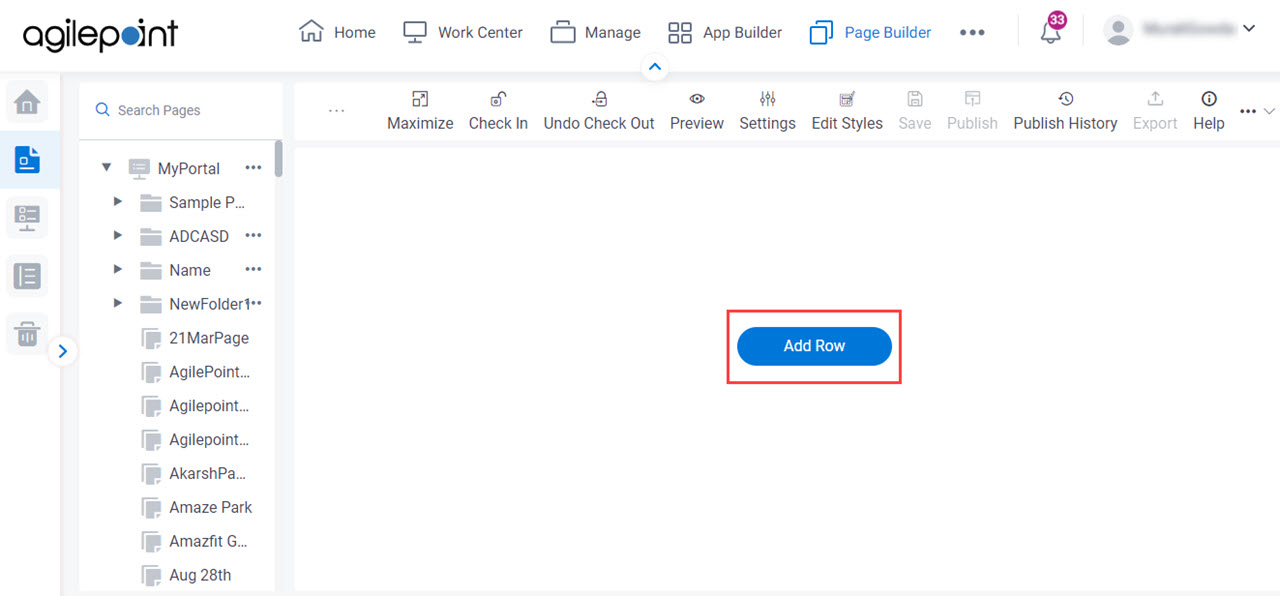
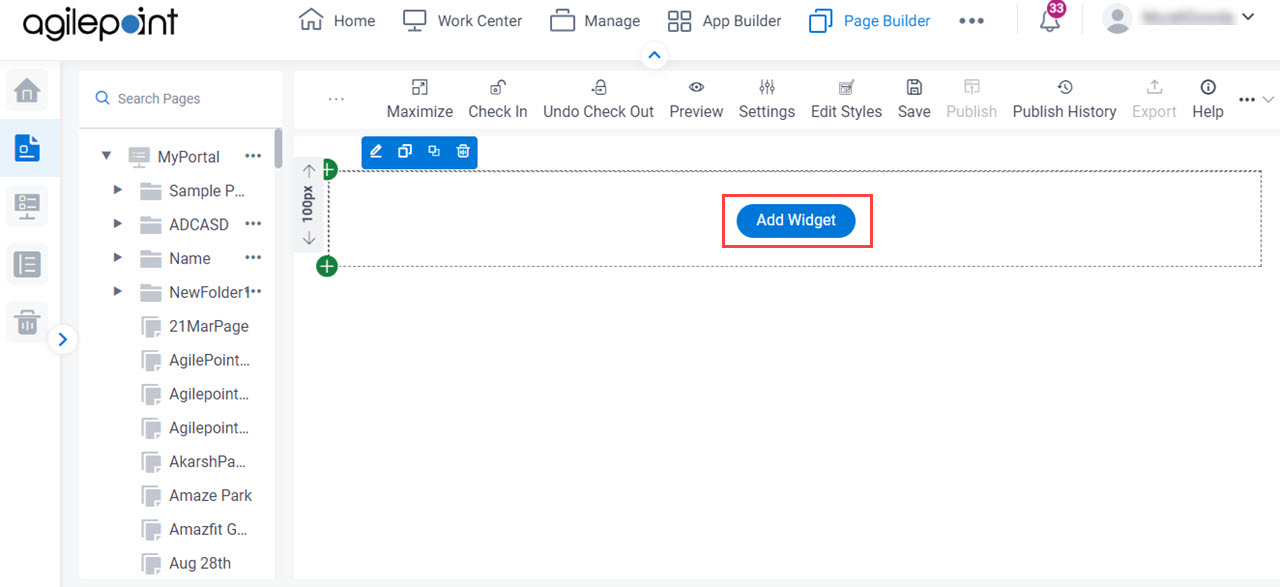
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Procedure
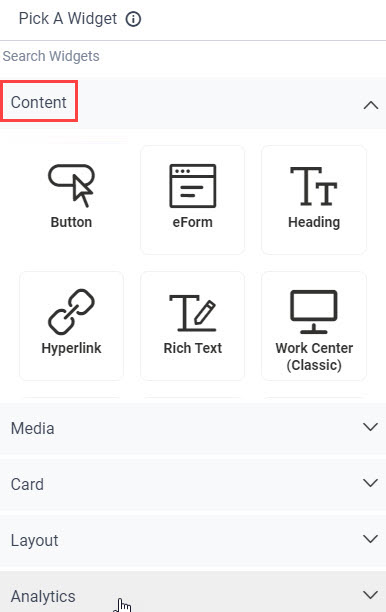
- On the Pick A Widget screen, click the Content tab.

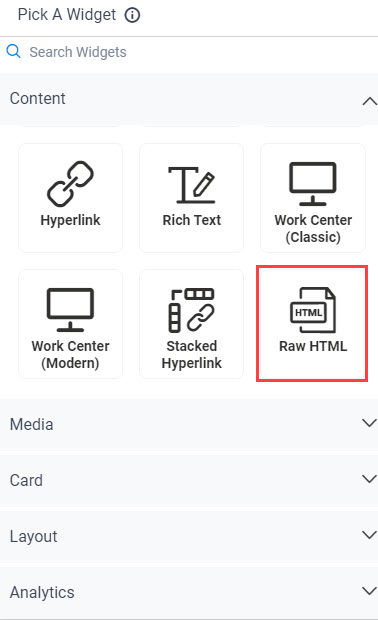
- On the Content tab, click
Raw HTML
 .
.

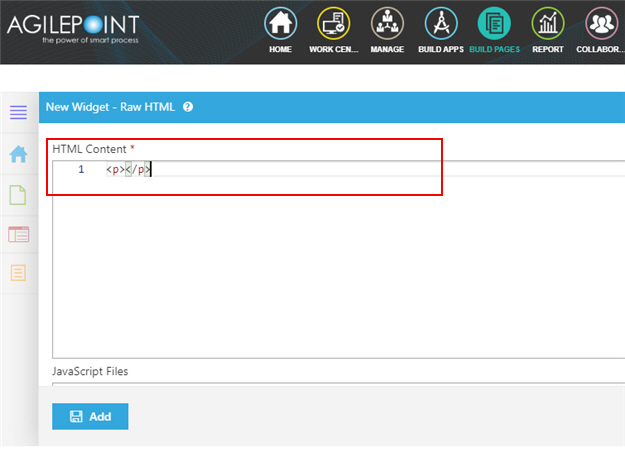
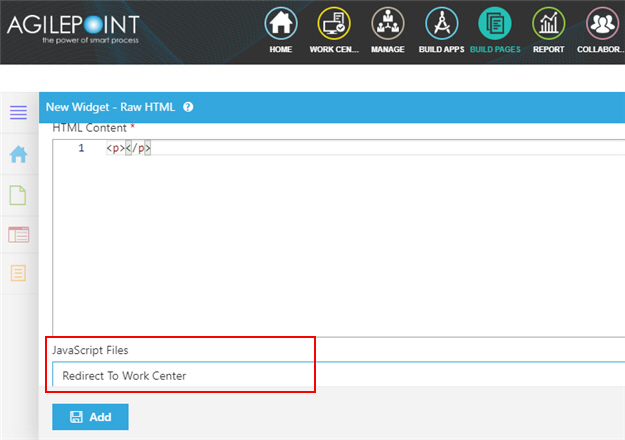
- On the New Widget - Raw HTML screen, in HTML Content field, enter any valid HTML code.

- In the JavaScript Files list, select Redirect to Work Center.
This connects the JavaScript file with the Raw HTML widget.

- Click Add.
Page Builder shows the Raw HTML widget.

Step 4: Publish the Custom Page
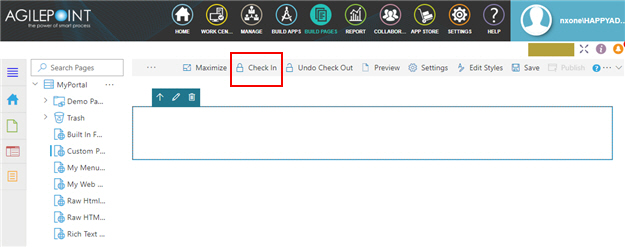
- On the Custom Page Design screen,
click Check In
 .
.

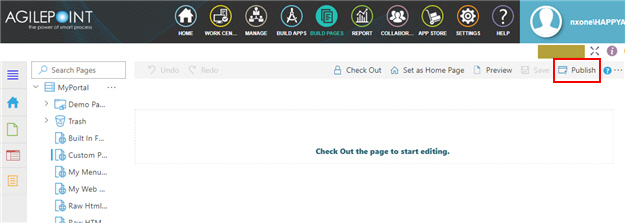
- Click Publish.

- On the Publish screen,
click Publish.

The Page Builder shows the published custom page screen.

Step 5: Set Work Center As the NX Portal Home Page
- On the published custom page screen, click Set As Home Page.

- Click Home.

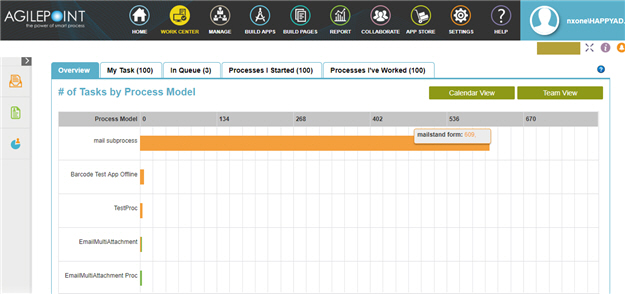
The AgilePoint NX home page redirects to Work Center and shows this screen as the home page.