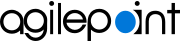
Build Apps Form Designer Settings screen
Configures the settings for eForm Builder.

Prerequisites
- Sign in with an AgilePoint NX account that has the Administrators role.
How to Start
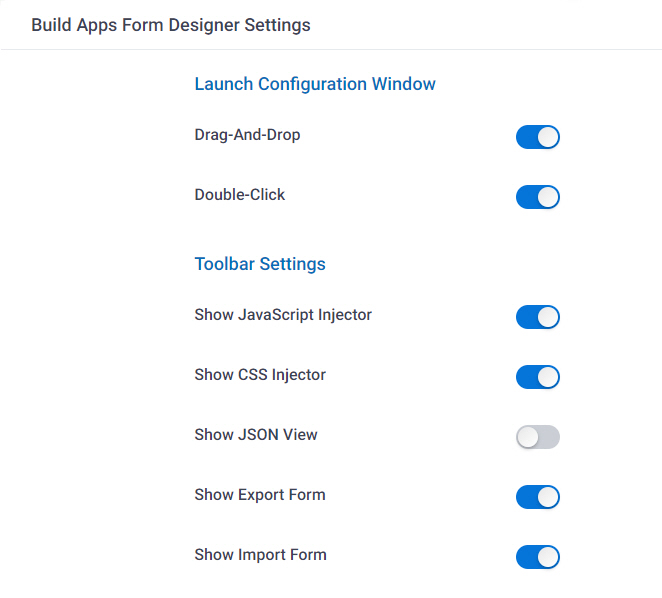
- Click Settings.

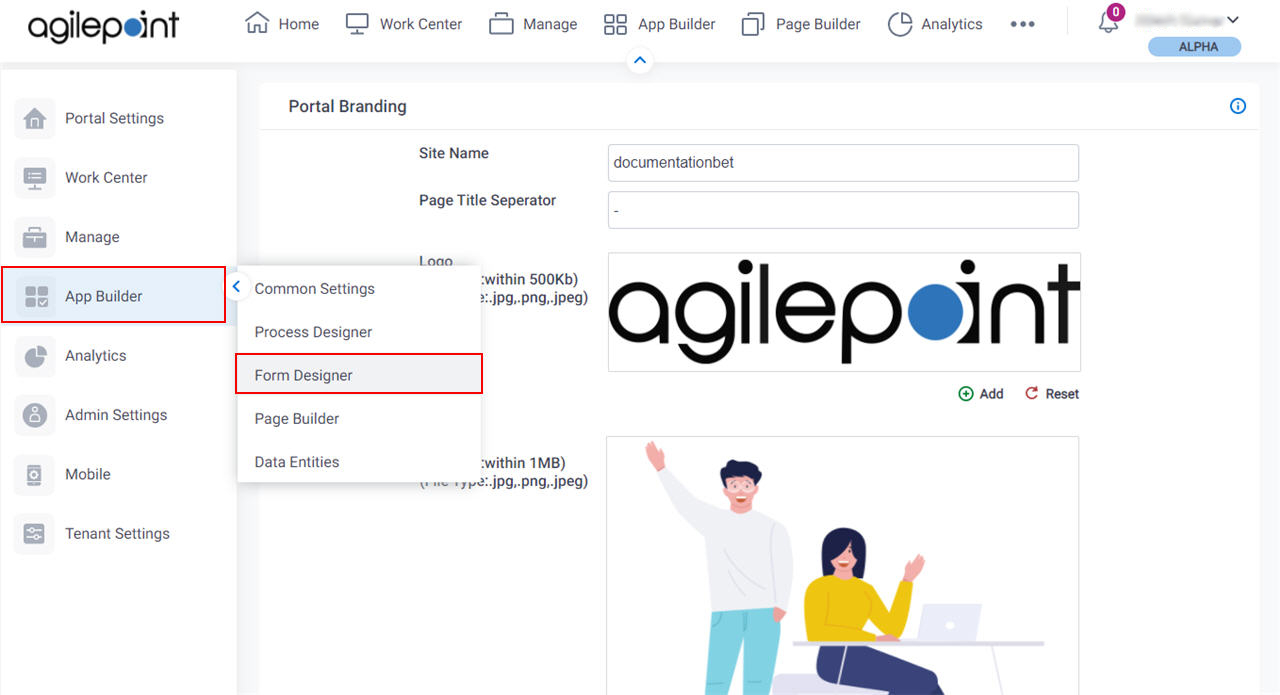
- Click App Builder > Form Designer.

Fields
| Field Name | Definition |
|---|---|
Drag-And-Drop |
|
Double-Click |
|
Show JavaScript Injector |
|
Show CSS Injector |
|
Show JSON View |
|
Show Export Form |
|
Show Import Form |
|
Position Dismissive Buttons On Right Side |
|
eForm Performance Monitor |
|
Show eForm Performance Warning After (in seconds) |
|
Apply Global CSS By Default To Forms Created Before AgilePoint NX v7.0 Software Update 2 |
|
Import eForm Global CSS |
|