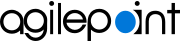
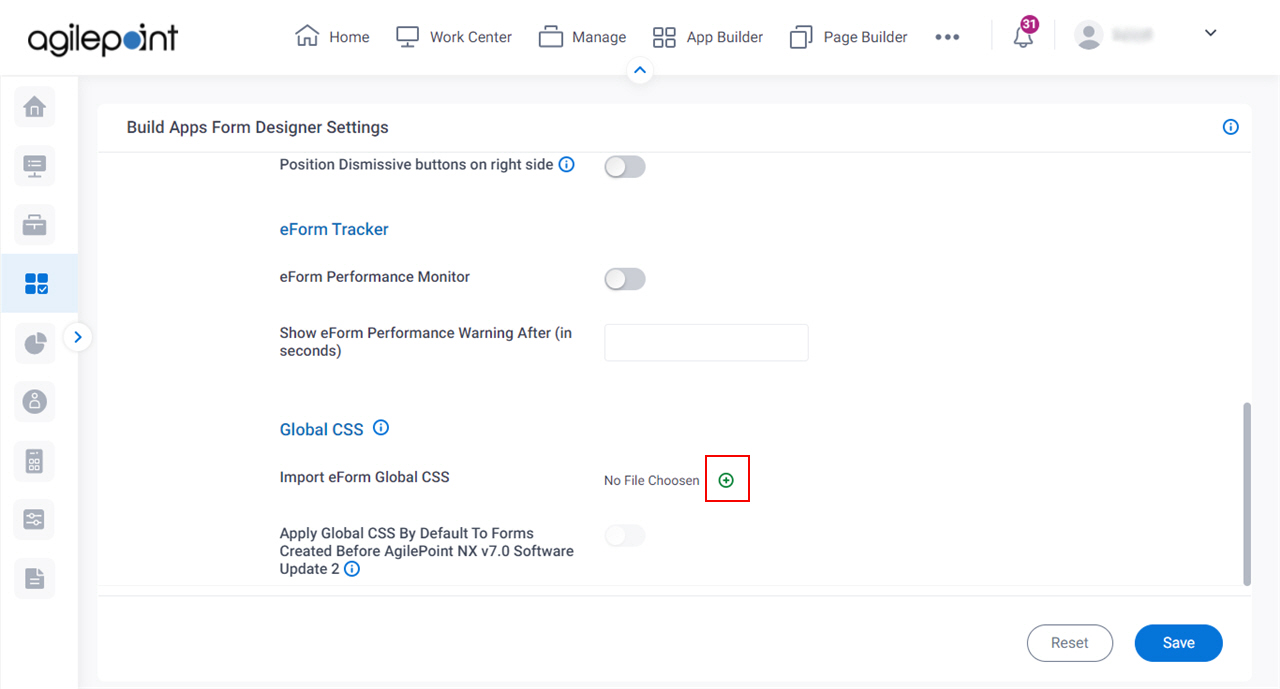
Add Global CSS screen
Uploads the global CSS file that you can use in all eForms in all AgilePoint NX apps.

Prerequisites
- Sign in with an AgilePoint NX account that has the Administrators role.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
- Download the CSS file from App Store > Themes to your local machine.
Good to Know
- CSS is applied to eForms in the following order, with each more specific level of CSS overriding the previous level, if applicable:
- Default CSS
- Global CSS
- Custom CSS files
- Local CSS settings applied through the eFrom Builder UI.
- By default, the AgilePoint NX apps created before AgilePoint NX v7.0 Software Update 2, do not use the global CSS. This makes sure that any custom styles for your published apps is not changed. If you want apps created before AgilePoint NX v7.0 Software Update 2 use the global CSS, do this:
- Delete local CSS styles from the eForm.
- On the Form Settings screen, in the Appearance tab, select Apply Global CSS.
- You can configure the option Apply Global CSS by default to forms created before 7.0 SU2 at the Portal level or at the application level. AgilePoint makes these recommendations for these settings:
- Turn on this setting at the application level when you want to make the application compliant with your organization's CSS style and you can customize the style.
This can be configured on the Form Settings screen.
- Turn off this setting at the Portal level because it overwrites form-level and app-level CSS without any customization.
This can be configured on the Build Apps Form Designer Settings screen.
- Turn on this setting at the application level when you want to make the application compliant with your organization's CSS style and you can customize the style.
How to Start
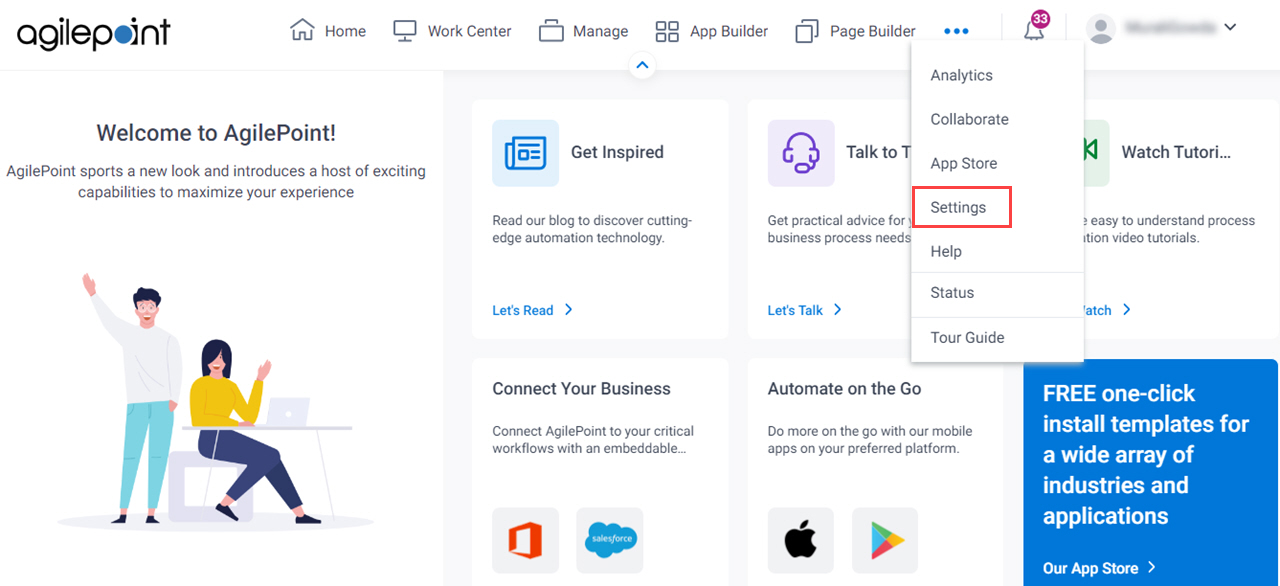
- Click Settings.

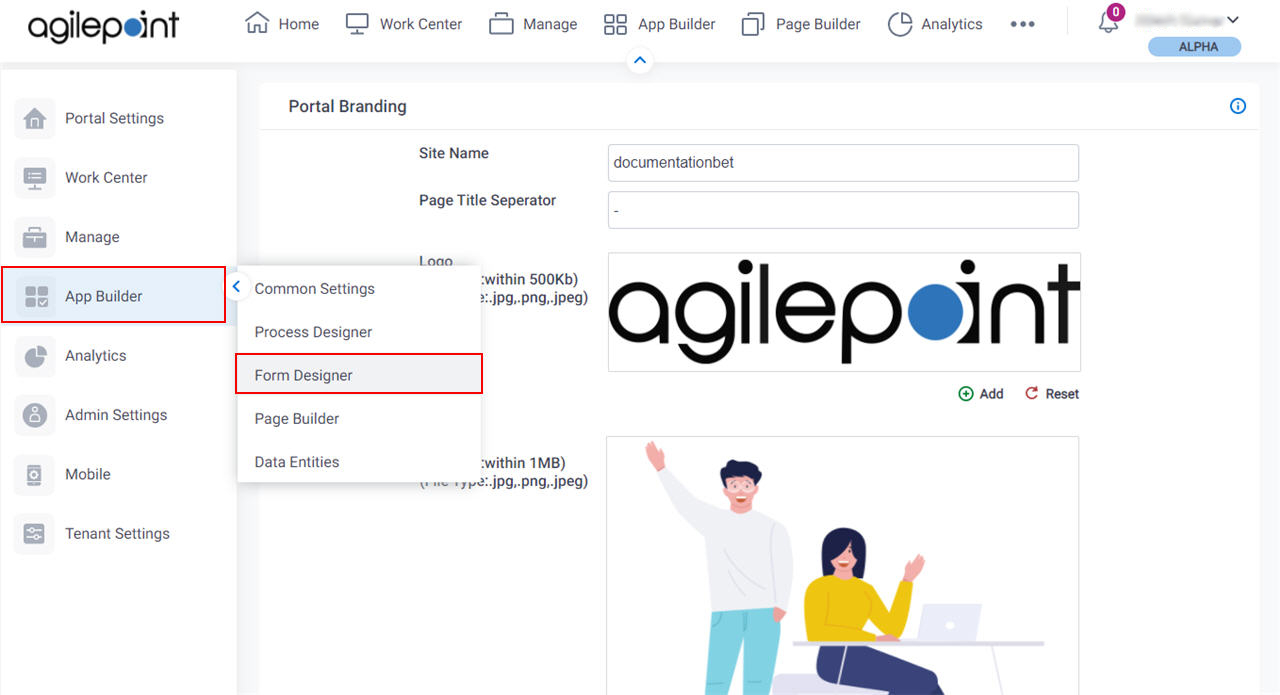
- Click App Builder > Form Designer.

- On the Build Apps Form Designer Settings screen, in Import Global CSS,
click Add Global CSS.

Fields
| Field Name | Definition |
|---|---|
File Name |
|
Select Global CSS File |
|
Confirm |
|