Webhooks
A webhook is a standard for sending messages from an application when an event occurs. AgilePoint NX uses webhooks to send notifications based on events that occur within an NX app or in AgilePoint Server.

Examples
- (Example) Create a Webhook and Receive Notifications
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- In the Manage Center, click
System
 > Webhooks.
> Webhooks.
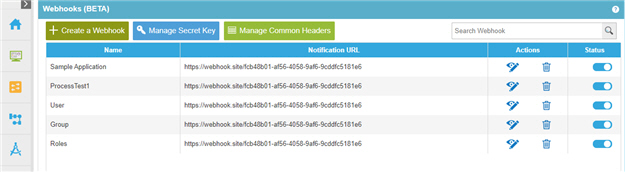
Fields
| Field Name | Definition |
|---|---|
Create a Webhook |
|
Manage Secret Key |
|
Manage Common Headers |
|
Name |
|
Notification URL |
|
Status |
|
Actions |
|
Search |
|