Default App Settings screen
The value specified in default app settings is used as the default value when you create a custom mobile app.
Background and Setup
Video: Mobile App Accelerator
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
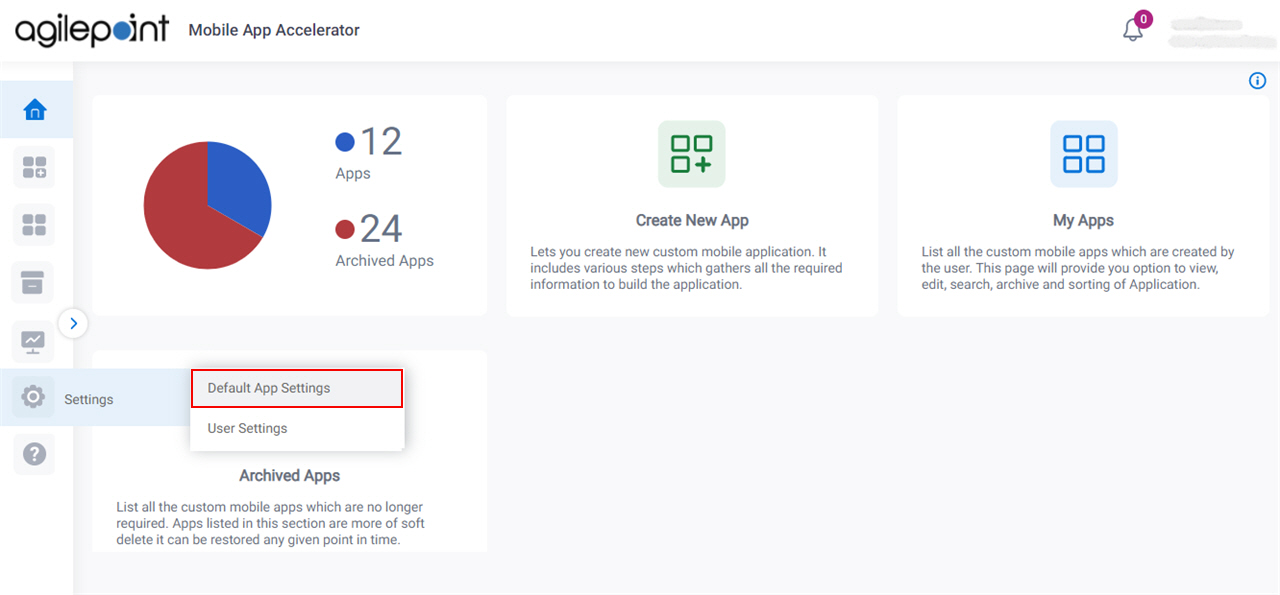
- On the Home screen,
click Settings
 > Default App Settings.
> Default App Settings.

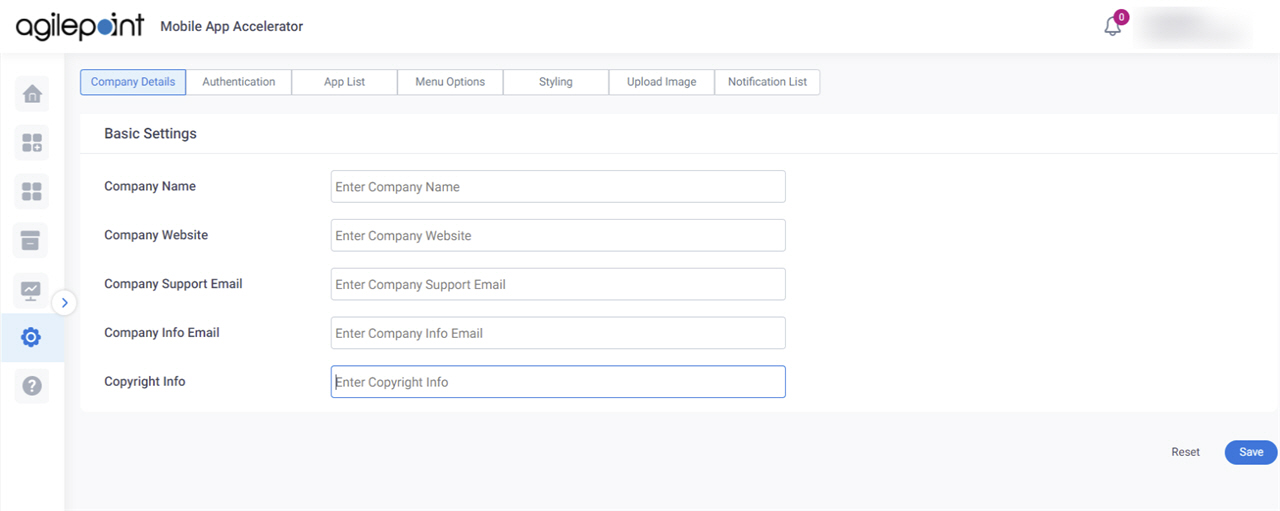
Company Details tab
Specifies mobile app user's organization details.

Fields
| Field Name | Definition |
|---|---|
|
Company Name |
|
|
Company Website |
|
|
Company Support Email |
|
|
Company Info Email |
|
|
Copyright Info |
|
Reset |
|
Save |
|
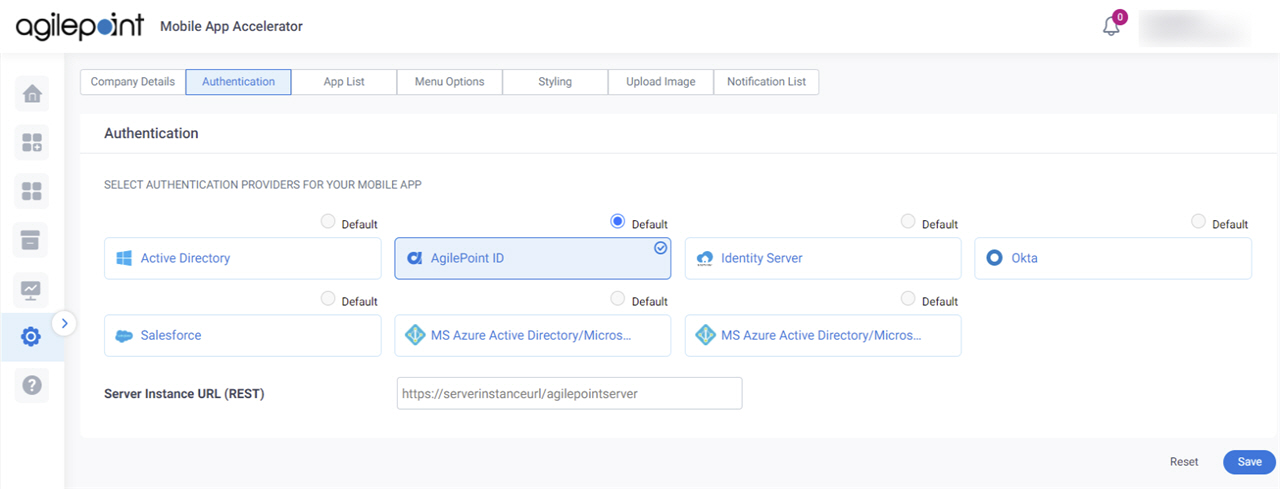
Authentication tab
Specifies the authentication details of authentication provider that is applicable for your custom mobile app.

Good to Know
- For information about how to configure each authentication type, refer to Configure Authentication for a Custom Mobile App in Mobile App Accelerator.
Fields
| Field Name | Definition |
|---|---|
|
Select Authentication Providers for Your Mobile App |
|
Server Instance URL (REST) |
|
Reset |
|
Save |
|
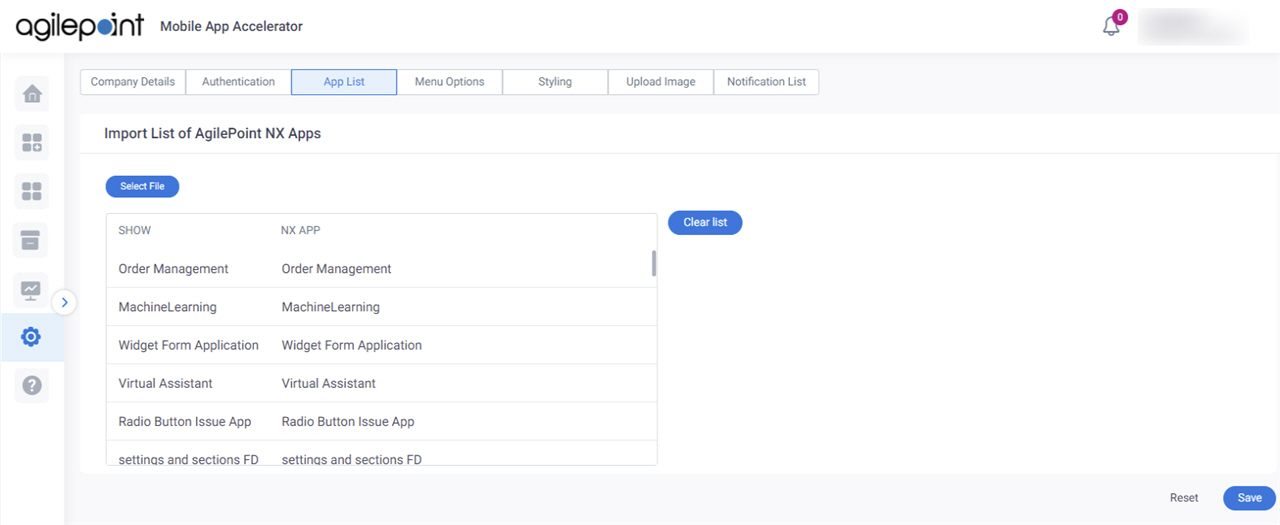
App List tab
Specifies the AgilePoint NX apps for the custom mobile app.

Prerequisites
- Download a JSON file that contains a list of AgilePoint NX apps that you want to import to Mobile App Accelerator.
For more information, refer to How Do I Export a List of Applications?.
Fields
| Field Name | Definition |
|---|---|
Select File |
|
Show |
|
NX App |
|
Clear List |
|
Reset |
|
Save |
|
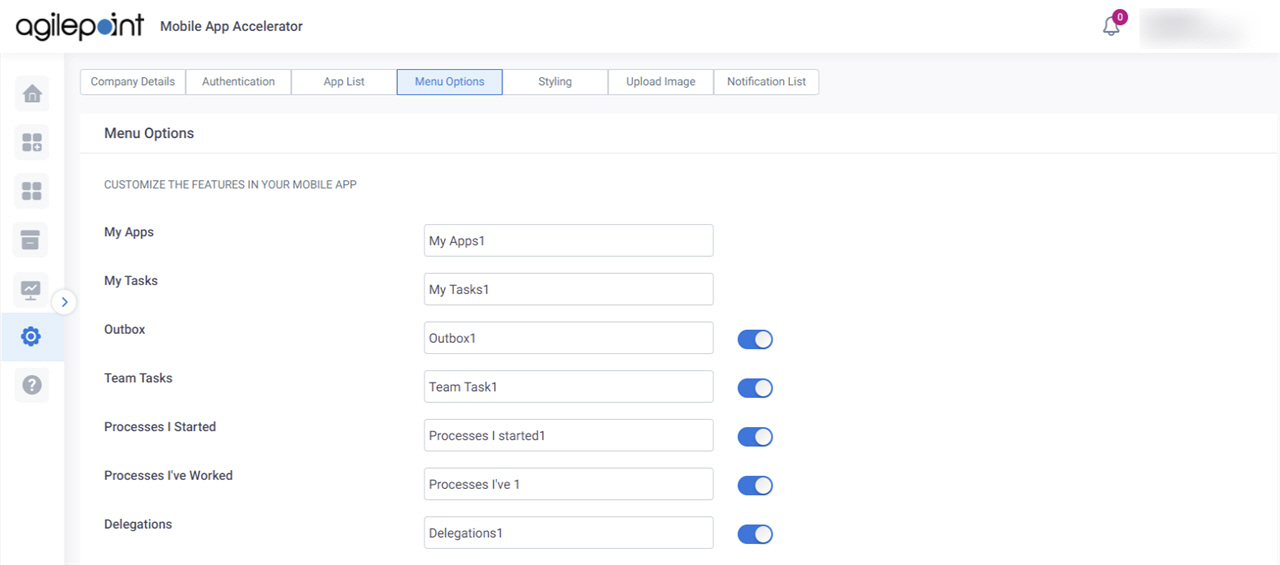
Menu Options tab
Specifies the features to include in the custom mobile app.

Fields
| Field Name | Definition |
|---|---|
Menu Options |
|
Enable |
|
Reset |
|
Save |
|
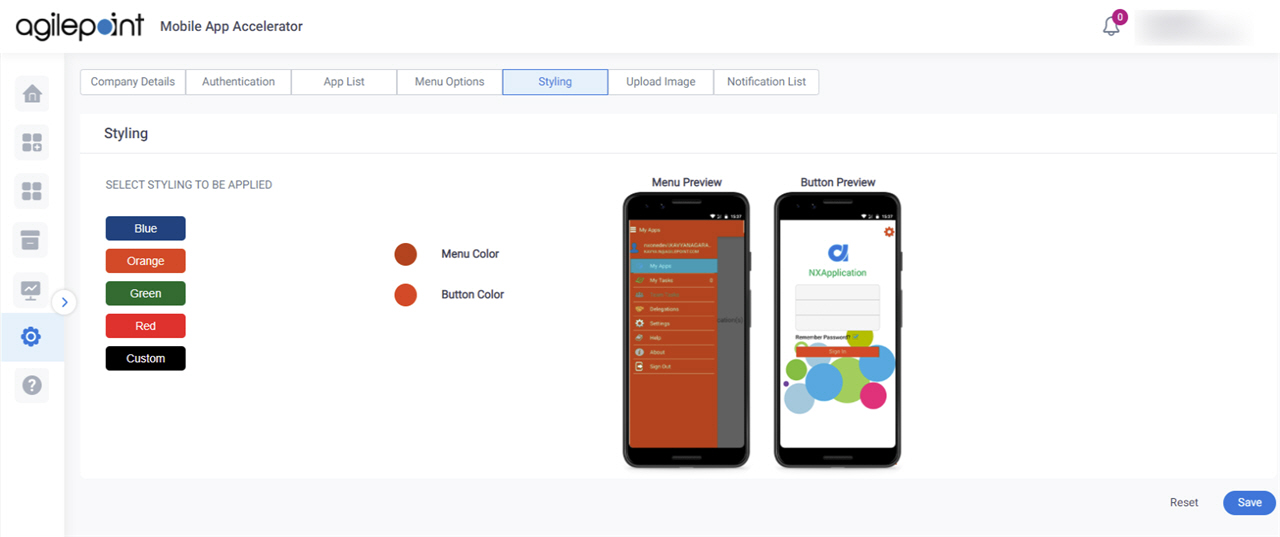
Styling tab
Specifies the menu color and button color for the custom mobile app.

Fields
| Field Name | Definition |
|---|---|
Select Styling to be Applied |
|
Reset |
|
Save |
|
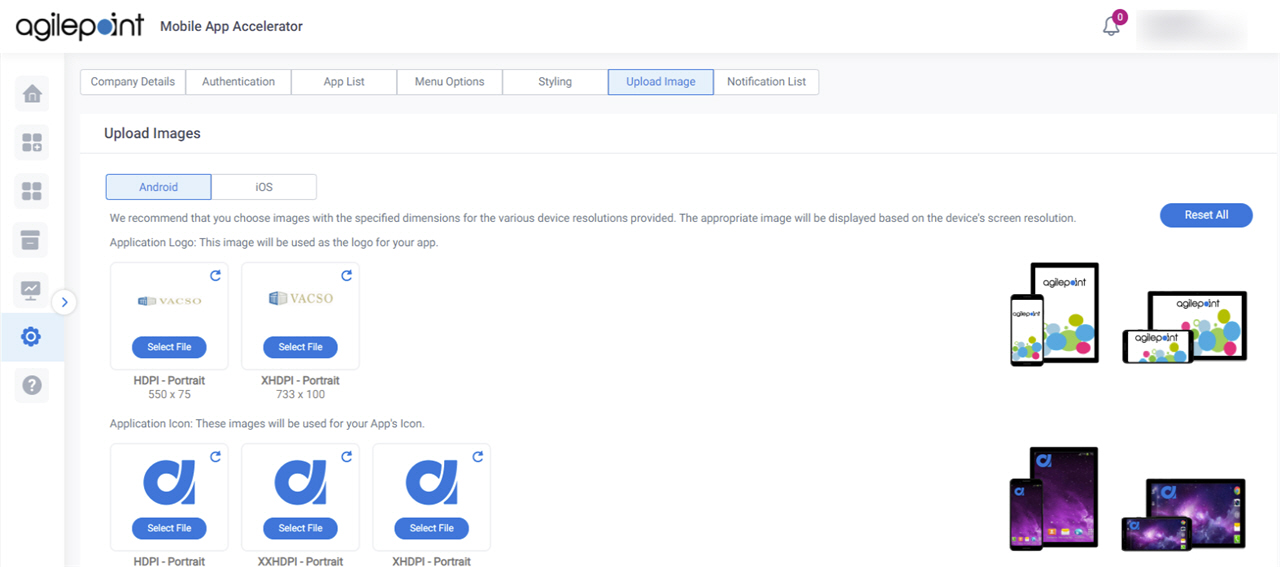
Upload Image > Android tab
Specifies the branding for your Android custom mobile app.

Fields
| Field Name | Definition |
|---|---|
|
App Logo |
|
|
App Icon |
|
|
Background Image |
|
Reset |
|
Save |
|
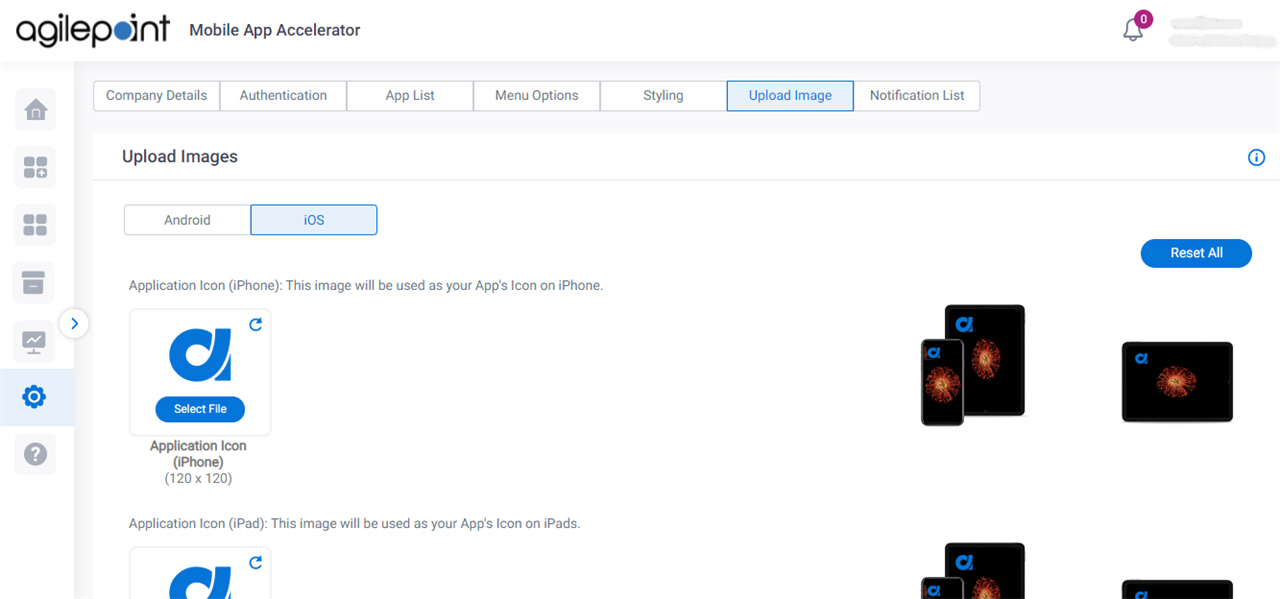
Upload Image > iOS tab
Specifies the branding for the iOS custom mobile app.

Fields
| Field Name | Definition |
|---|---|
|
App Icon |
|
|
Splash Screen |
|
Reset |
|
Save |
|
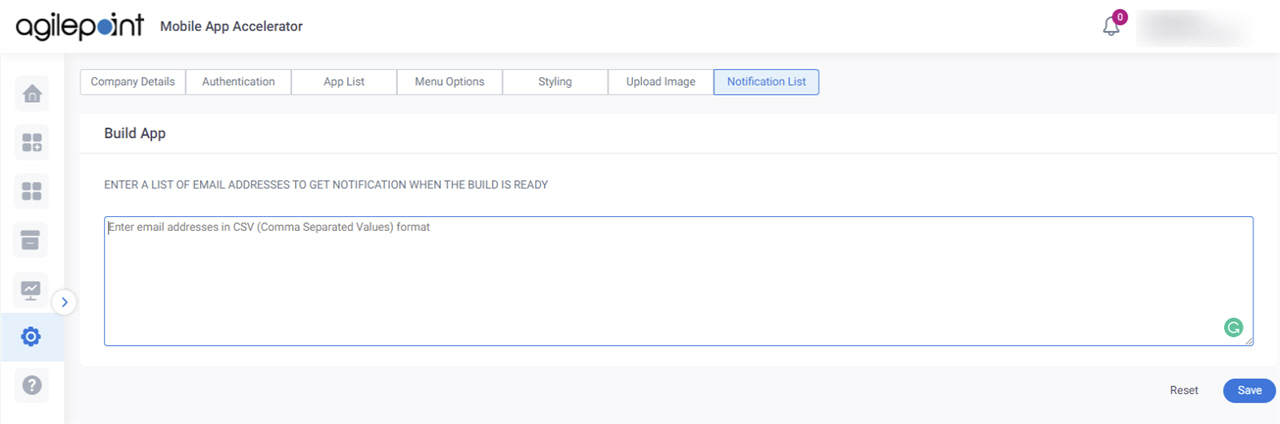
Notification List tab
Specifies e-mail addresses to receive a notification when the build is ready for the custom mobile app.

Fields
| Field Name | Definition |
|---|---|
|
Enter A List Of Email Addresses To Get Notification When The Build Is Ready |
|
Reset |
|
Save |
|